axios
- 安装
- 使用
mockjs
- 安装
- 使用
scss
- 安装
- 使用
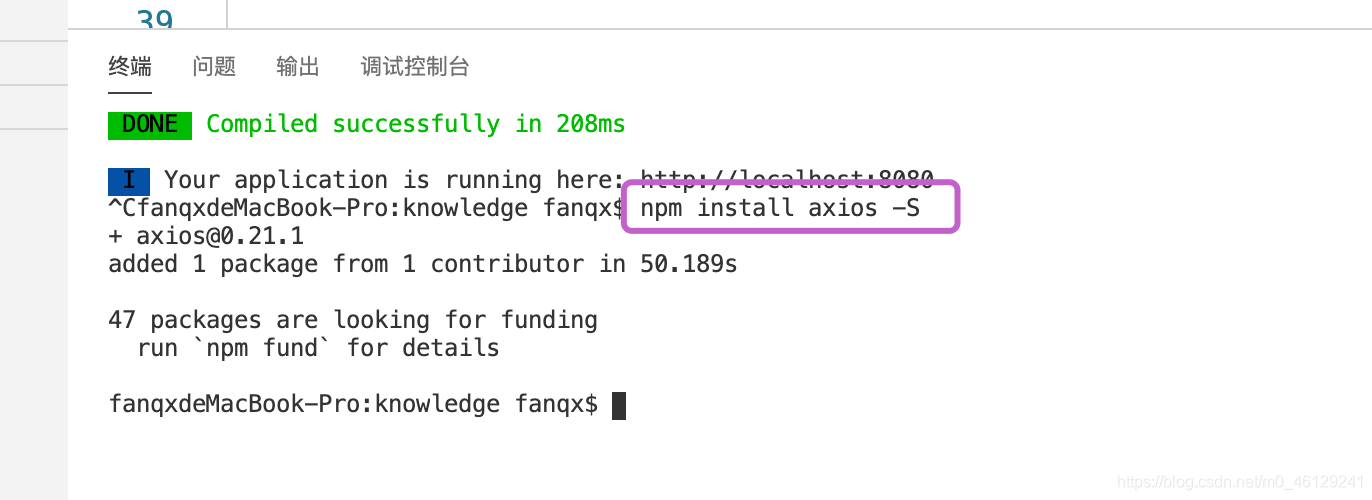
安装axios
输入: npm install axios -S
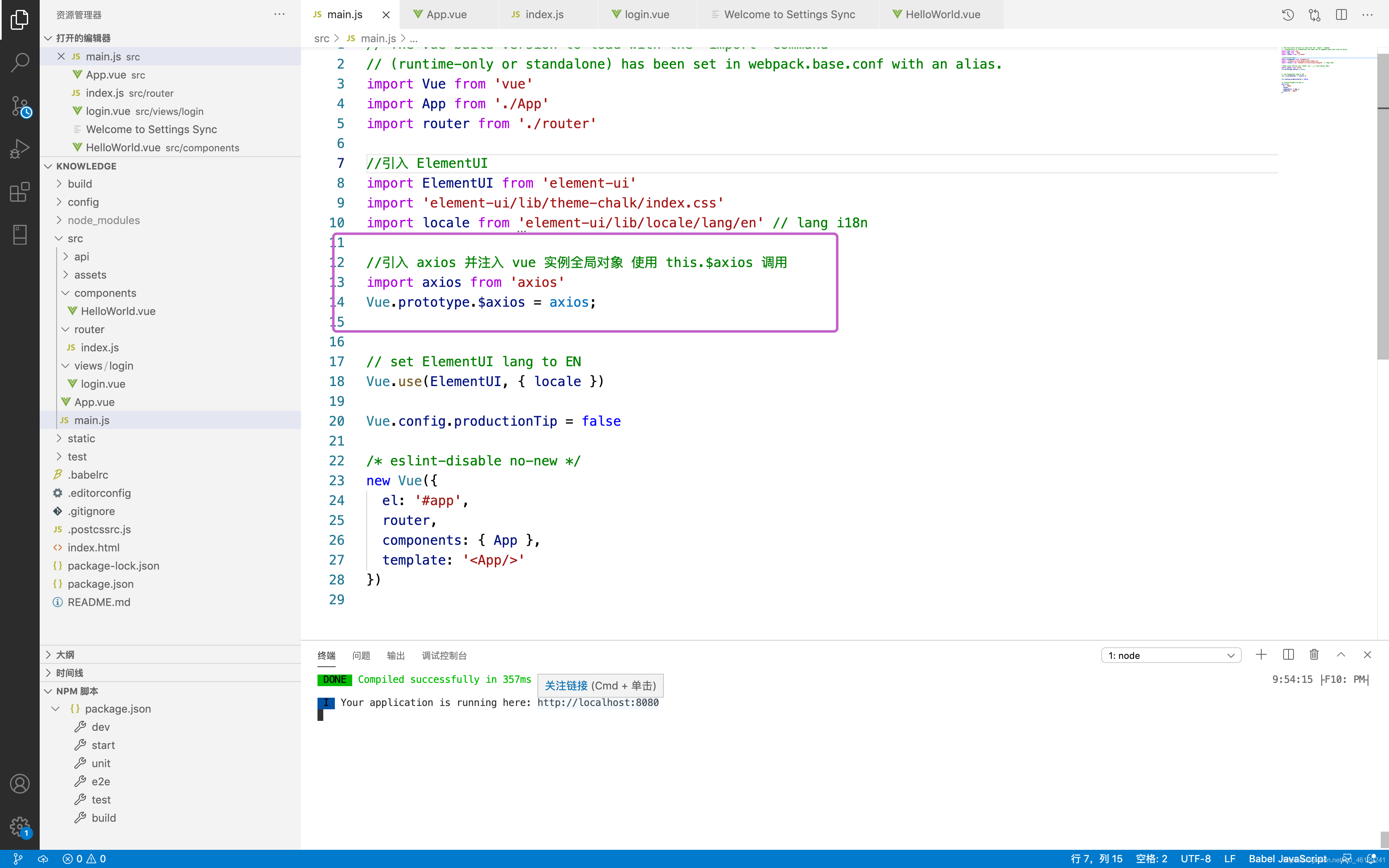
