第一天
一、WEB标准。
构成:结构(html)、表现(css)、行为(交互,javascrip)。
1、常规元素
2、空元素(单标签)
 

标签:
排版标签:
<h1>这是一个一级标题</h1>
<h2>这是一个二级标题</h2>
<h6>这是最后一件标题</h6>
段落标签:
<p>这是一个段落</p>
一个水平线标签:
<hr />
换行标签
<br/>
<h2>浪漫至死不渝</h2>
<br />
<h2>温柔只争朝夕</h2>

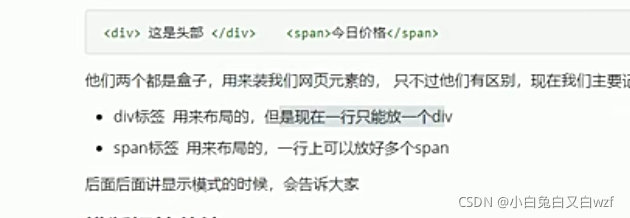
<div>肖宇梁</div><div>曾舜晞</div>
<span>zhagn</span>
<span>wuxie</span>
文本格式化标签
<p>
<b>加粗标签</b>
<strong>也是加粗标签,推荐使用,有强调的意思</strong>
<i>斜体</i>
<em>也是斜体标签,更强调</em>
<s>删除标签</s>
<del>也是删除标签,推荐使用</del>
<u>下划线标签</u>
<ins>下划线标签,推荐使用</ins>
</p>
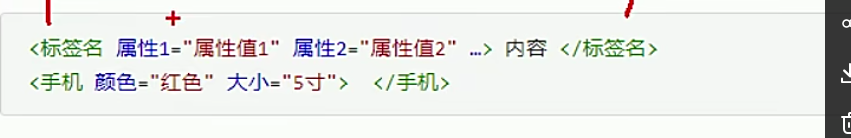
标签属性

图像标签

<p>
<h2>修改图片大小 宽度 width,高度 height</h2>
<img src="https://img2.baidu.com/it/u=3930888242,2377480372&fm=253&fmt=auto&app=120&f=JPEG?w=505&h=500" width='300' height="400" border="10"/>
</p>
<p>
<h4>带有tittle (提示文本:鼠标放在图片上,显示文字)</h4>
<img src="https://img2.baidu.com/it/u=3930888242,2377480372&fm=253&fmt=auto&app=120&f=JPEG?w=505&h=500" title='威廉也太可爱了吧'/>
</p>
<p>
<img src="https://img2.baidu.com/" alt='假如图片显示不出来,看这个就好了'/>
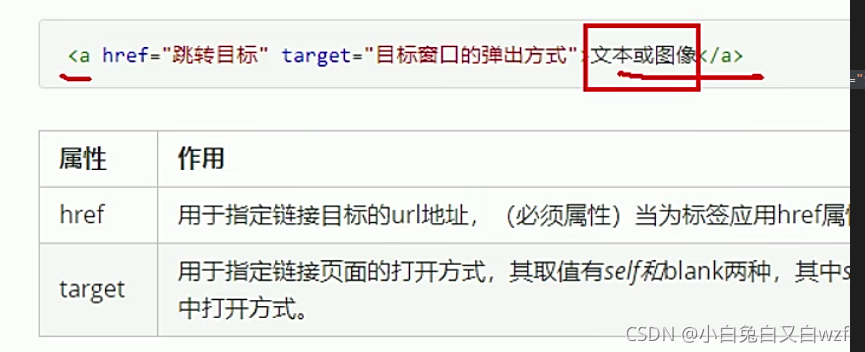
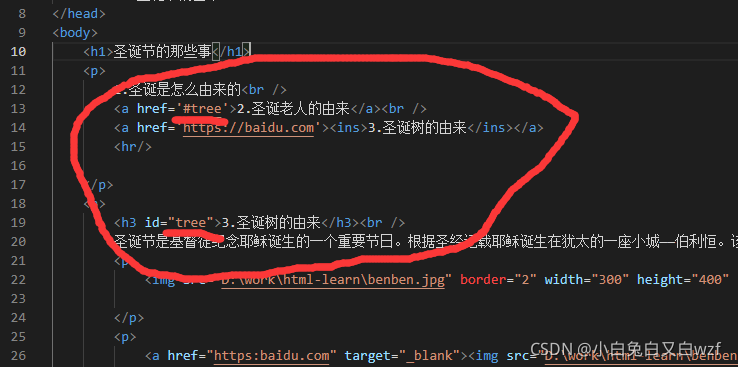
链接标签

