零、jQuery是一个库文件
一、引入jq的方法
1.网络连接式
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
2.本地引入
<script src="./jquery.min.js"></script>
二、入口函数的写法
(1)
jQuery(document).ready(function () {
console.log('hello 我是入口函数1');
});
•(2)
$(document).ready(function () {
console.log('我是入口函数2');
});
•(3)
$().ready(function () {
console.log('我是入口函数3');
});
•(4)
$(function () {
console.log('我是入口函数4'); //最简单的方式
});
三、jq中的绑定事件
(1)
jQuery(document).ready(function () {
console.log('hello 我是入口函数1');
});
•(2)
$(document).ready(function () {
console.log('我是入口函数2');
});
•(3)
$().ready(function () {
console.log('我是入口函数3');
});
•(4)
$(function () {
console.log('我是入口函数4'); //最简单的方式
});
四、在jq中获取元素的方式
(1)
jQuery(document).ready(function () {
console.log('hello 我是入口函数1');
});
•(2)
$(document).ready(function () {
console.log('我是入口函数2');
});
•(3)
$().ready(function () {
console.log('我是入口函数3');
});
•(4)
$(function () {
console.log('我是入口函数4'); //最简单的方式
});
五、显示、隐藏与切换
$(css选择器).show([time]) 显示
$(css选择器).hide([time]) 隐藏
$(css选择器).toggle([time]) 切换
time:表示动画的时长 单位是毫秒 不写就代表瞬间完成
元素:eq(下标) 选择对应的下标
// 隐藏
$('button:eq(1)').click(function(){
$('div').hide(1000);
})
// 显示
$('button:eq(0)').click(function(){
$('div').show(500);
})
// 切换
$('button:eq(2)').click(function(){
$('div').toggle(1200);
})六、text() 与 html()
使用方式同 innerText() 、 innerHTML()七、修改css属性
修改单个css属性
写法:
$(selector).css('属性名','属性值')
eg:
$('div').css('width', '200px');
修改多个css属性
写法:
$('css选择器').css({
属性:值,
属性:值,
属性:值,
...
})
eg:
$('div').css({
width: '200px',
height: '200px',
backgroundColor: 'cyan',
});
//前身长什么样 --链式编程
// $('div')
// .css('width', '300px')
// .css('height', '300px')
// .css('background', '#0094ff');八、选择器
1.选择第一个li
$('li:first').css('background', 'red');
2.选择最后一个li
$('li:last').css('background', 'red');
3.选择所有的li,不要最后一个
$('li:not(:last)').css('background', 'red');
4.选择所有的li,不要第四个
$('li:not(3)').css('background', 'red');
5.选择索引为偶数的li
$('li:even').css('background', 'red');
6.选择索引为奇数的li
$('li:odd').css('background', 'red');
7.选择索引大于5的li
$('li:gt(5)').css('background', 'red');
8.选择索引小于5的li
$('li:lt(5)').css('background', 'red');
9.选择索引等于5的li
$('li:eq(5)').css('background', 'red');
10.选择所有的标题标签 header
$(':header').css('background', 'pink');九、 jq中如何切换类名
添加 addClass(类名)
删除 removeClass(类名)
切换 toggleClass(类名)十、获取jq对象索引
index();十一、DOM 与 jq对象的转换
DOM转jq对象
var box = $('#box');
console.log(div[0]);
jq对象转DOM
var box = document.getElementById('box');
console.log(box);
DOM转jq对象 //通过索引
$(dom)
jq转DOM
var box =$('box'); //box是jq的
//查看转过去的jq
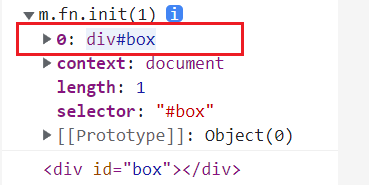
console.log(box[0])索引看下面图片 [0]的位置

正在上传…重新上传取消
十二、 jq操作属性
表单选中 表单未选中
prop true false
attr checked undefined十三、滑动展开与折叠
slideDown 滑动展开
slideUp 滑动收起
slideToggle 滑动展开或收起





















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