 使用:在main.js中输入如下代码
使用:在main.js中输入如下代码
import axios from 'axios'
Vue.prototype.$axios = axios

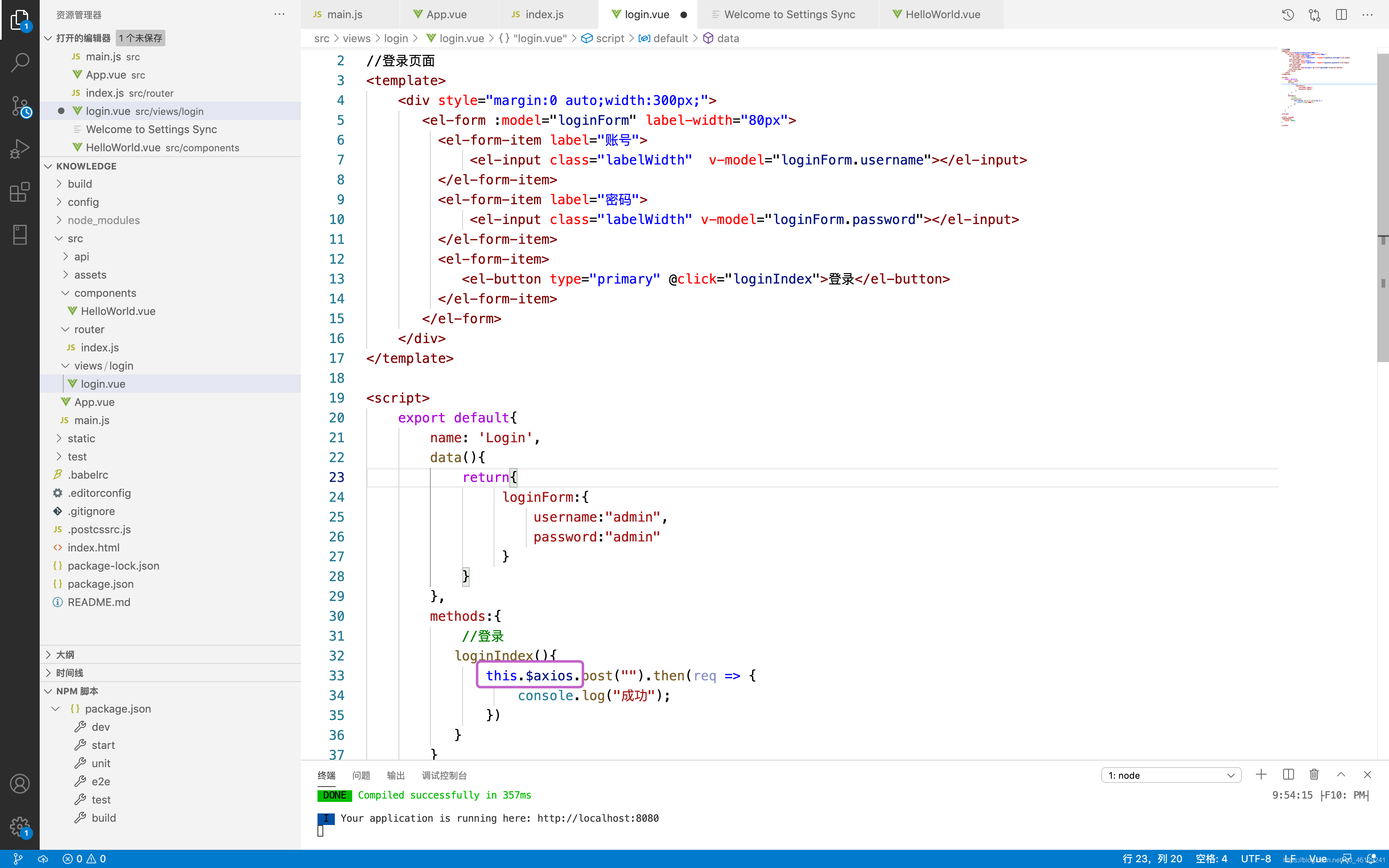
