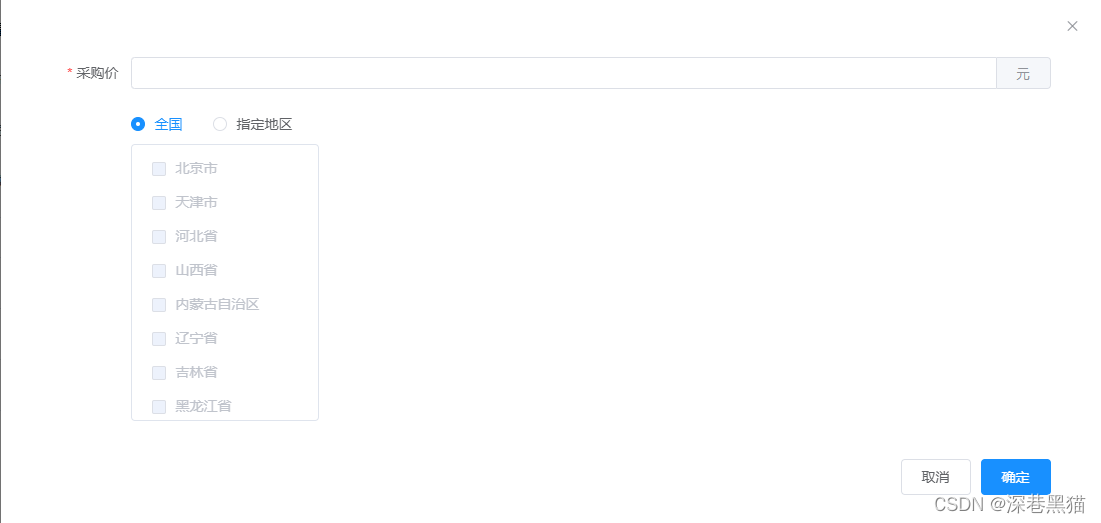
1.实现效果(全国禁选,指定地区可选)


2. 思路(级联选择器无法直接添加禁用,只能子地区数据里添加disabled=true)
1.单选组
<el-radio-group v-model="radio">
<el-radio :label="1" @change="allCountryChangeHandle">全国</el-radio>
<el-radio :label="2" @change="allCountryChangeHandle">指定地区</el-radio>
</el-radio-group>2. 全国----只给第一层数据
指定地区---给三层数据
methods:{
init() {
// 获取地区
getRegionList(this.level).then(({ data }) => {
let dataBuild = data
if (this.showAllCountry) {
dataBuild = [{
d: '0',
h: '全国',
c: data
}
]
}
// this.regionList = dataBuild
// 获取三级地区数据
this.regionListBase = dataBuild
// console.log(data, 'data')
// 将一级地区数据赋值给level1
const level1 = data.map(item => {
return { d: item.d, h: item.h }
})
// 给每一条以及地区数据里添加disbled=true
level1.map((item) => {
this.$set(item, 'disabled', true)
})
// console.log(level1)
// 将处理好的level1 赋值
this.regionListLevet1 = level1
if (this.radio === 1) {
// 当时全国时只赋值一级地区数据切禁用
this.regionList = this.regionListLevet1
} else {
// 指定地区时赋值三级地区数据不禁用
this.regionList = this.regionListBase
}
})
}
}3.单选组切换(使用element radio的事件change)
allCountryChange







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








