vue编程式导航有很多种方式
// 字符串路径
router.push('/users/eduardo')
// 带有路径的对象
router.push({ path: '/users/eduardo' })
// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { username: 'eduardo' } })
// 带查询参数,结果是 /register?plan=private
router.push({ path: '/register', query: { plan: 'private' } })
// 带 hash,结果是 /about#team
router.push({ path: '/about', hash: '#team' })
query传参
router.push({ path: '/home', query: { username: 'mingms', age: 21 } })
params传参
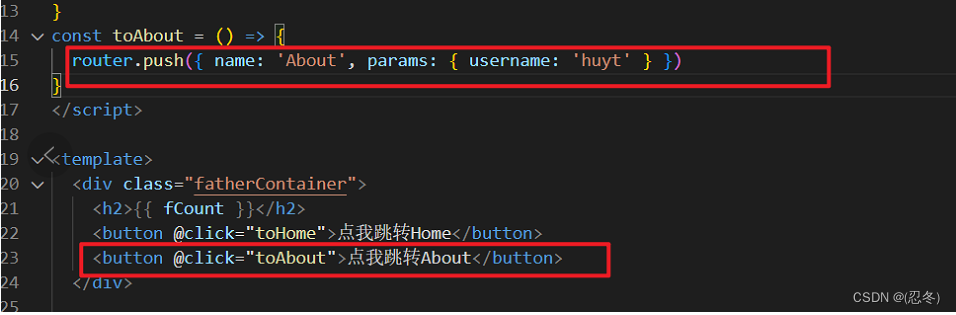
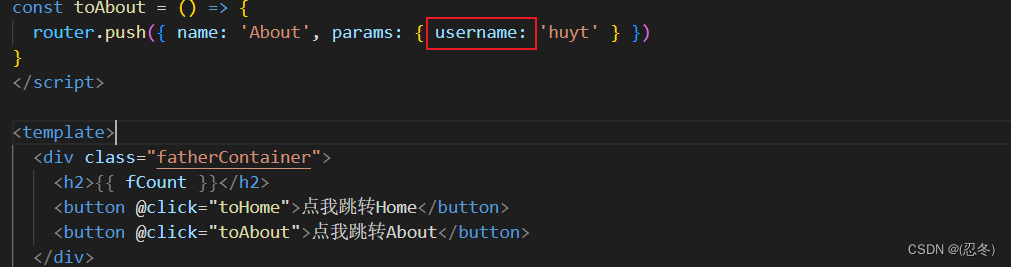
router.push({ name: 'About', params: { id: 2 } })
params传参使用name,如果使用path,params将被忽略掉。这个name是路由规则中的name
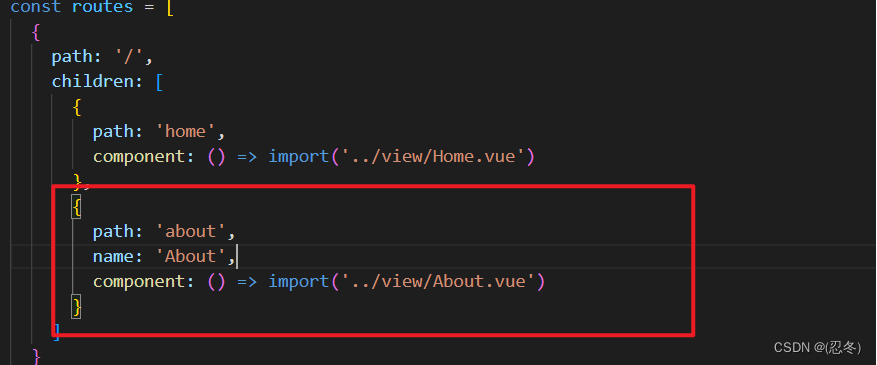
const routes = [
{
path: '/',
children: [
{
path: 'home',
component: () => import('../view/Home.vue')
},
{
path: 'about',
name: 'About',
component: () => import('../view/About.vue')
}
]
}
]
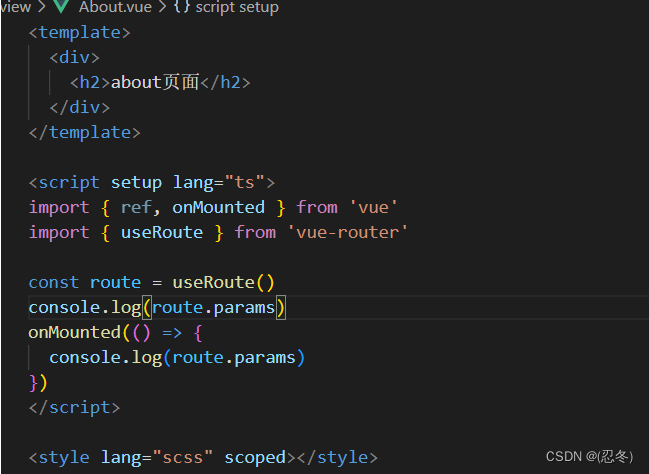
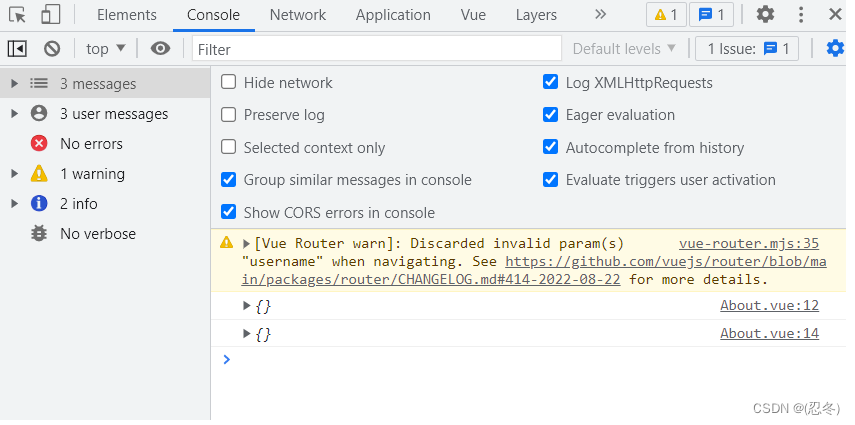
上面params传参遇到的问题是,控制台打印route对象的时候,params为空,下面贴图展示吧。




