现在有这样一个业务:
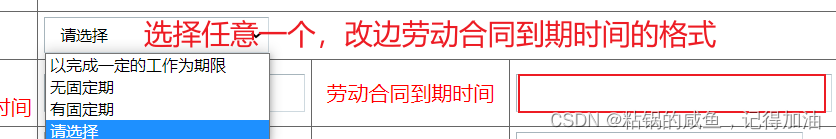
有一个下拉框(如图)想要更近下拉框的选择改变文本框中的type结构
逻辑:如果选择的时【以完成一定的工作为期限】需要【劳动合同到期时间】为为文本输入框;【无固定期】需要【劳动合同到期时间】赋值为【无期限截止】;【有固定期】需要有时间控件

<tr>
<td nowrap="nowrap" align="center"><font style="color:red;">合同类型</font></td>
<td colspan="3">
<select id="contractType" name="contractType" elementname="合同类型" required="required" class=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5268
5268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








