1.对不同平台进行不同配置或样式:
- 对不同端的css样式不一样
使用
#ifdef
#endif 包裹
(其中MP表示小程序端,表仅在小程序端是那个样式)
// #ifdef APP-PLUS
margin-top: 88rpx;
// #endif
// #ifdef H5
margin-top: 0;
// #endif
// #ifdef MP
margin-top: 88rpx;
// #endif
- 对不同端package.json中导航配置不同
1.使用 #ifdef #endif 包裹
{
"path": "pages/mine/addAgent/uploadInfo",
"style": {
"navigationBarTitleText": "完善信息",
//#ifdef H5
"titleNView": false,
//#endif
"enablePullDownRefresh": false
}
}
2.使用自带配置
{
"path": "",
"style": {
"navigationBarTitleText": "",
"h5": {
"titleNView": false
},
"app-plus":{
"titleNView":false
}
"enablePullDownRefresh": false
}
2.unipp中button元素:
button按钮中样式自带after
当写border样式的时候会有一些问题

解决方案
去除after的border
button::after {
border: none;
}

3.路由跳转失败问题:
使用uni.navicateTo()
问题
- 路由的路径页面需要在package.json注册
- 路由的路径页面不能注册在底部导航,也就是tabBar中,注册在tabBar中的页面,必须使用uni.switchTab
- 检查路径是否正确 pages前面必须有/

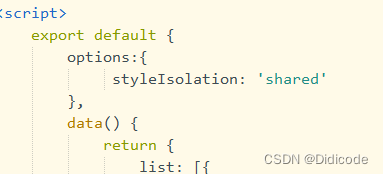
4.修改uniapp提供的ui库的默认样式
尝试了很多方法发现对于小程序端不生效
包括(
- 添加优先级 多层级类及!important
- 使用/deep/或者::v-deep
- )都无效
解决方案
在需要修改ui样式的组件中添加如下

5.小程序端不支持背景图
使用css background url添加背景图时,运行在微信开发者工具上会提示使用标签image或其他解决方式
小程序不支持以下:

解决方案























 1091
1091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








