第一步
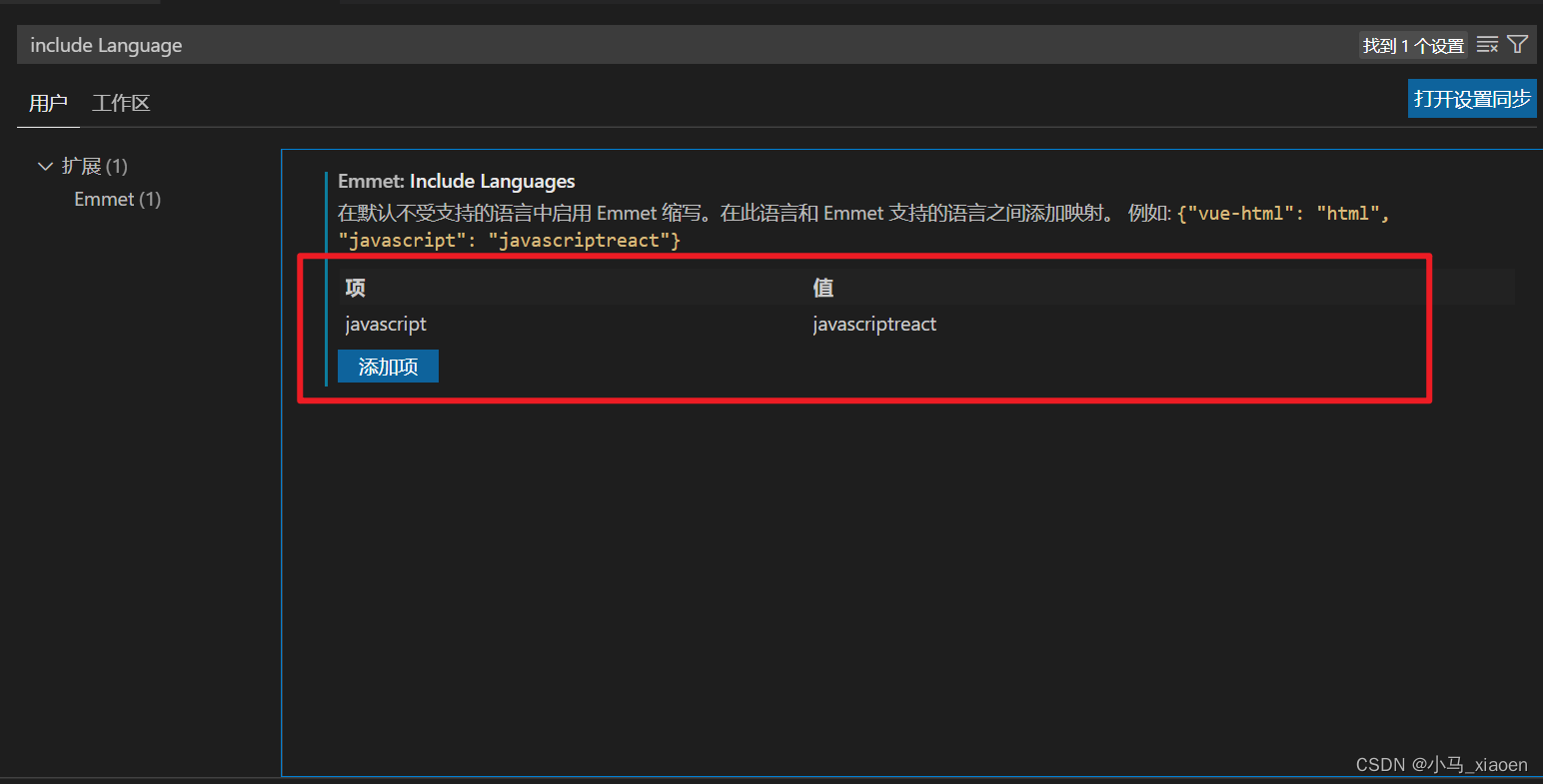
在vscode中的 文件>首选项>设置 中,直接搜索 include Language,进入 settings.json:
找到 “emmet.includeLanguages” 字段,添加:
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
注意:有些vscode的版本不一样,都如出一辙。
在vscode中的 文件>首选项>设置 中,直接搜索 include Language,找到 “Emmet:Include Languages” 配置项,点击添加项:项为:javascript,值为javascriptreact