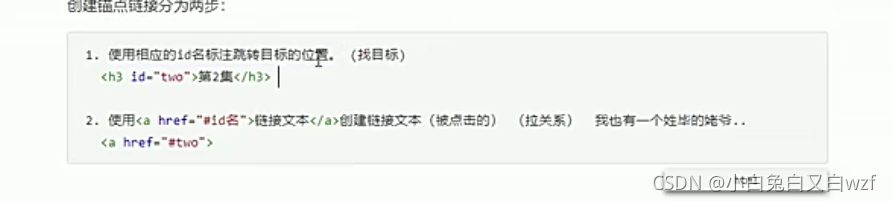
锚点定位


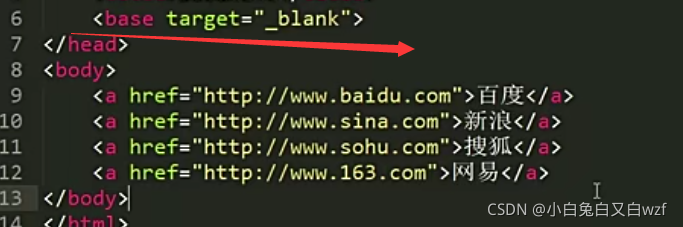
整体设置标签的打开方式

pre:在上面显示什么效果,它显示的效果就是什么样子的。


第二天
表格:
表格的学习
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>曾舜晞</td>
<td>24</td>
<td>男</td>
</tr>
<tr>
<td>肖宇梁</td>
<td>28</td>
<td>男</td>
</tr>
input标签:
用户名: <input type="text" value="请输入用户名" name='username'/><br />
密码:<input type="password" name='password'/><br/>
性别:
男<input type="radio"name='gender' checked="checked"/>
女<input type="radio"name='gender'/><br/>
爱好:
睡觉<input type="checkbox"name=hobby checked="checked"/>
运动<input type="checkbox"name=hobby/>
吃饭<input type="checkbox"name=hobby/><br/>
<input type="button" value="发送!"/>
<input type="submit" value="提交按钮"/>
<input type="reset"value="重置所填"/>
<!-- 图片提交按钮,里面必须包含src属性 -->
<input type="image" src="D:\work\html-learn\benben.jpg" width="20" height="30"/><br/>
上传头像:
<!-- 文件域,上传文件用的 -->
<input type="file"/><br/>
label标签

<!-- 用for 和id的来表示 -->
<label for='nc'>用户名:</label> <input id='nc' type="text" value="请输入用户名" name='username'/><br />
密码:<input type="password" name='password'/><br/>
性别:
select下拉列表
籍贯:
<select>
<option>--请选择省份</option>
<option selected="selected">北京</option>
<option>云南</option>
<option>浙江</option>
</select>
</p>
## form进行提交表单
</p>
<form action=" " method="post">
用户名:<input type="text" name="username"/><br/>
密码:<input type="password" name="password"/><br/>
<input type="submit"/>
<input type="reset"/>
</form>
css入门



快捷键: 标签+table
div*4+table



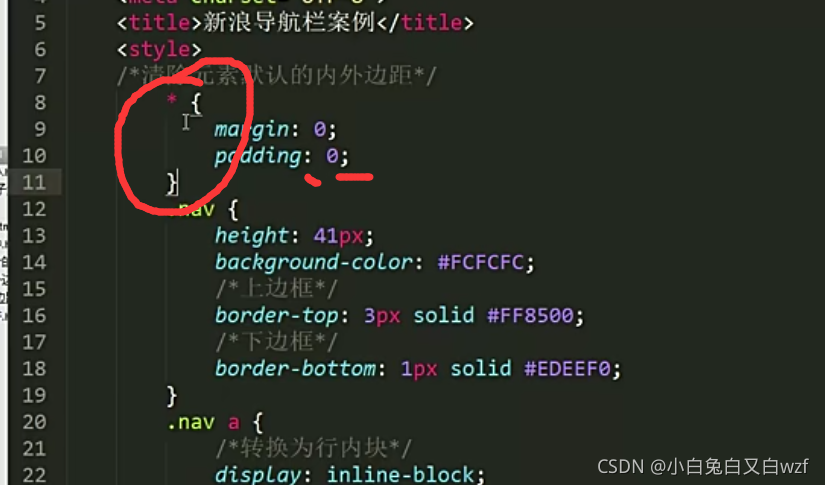
第二天 导航栏
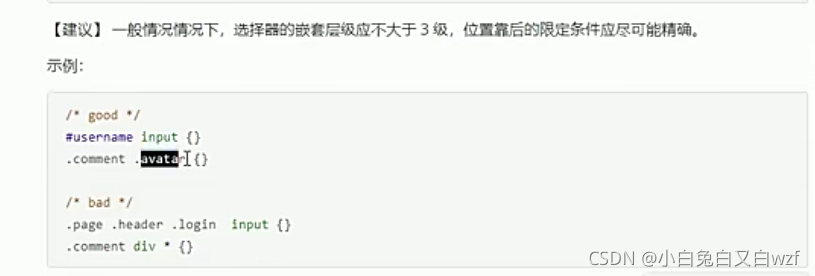
后代选择器:外部标签 内部标签




子元素选择器


交集选择器


并集选择器

通常用于集体声明。
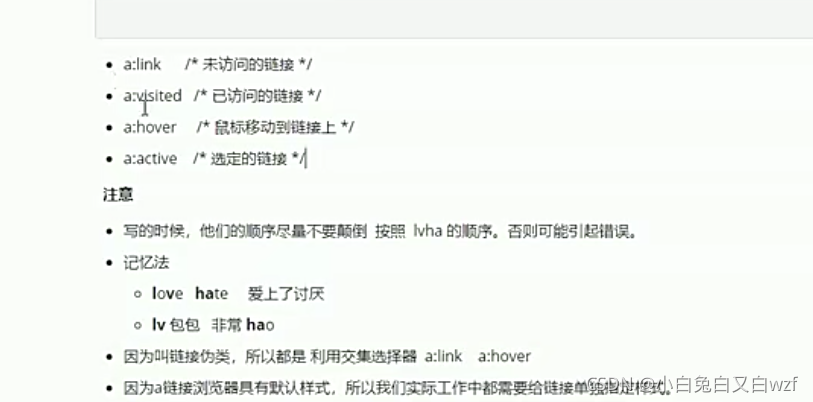
链接伪类选择器



总结:

