在JS中的数据类型有原始的和引用的两种分别。
话不多说,我们直接上代码:
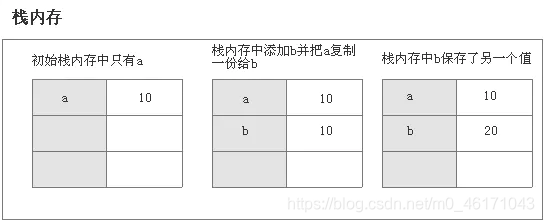
var a = 10;
var b = a;
console.log(a);
console.log(b);
这段代码的输出内容大家肯定很熟悉,a:10,b:10。
我们再加入一段代码,大家猜一下输出的结果。
b=20;
console.log(a);
console.log(b);
结果是a:10,b:20。
很明显,b变量是由a变量拷贝而来的,但是他们之前已经没有了任何的联系,改变其中一个变量的值,并不会对另外一个变量造成影响。
这是JS中原始的数据类型进行拷贝操作时的情况。
我们接下来看下面这段代码:
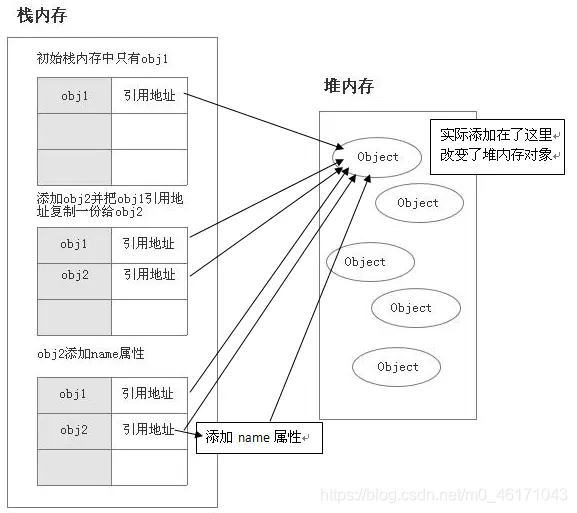
var a = [1,2,3];
var b = a;
console.log(a);
console.log(b);
这段代码的输出结果,大家也很熟悉,a:[1,2,3],b:[1,2,3]。
我们在代码的基础上,再加入一段。
b[0]=20;
console.log(a);
console.log(b);
之后,代码输出的结果就有了些许不同。
结果是a:[20,2,3],b:[20,2,3]。
大家可以发现,我们改变了b[0]的值,a数组内的值竟然也发生了变化。这是引用的数据类型进行拷贝操作出现的情况。
我们总结一下引用的数据类型和原始的数据类型进行拷贝操作时出现的不同:
在原始的数据类型进行拷贝操作后,产生的两个变量是完全独立的存在,他们的内存地址是私有的,所以在改变一个变量的值的时候,不会对另一个变量造成影响。
但是在引用的数据类型进行拷贝操作后,产生的两个变量是相互依赖的,他们的内存地址是共享的,也就是说,拷贝操作只是拷贝了一个内存地址过去,并没有拷贝真实的数据。
这涉及到很底层的东西,JS中的内存空间分为栈(stack)、堆(heap)、池(一般会归类为栈中)。栈内存有序排列,并且大小固定。堆内存无需排列,大小不固定。

原始的数据类型是指存放在栈中的简单数据段,数据大小确定,内存空间大小可以分配,它们是直接按值存放的,所以可以直接按值访问。

引用类型是存放在堆内存中的对象,变量其实是保存的在栈内存中的一个指针(保存的是堆内存中的引用地址),这个指针指向堆内存。
这里面还涉及深拷贝和浅拷贝的问题,我们后续再讨论。
有什么问题可以联系QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs等实战学习资料






















 1995
1995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










