表单提交在程序里面也是常见的东西;就是把我们填写的数据提交上去;进行保存;
就比如我们的的QQ登录

QQ号和密码;这些就是我们需要填写的数据;
然后点击登录把数据提交去进行验证;
这里我们就要用到一个标签;
<form action=""></form>
Form表单;
我们首先在布局方面就需要把form表单放在里面;再在表单放入填写数据的标签;
比如文本框下拉框什么的;都放在form里面;
然后就可以开始写入提交代码来获取数据了;
下面看下大概的布局
有姓名、性别、地址;
这里有个onsubmit="return false;"是防止表单自动提交的

我们要提交数据肯定要填写数据在点击提交按钮;
那么首先我们就要获取到数据;

我们定义一个geDara的方法;再在get提交按钮给它一个点击事件;好让我们点击的时候就触发获取到数据;
![]()
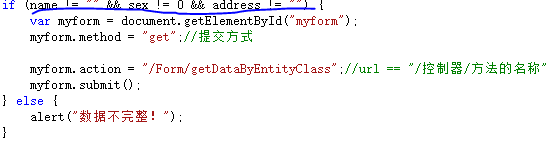
我们需要先通过name来获取到数据;
获取到后我们需要判断数据是否为空;

如果数据为空就slse弹出提示框提示数据不完整;
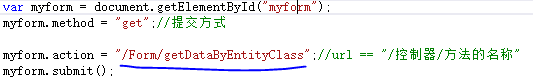
如果有数据就执行提交;

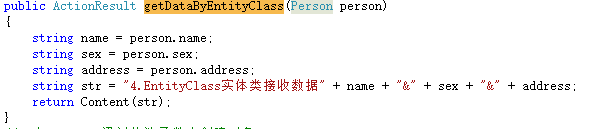
提交到控制器指定的方法里面;

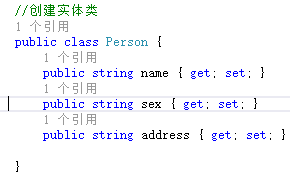
这里我们还需要创建一个实体类来接收数据;






















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