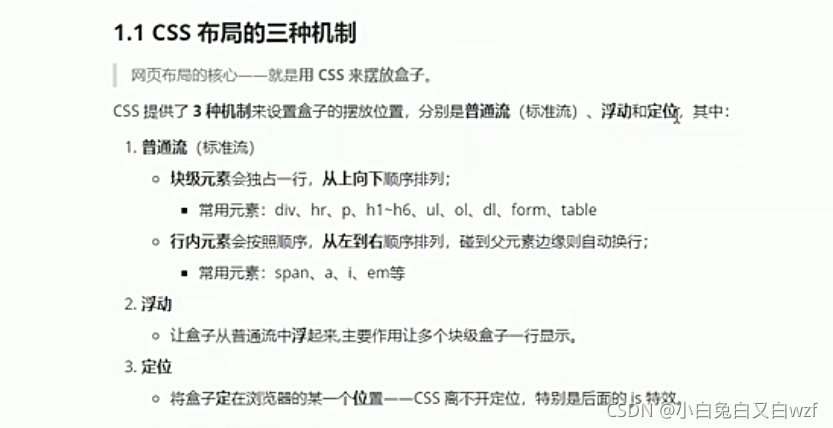
标签的三种显示模式
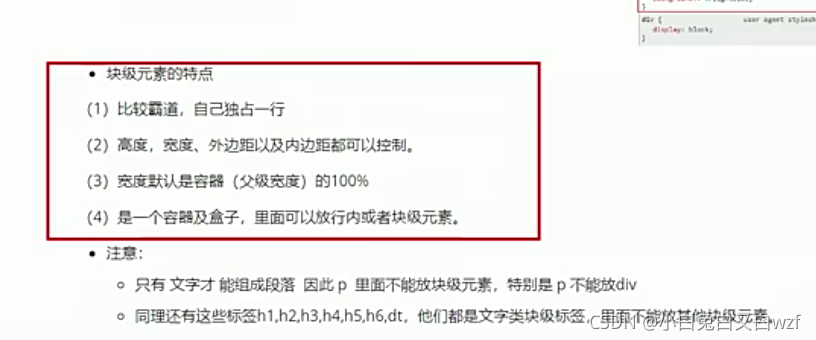
块级元素:

 注意:P、H、dt 里面不能包含div
注意:P、H、dt 里面不能包含div

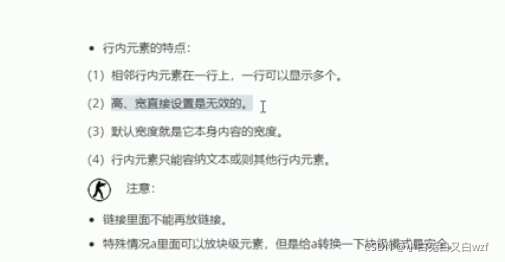
 行内元素里面只能文本或其他行内元素。
行内元素里面只能文本或其他行内元素。
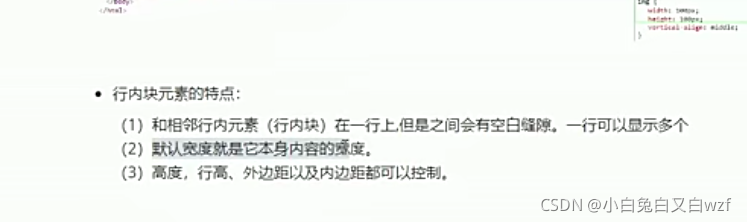
行内块元素:


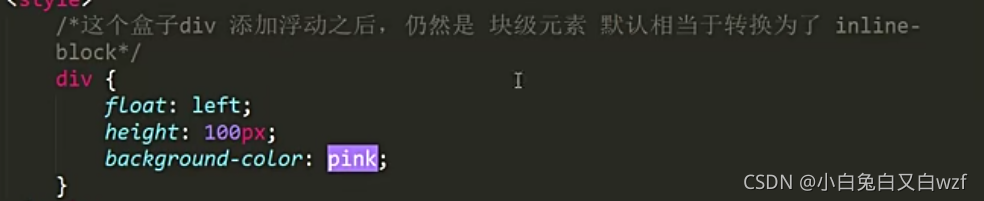
标签显示转换




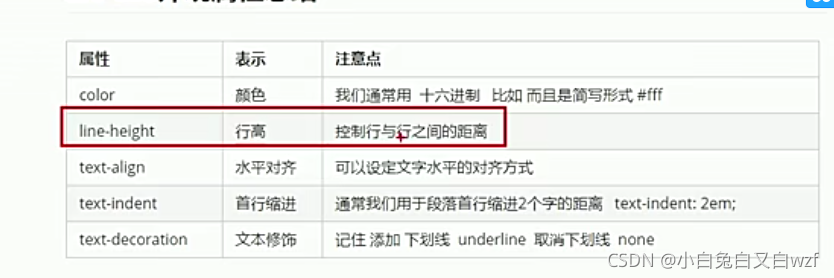
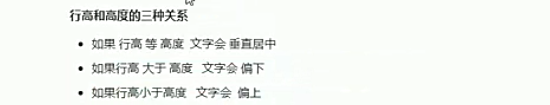
行高