第二步
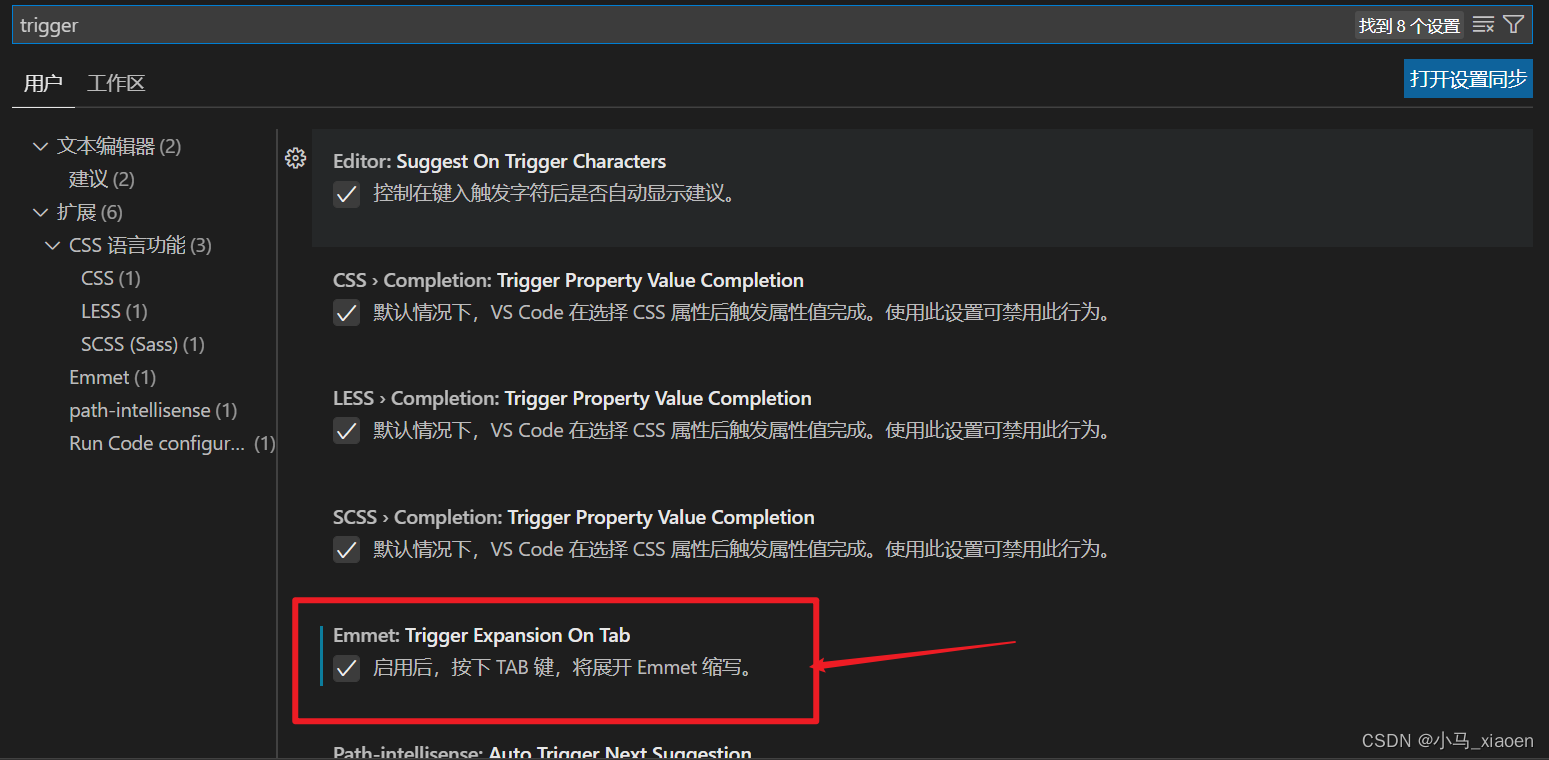
在vscode中的 文件>首选项>设置 中,直接搜索 trigger,找到如图位置,打钩:

设置后就可以通过 标签名+Tab 键快速码出标签
文章是看b站视频做的总结,侵权删!
























 1336
1336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








