01、简介
1、把绘制自定义部件外观的步骤大致分为三大板块,如下:
①、样式元素:即指定需要绘制的图形元素(比如焦点框、按钮,工具栏等)。样式元素使
用 QStyle 类中的一系列枚举(共有 11 个枚举)进行描述。
②、样式选项:包含了需要绘制的图形元素的所有信息,比如包含了图形元素的文本、调色板等,样式选项(见下一小节)使用 QStyleOption 及其子类进行描述。
③、样式绘制函数:即绘制图形元素的函数,这些函数是 QStyle 类的成员函数,比如drawControl()等(在前文已见过)
02、样式元素
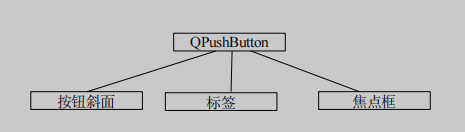
1、样式元素是指需要绘制的图形元素,一个部件由多个样式元素组成,比如,当样式接收到绘制按钮的请求时,会绘制标签(文本和图标),按钮斜面(Bevel)和焦点框,下图为一个按钮元素的组成概念图。

2、共有 3 种样式元素
①、原始元素:由 QStyle::PrimitiveElement 枚举描述,使用前缀“PE_”标识,原始元素通常由部件使用,包括框架、按钮斜面、旋转框、滚动条、组合框的箭头等,原始元素不能单独存在,是其他界面元素(如复杂控件和控件元素)的组成部分









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