在需要调用接口的界面调用接口
this.$axios.post("/getLoginInfo").then(req => {
console.log("成功");
})

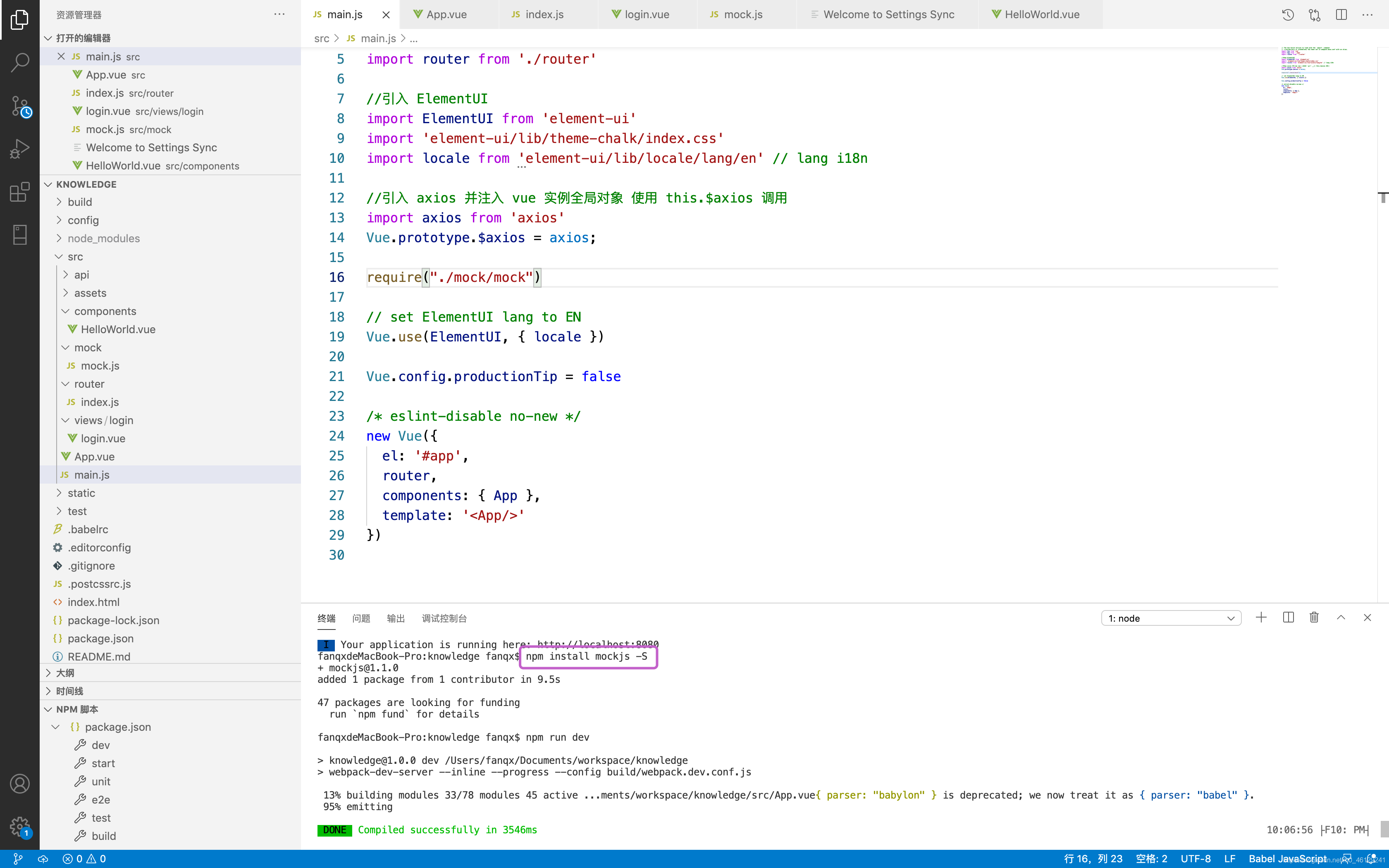
安装mockjs
输入:npm install mockjs -S