a{
display: inline-block;
width: 100px;
height: 30px;
background-color: pink;
text-align: center;
color: #fff;
text-decoration: none;
text-align: center;
line-height:30px;
}
a:hover{
background-color: orange;
color: yellow;
}
</style>
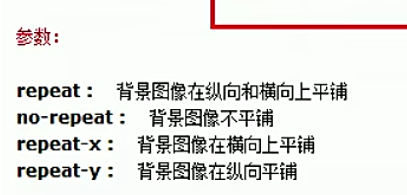
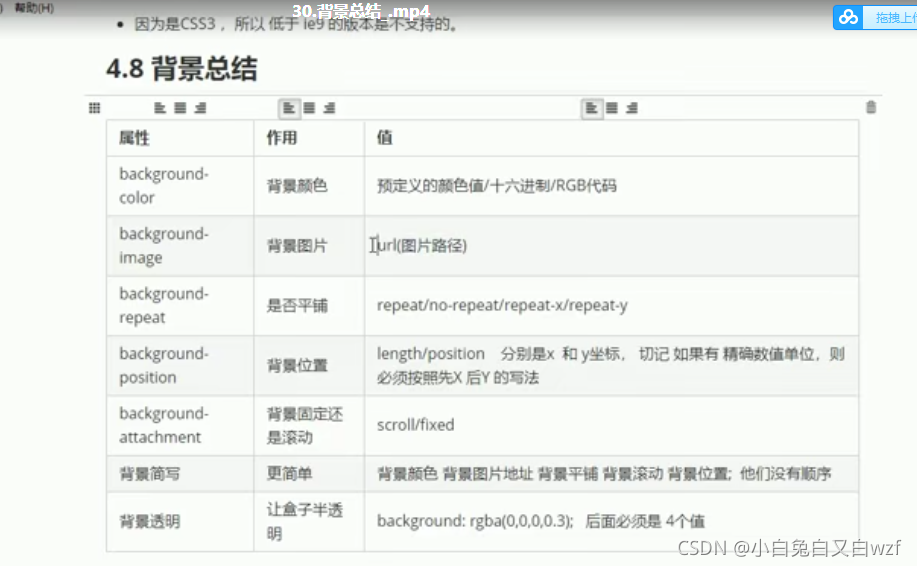
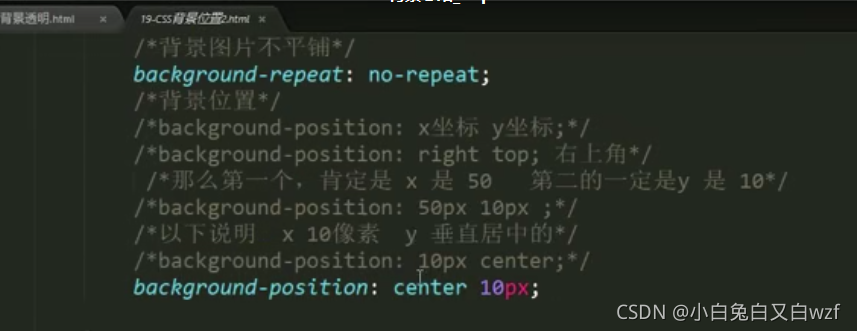
css背景


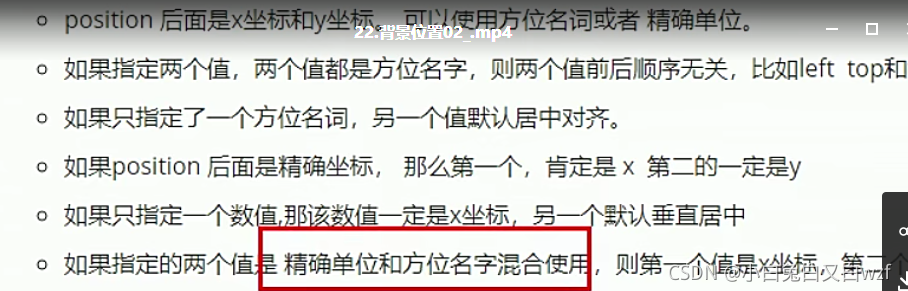
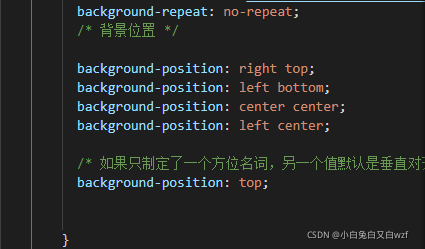
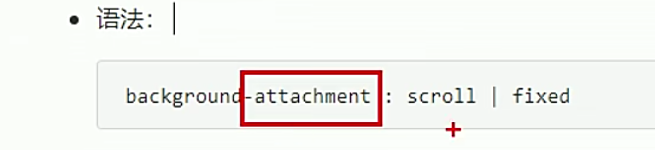
背景位置




