需求
功能需要在DatePicker日期选择器中,对有数据的日期下方添加小圆点提示样式,后台会返回按年份查询的日期数据
dayjs插件
dayjs中文网:https://dayjs.fenxianglu.cn/
npm install dayjs
实现点
配置picker-options对象中的cellClassName属性,DatePicker日期选择器切换年份时做监听查询
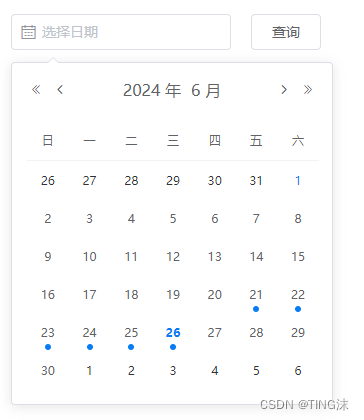
示例图

实现代码
<div class="set">
<el-date-picker ref="elPicker"
v-model="queryDate"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions"
@focus="isShow($event)"></el-date-picker>
<el-button @click="handleQuery" style="margin-left: 20px;">查询</el-button>
</div>
import dayjs from "dayjs";
export default {
data(){
return{
queryDate:'', //查询日期
highlightDates: [], //需要高亮的日期时间戳list
pickerOptions: {}, //配置对象
queryYear:new Date().getFullYear().toString(), //当前年份
dateViewable:[], //后台返回日期list
}
},
mounted(){
this.setpickdate()
},
methods:{
//切换年份
async isShow (e) {
await this.$nextTick()
document.querySelectorAll("[aria-label='后一年'],[aria-label='前一年']").forEach(item => item.addEventListener('click', () => {this.monthChange()}))
},
//获取年份查询
monthChange(){
this.queryYear=String(this.$refs['elPicker'].picker.year)
this.setpickdate()
},
//查询有数据的日期
setpickdate(){
//调接口获取dateViewable(后台返回的 “年-月-日” 格式的日期)list,接口传参queryYear查询
//将日期改为时间戳,获取highlightDates高亮list
this.highlightDates=this.dateViewable.map(r=>{
let timestamp=dayjs(r).valueOf()
return timestamp
})
this.isQuerydate() //修改样式
},
//自定义样式
isQuerydate(){
this.pickerOptions.cellClassName=(time)=>{
if(this.highlightDates.includes(time.getTime())) {
return "times2"
}
}
},
//按日期查询
handleQuery(){
if(!this.queryDate){
this.$message.warning('请选择日期')
return
}
if(!this.dateViewable.includes(this.queryDate)){
this.$message.error('无数据')
return
}
//调接口返回展示的信息
}
}
}
<style lang="scss">
.times2 >div span::after{
content: "";
display:block;
width: 6px;
height: 6px;
background: #087CF2;
position:absolute;
border-radius: 6px;
left: 50%;
transform: translateX(-50%);
}
</style>





















 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