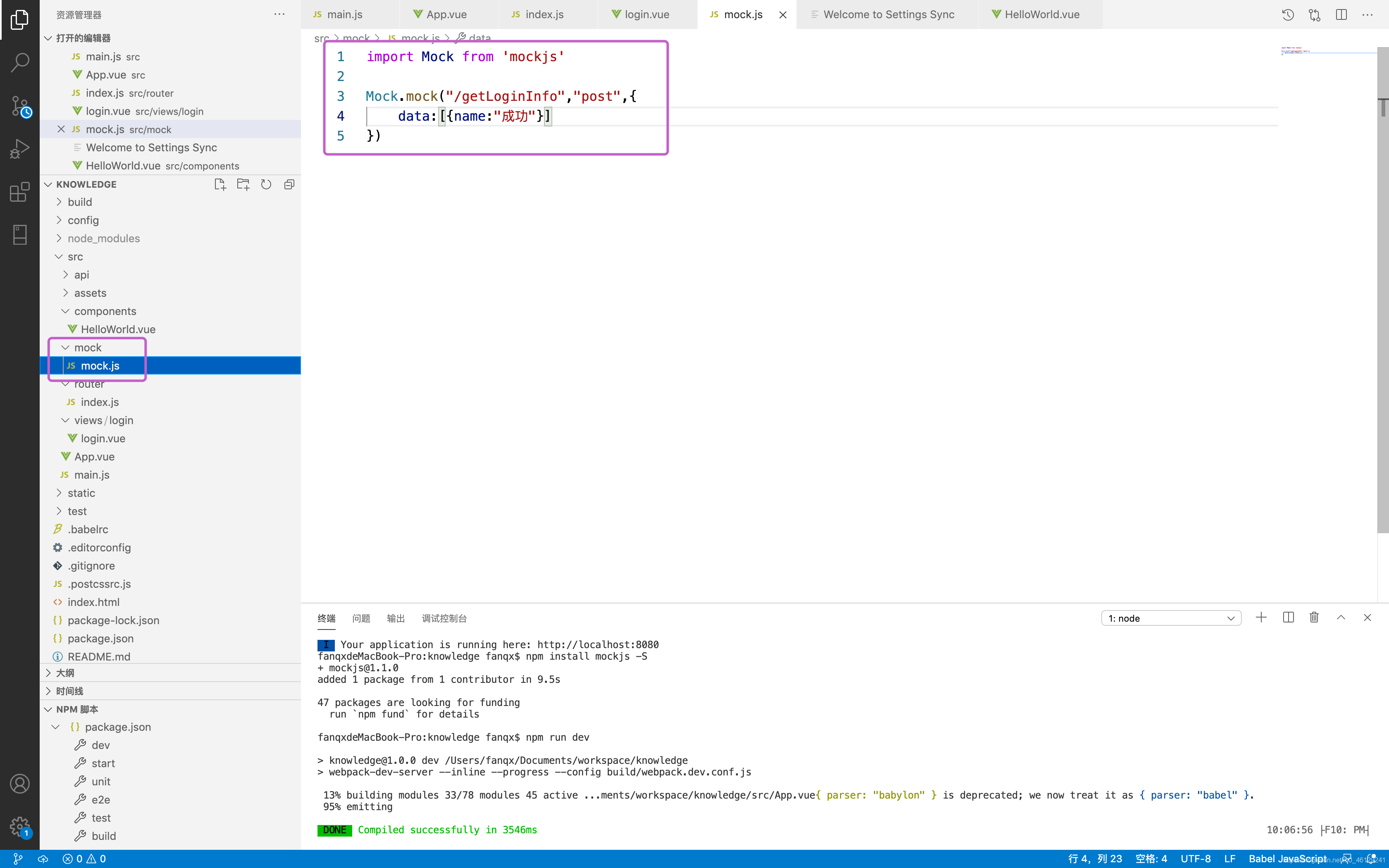
 使用:在src下新建一个mock文件夹并在里面新建一个mock.js
使用:在src下新建一个mock文件夹并在里面新建一个mock.js
import Mock from 'mockjs'