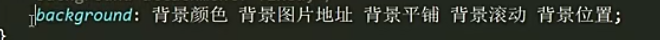
background: pink url(http://i1.sinaimg.cn/dy/deco/2013/0313/videoNewsLeft.gif) no-repeat 10px center;
背景透明



c
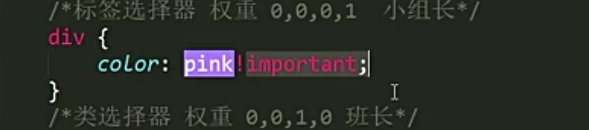
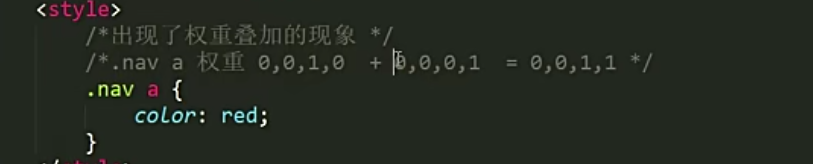
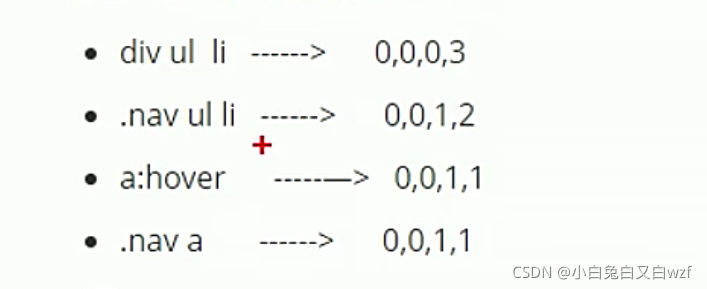
ss的三大特性:
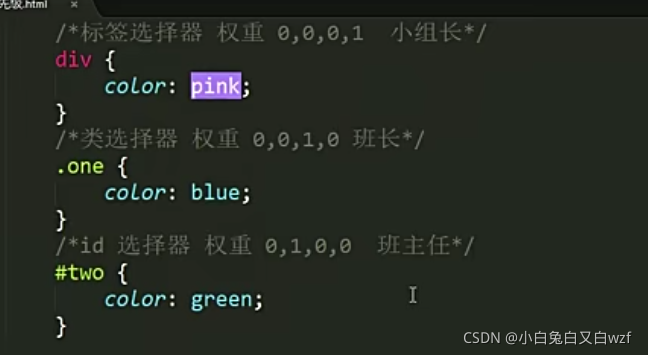
1、那个样式离得近,就执行那个样式。
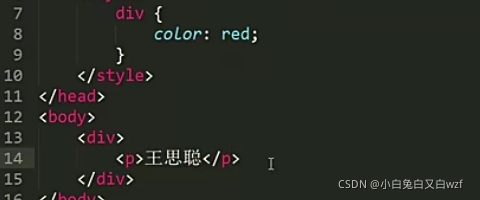
2、有继承性








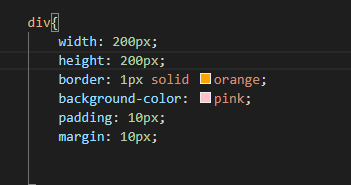
盒子模型重点

边框:



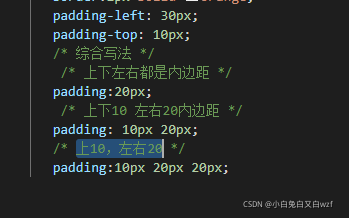
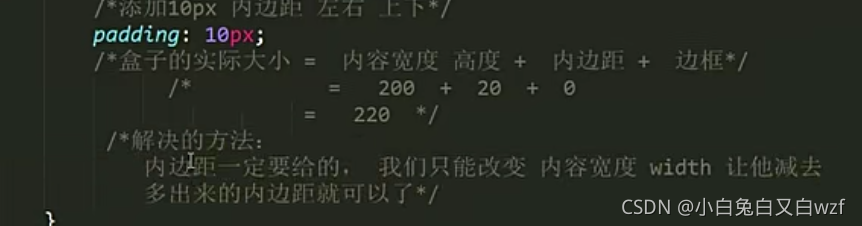
内边距:


是根据上、右、下、做来进行计算的。





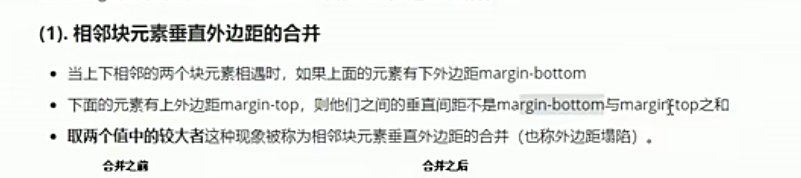
垂直外边距:

父子塌陷解决方案:









浮动




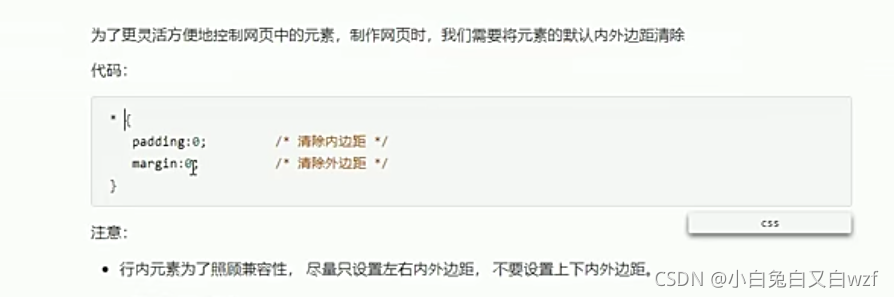
*{
padding: 0em;
margin: 0em;
}
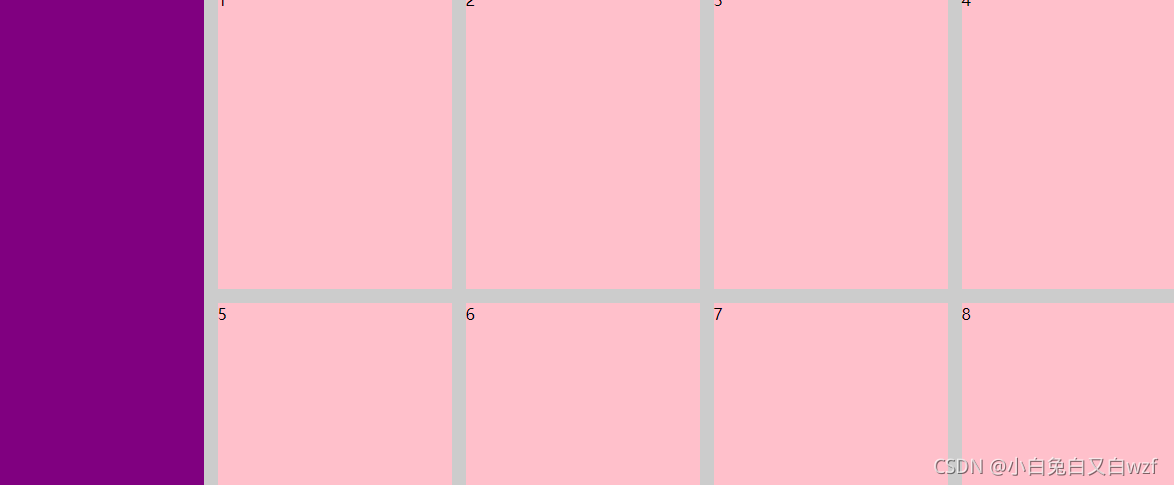
.box{
height: 615px;
width: 1226px;
background-color: pink;
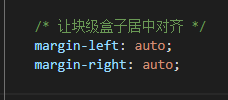
margin: auto;
}
.left{
float:left;
width: 234px;
height: 615px;
background-color: purple;
}
.right{
width: 992px;
height: 615px;
background-color:#CCC;
float:right;
}
.right li {
float: left;
width:234px ;
height:300px ;
background-color: pink;
margin-left:14px ;
margin-bottom:14px;
}
li{
list-style: none;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<ul class='right'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</div>
</body>
</html>


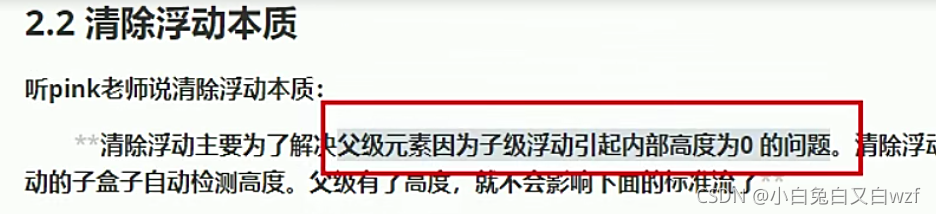
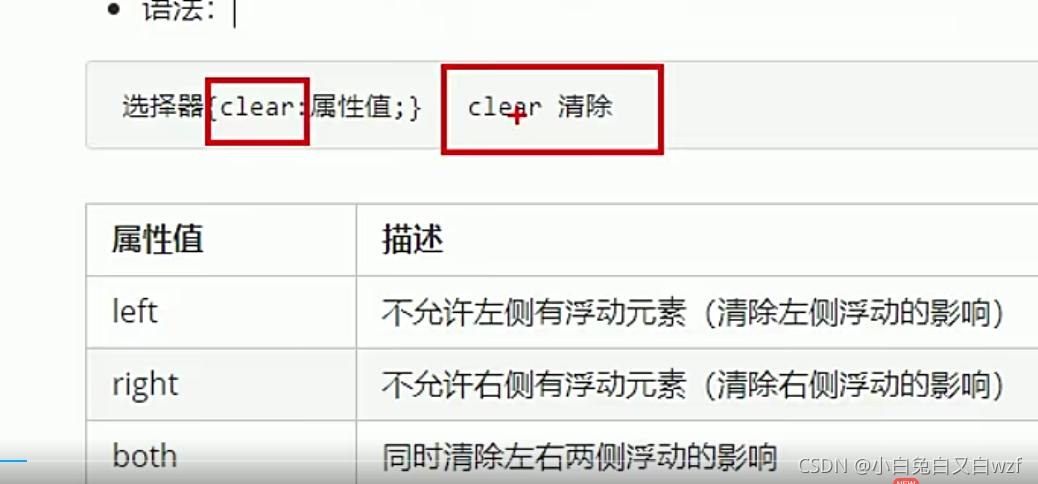
清除浮动




