
见源代码:
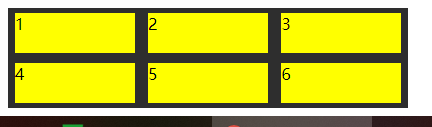
<div class="box">
<div class="sonbox">1</div>
<div class="sonbox">2</div>
<div class="sonbox">3</div>
<div class="sonbox">4</div>
<div class="sonbox">5</div>
<div class="sonbox">6</div>
</div>
.box{
height: 100px;
background-color: #2E2E2E;
width: 400px;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.sonbox{
height:40px ;
width: 30%;
background-color: yellow;
}






















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