Mock.mock('/getLoginInfo',"post",{
data:[{name:"成功"}]
})

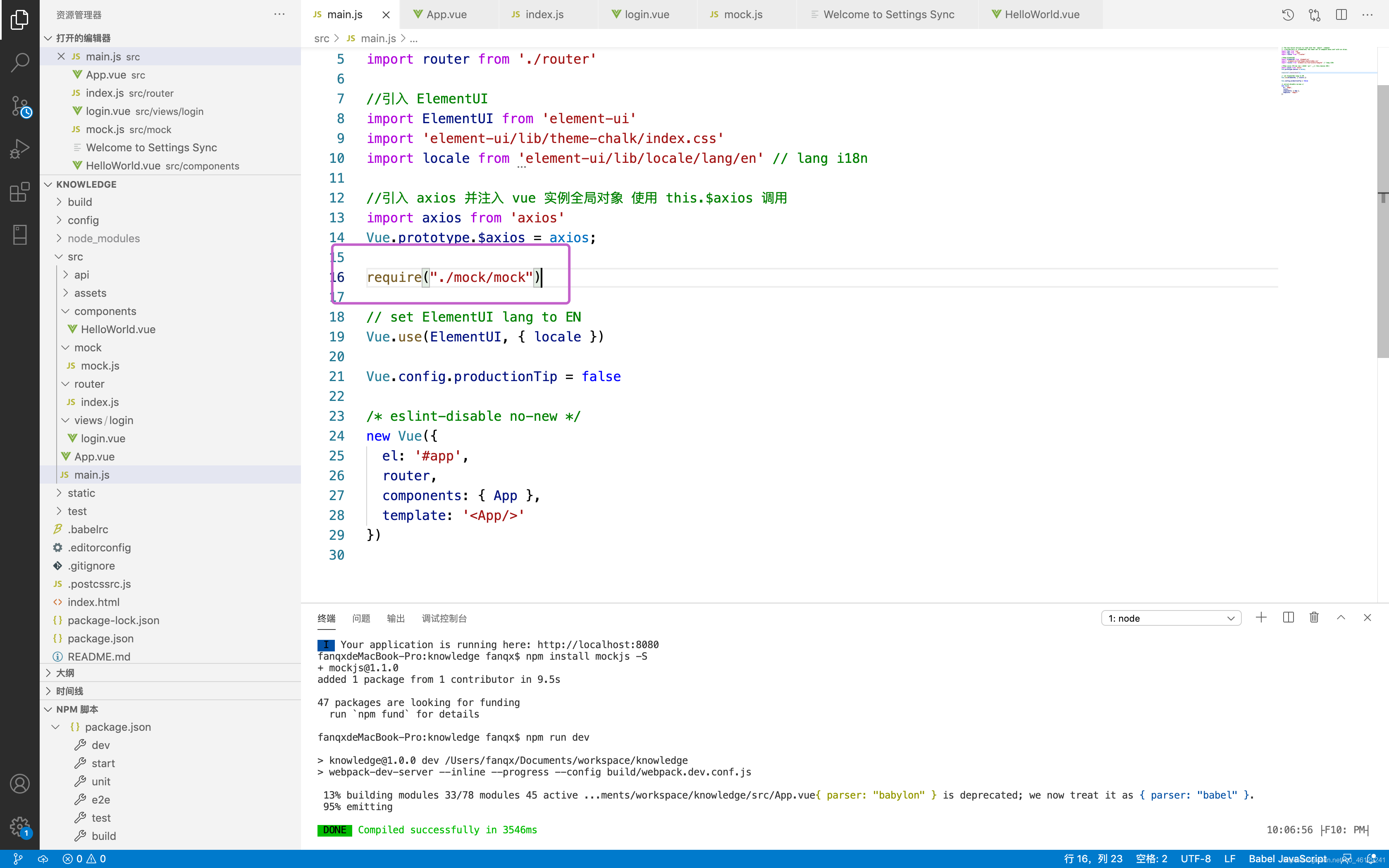
在main.js中引入mock.js文件
require(./mock/mock)

安装scss
- 使用npm进行安装