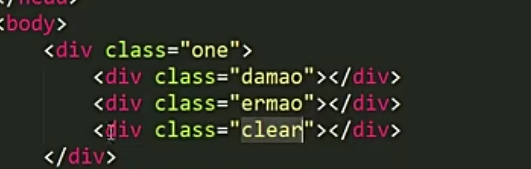
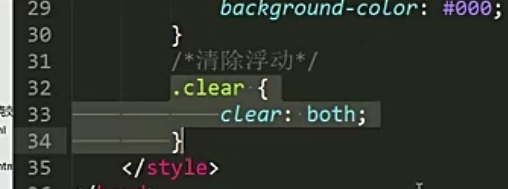
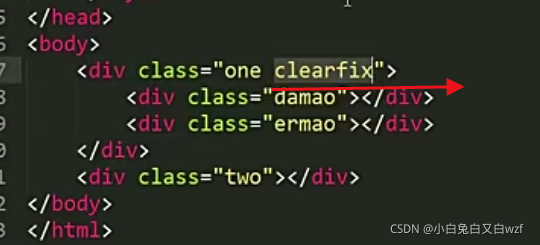
1、额外标签法:
放在最后一个浮动盒子的后面:


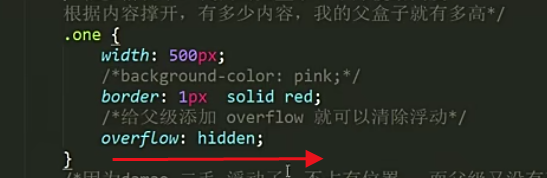
2、父级添加overflow属性


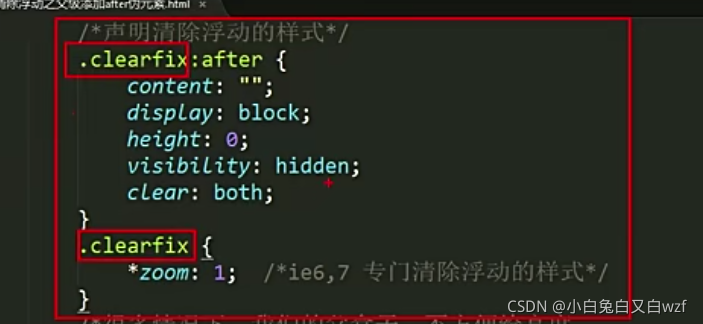
3、使用after伪元素清除浮动。


父亲来调用。
4、使用双伪元素。

也是在父级调用

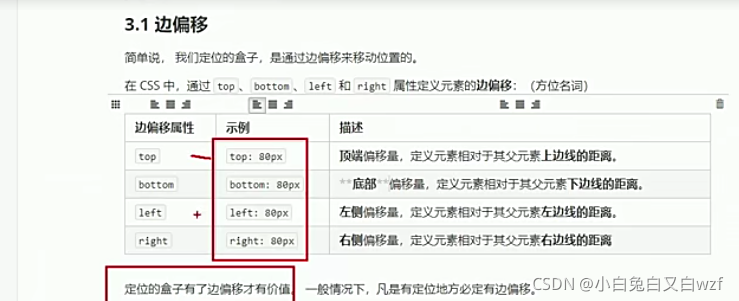
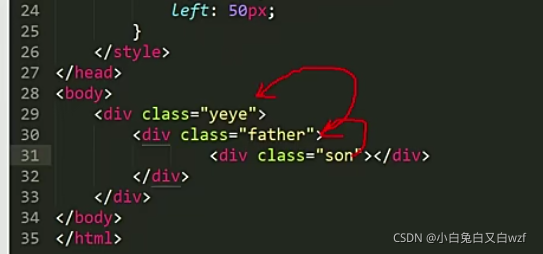
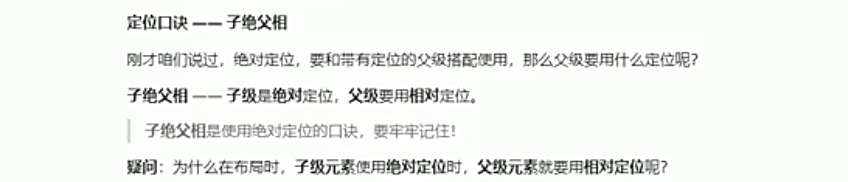
css定位

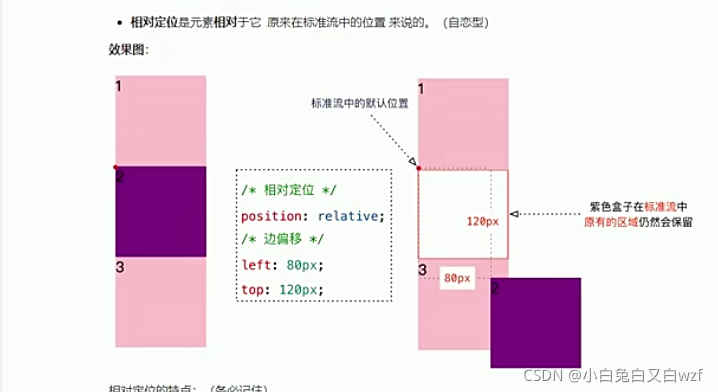
相对定位:

