这里写自定义目录标题
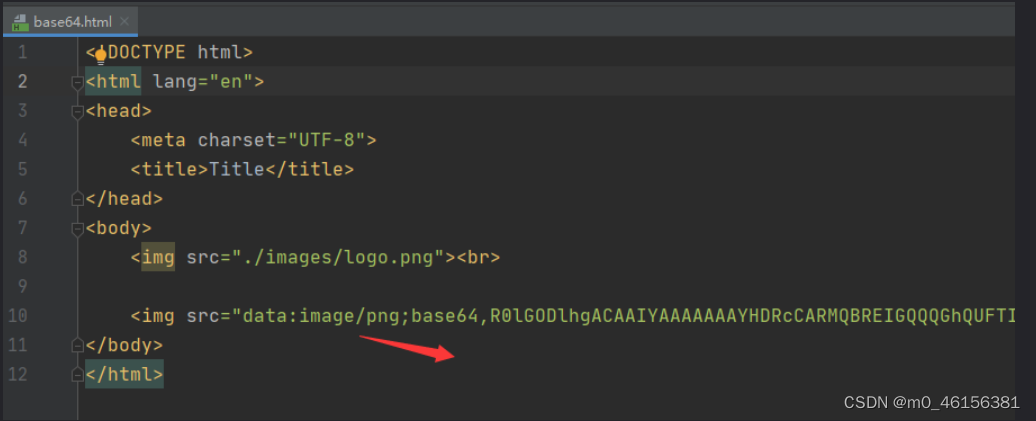
require 引入图片
base64:
小图片(logo)建议转成 bese64 格式,因为转为 base64 ,浏览器访问base64字符串就不需要再次发送请求给服务器,可以直接拿到图片的数据,防止发起不必要的网络请求
https://blog.csdn.net/qq_41684621/article/details/124555433
1、把 base64 字符串复制到 img 标签中
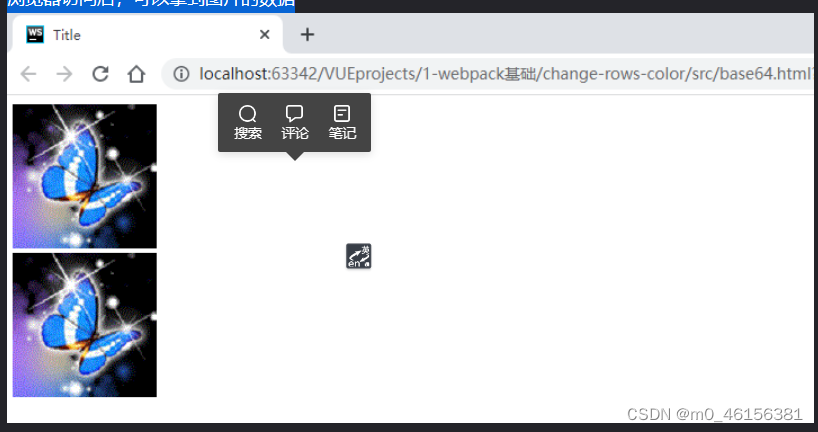
 2、浏览器访问后,可以拿到图片的数据
2、浏览器访问后,可以拿到图片的数据

通过require引入静态图片路径的解释
需求: index.vue 怎样能把 assets 里面的图片拿出来加载使用。
1 、方式一:在 img 标签中直接写上路径
<img src="../assets/logo.png" alt="" />
方式二:使用变量接收静态图片路径(必须使用 require)
<img :src="imgSrc" alt="" />
data() {
return {
// Vue中js部分引入静态图片,必须使用require引入,否则无法正常显示
imgSrc:require('../assets/logo.png')
// 不可以使用以下写法
// imgSrc:'../assets/logo.png'
}
}
经验
- 经过验证,若需要通过变量接收静态图片路径,则必须使用 require 引入,原因是因为:在标签中直接写上图片路径,路径会转为
base64,但是如果通过变量设置静态路径,则不会转为 base64,仍然显示变量值对应的路径,故图片无法正常显示。 - 正常业务开发中使用变量 require 引用静态图片路径的场景并不多,更多的则是静态图片直接在标签中引入或者直接引用网络路径来展示图片。




















 1915
1915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