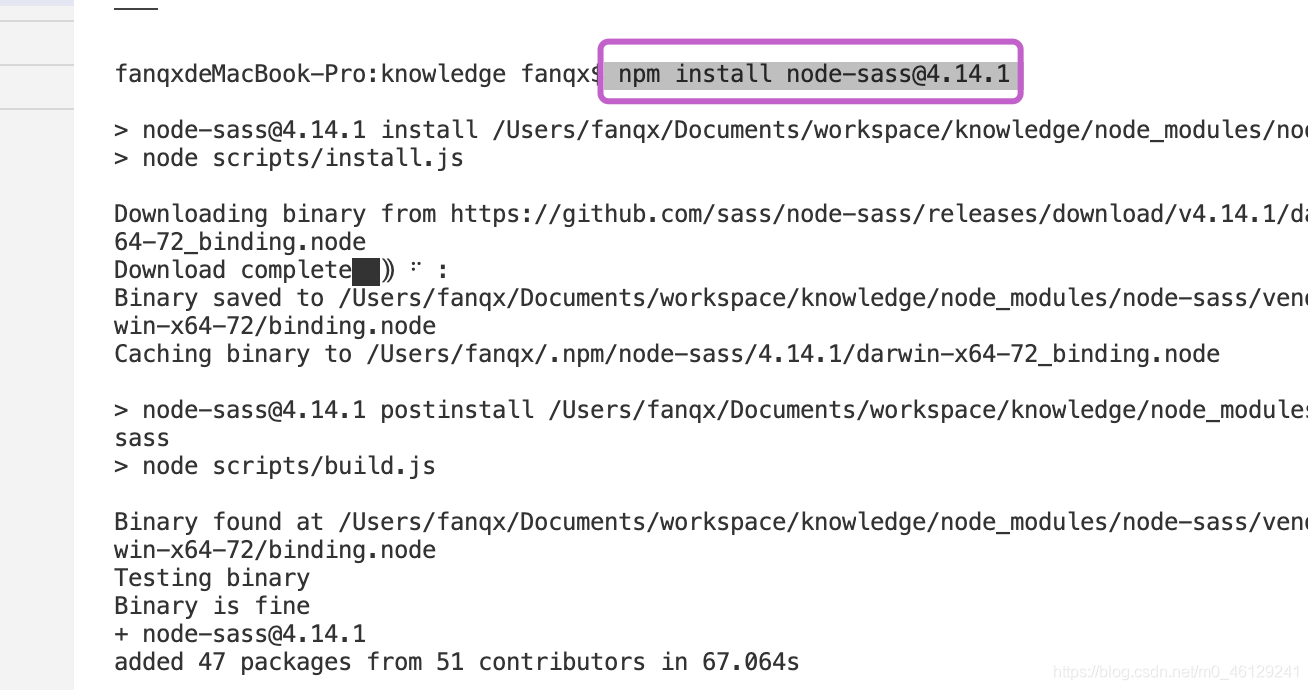
输入:npm install node-sass@4.14.1

继续输入:npm install sass-loader@7.3.1 --save-dev

- 配置文件
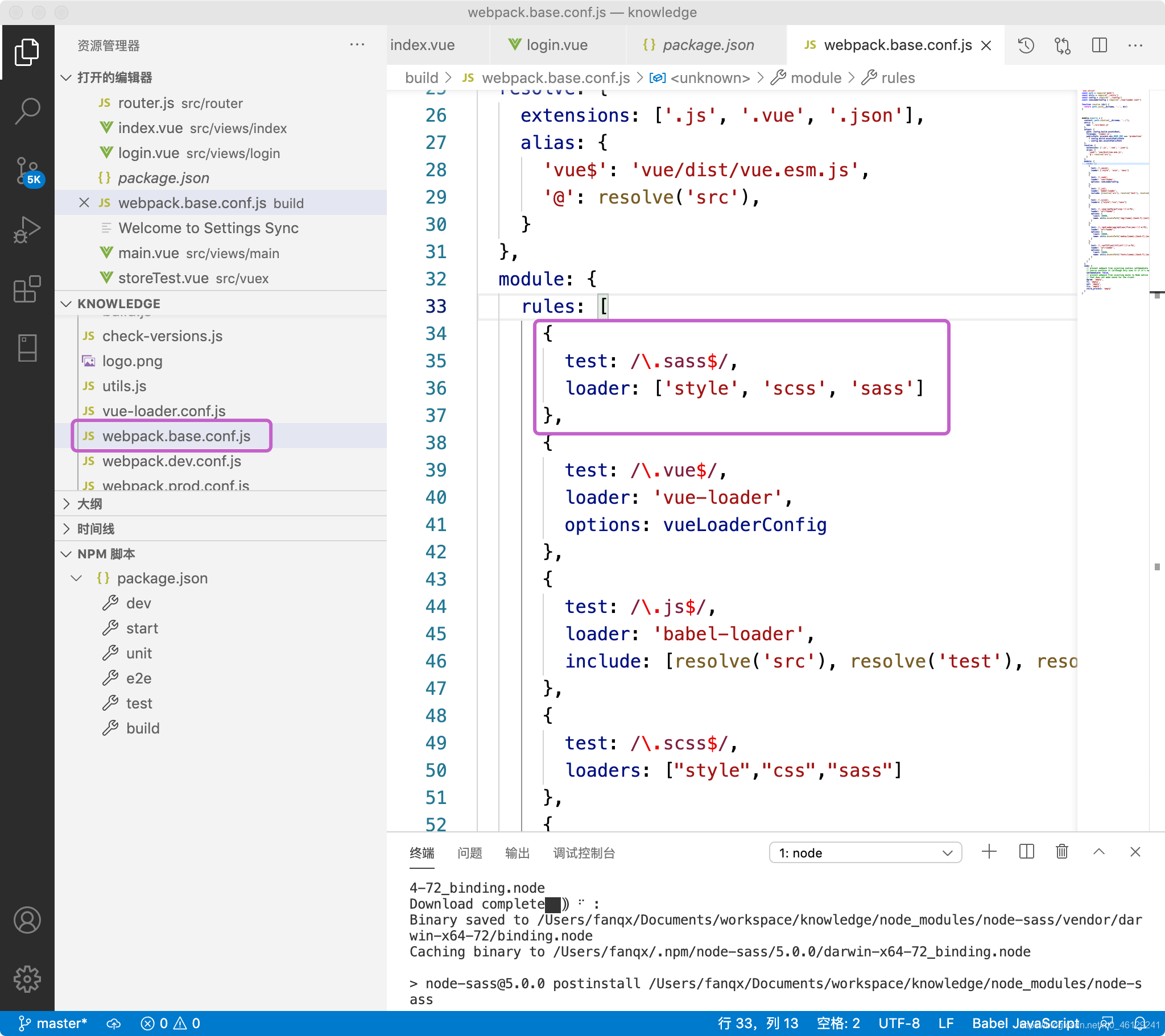