如上图所示,params对象打印出来的是{}
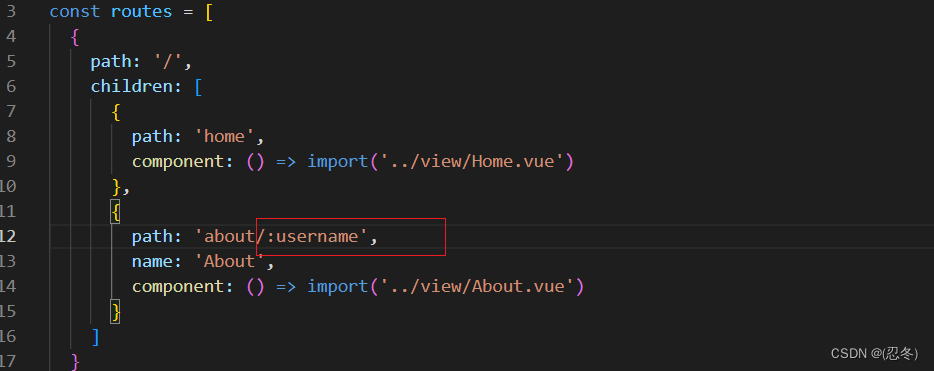
后来呀知道使用params传参的时候,需要在路由规则中动态拼接params参数,才可以传过去,如下图这样。


自己去官网看吧
https://router.vuejs.org/zh/guide/essentials/navigation.html
























 8463
8463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








