ESLint安装与使用
一、安装ESLint 对应的插件
二、具体使用方法
三、禁用ESLint
一、安装ESLint 对应的插件

二、具体使用方法
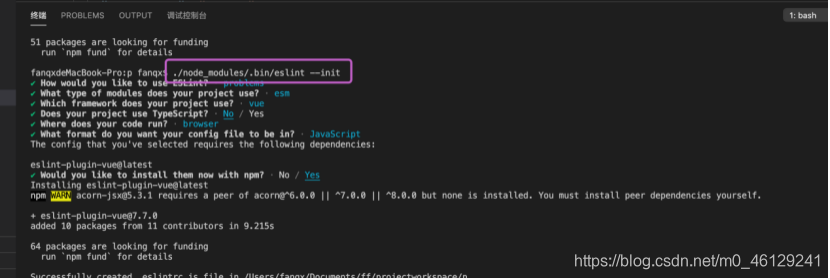
1. 进入到vue-cli项目中。使用 npm 安装 ESLint,输入:`npm install eslint --save-dev` 2. 设置一个配置文件:输入:`./node_modules/.bin/eslint --init` -
在src目录下创建index.js

-
检测index.js








 本文介绍了如何安装和使用ESLint,包括安装对应插件、创建并检测JavaScript文件,以及如何禁用ESLint。在使用过程中,通过示例展示了ESLint如何检查未使用的变量,并在正确使用后消除错误提示。
本文介绍了如何安装和使用ESLint,包括安装对应插件、创建并检测JavaScript文件,以及如何禁用ESLint。在使用过程中,通过示例展示了ESLint如何检查未使用的变量,并在正确使用后消除错误提示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1748
1748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