在build文件夹下的webpack.base.conf.js文件的rules里添加
{
test: /\.sass$/,
loader: ['style', 'scss', 'sass']
}

- 使用
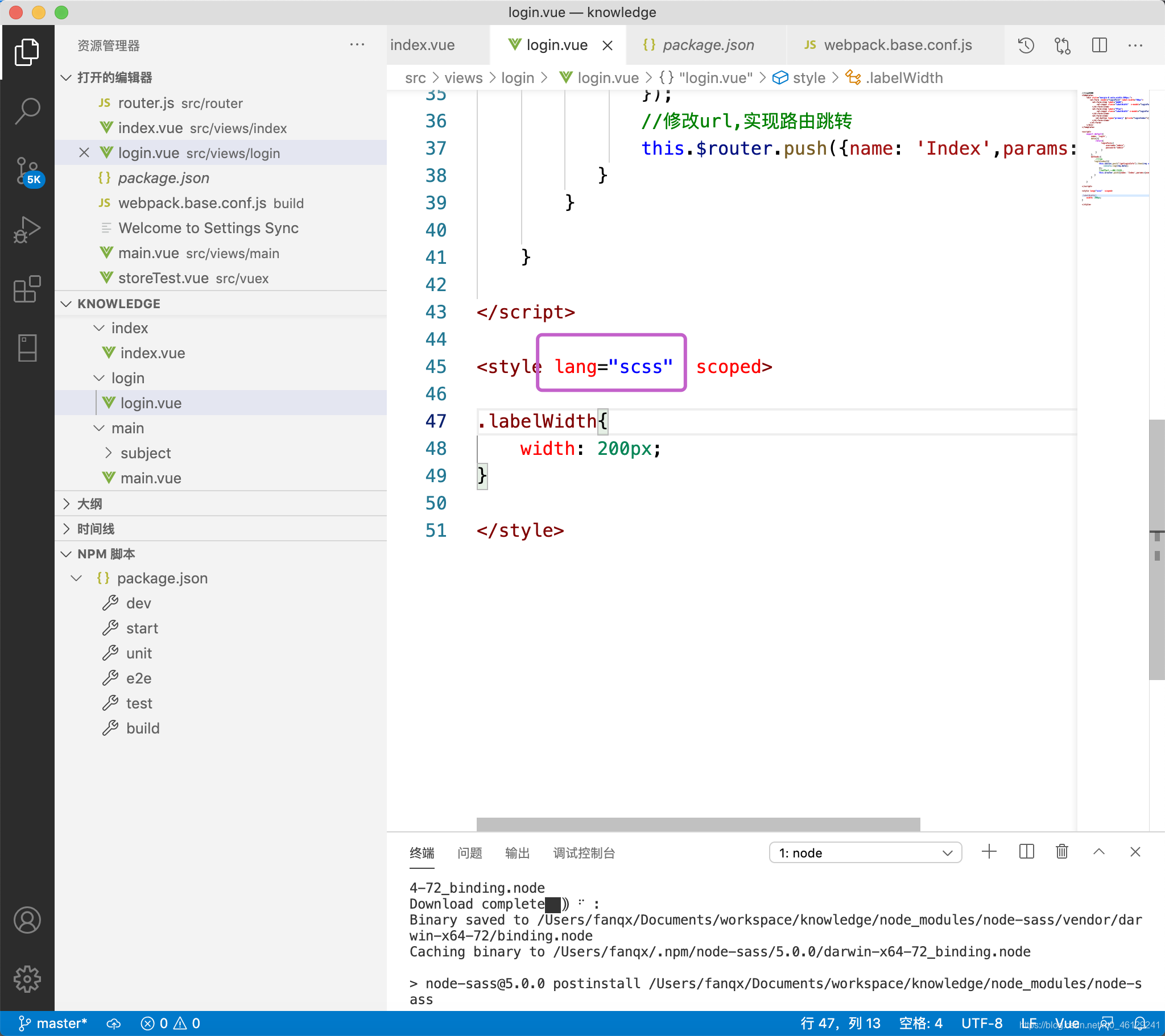
在组件中写入lang="scss"
<style lang="scss" scoped>
</style>






















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