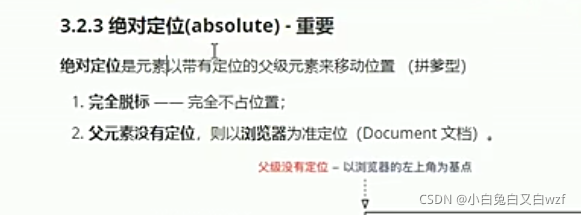
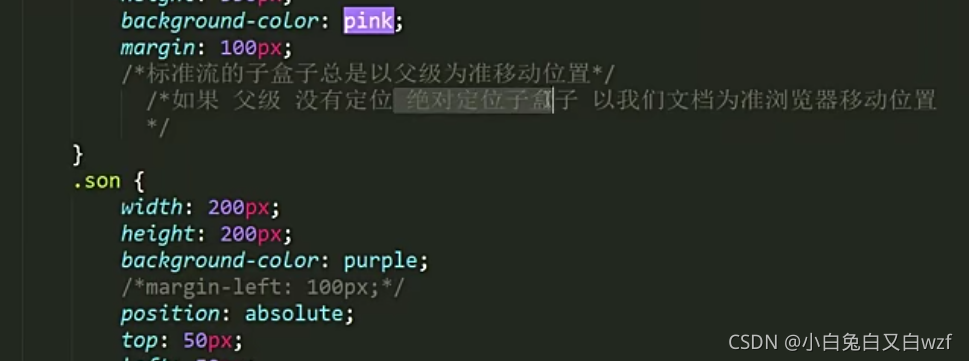
绝对定位:



一层一层的往上找,找到谁就以谁去定位。
绝对定位不保留原理的位置,是脱标的。


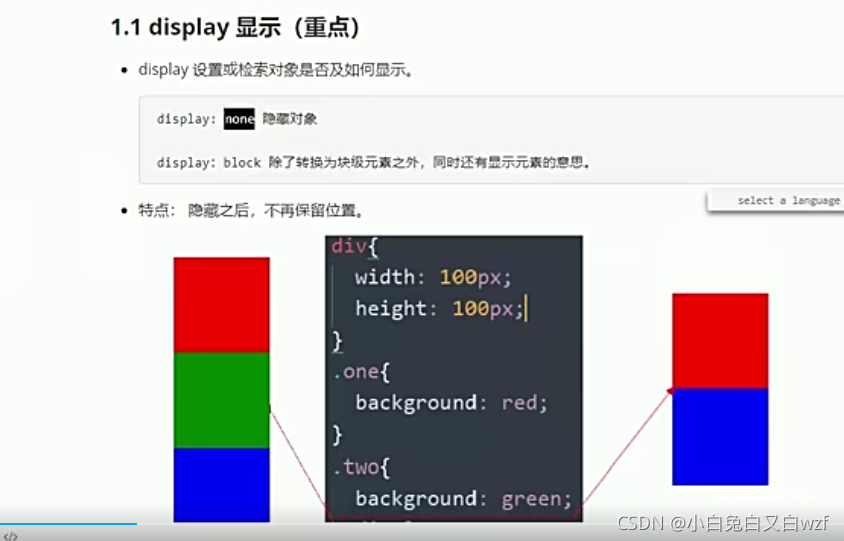
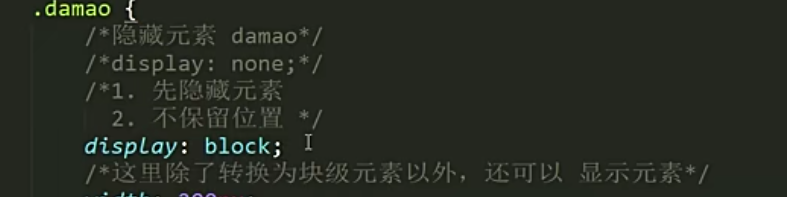
1、先隐藏起来。2、不保留位置。

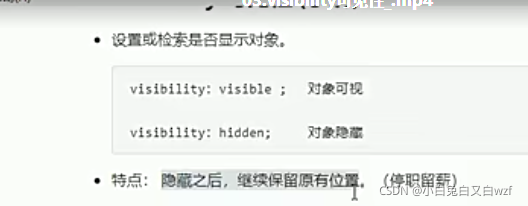
2、visbility:


3、overflow 溢出


scroll就是加了滚动条。不经常使用,因为太丑了。
auto:内容超出就显示滚动条,如果不超出就不显示滚动条。
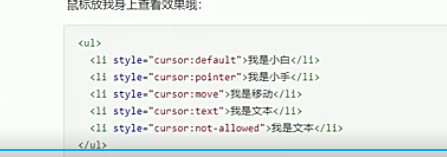
鼠标的样式可以进行更改


























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








