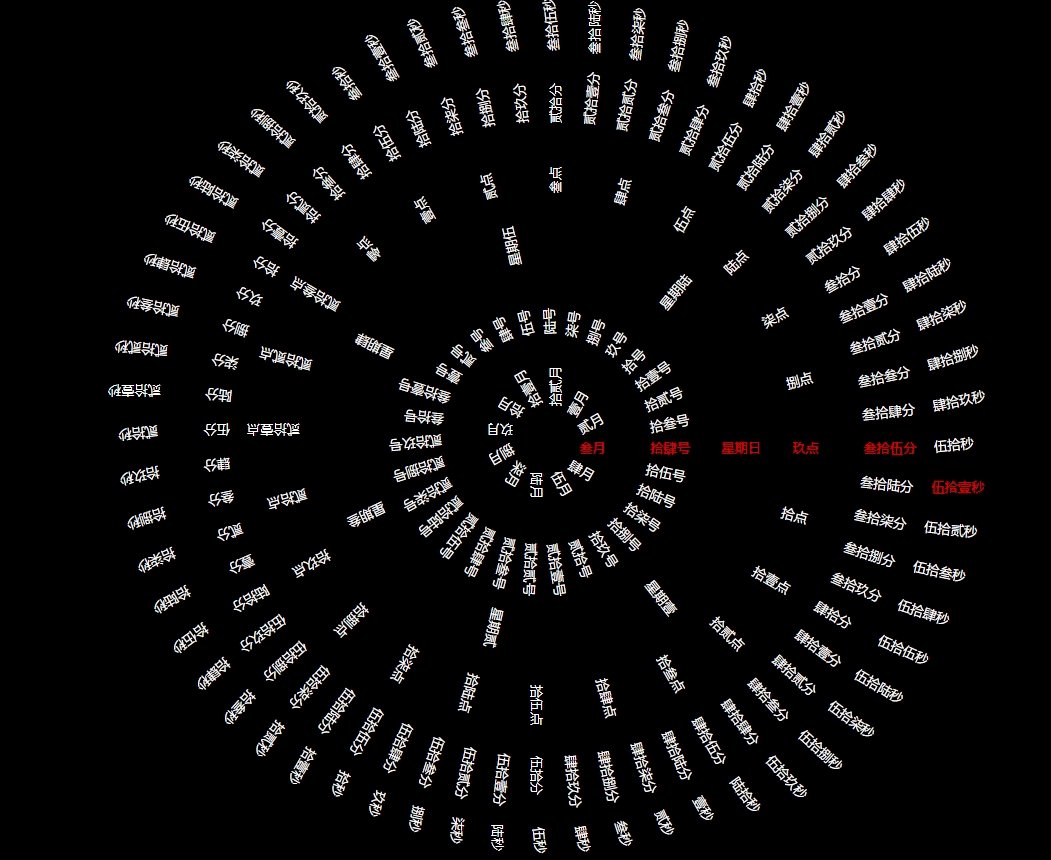
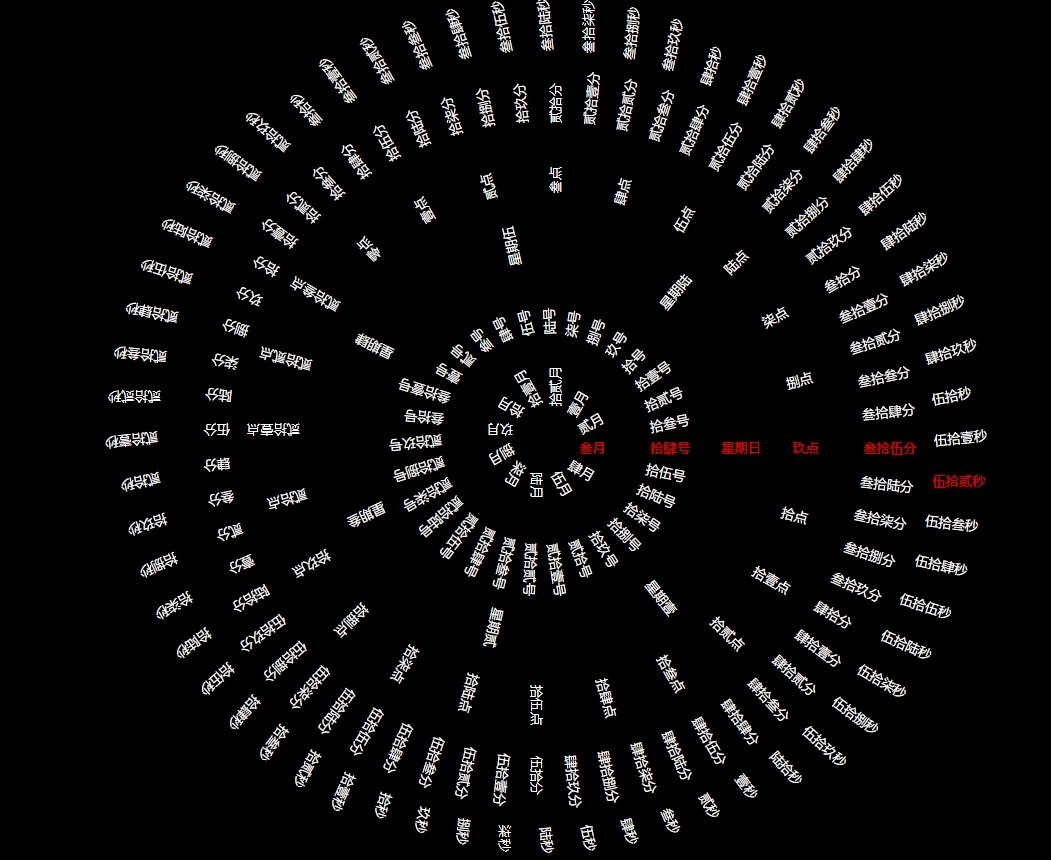
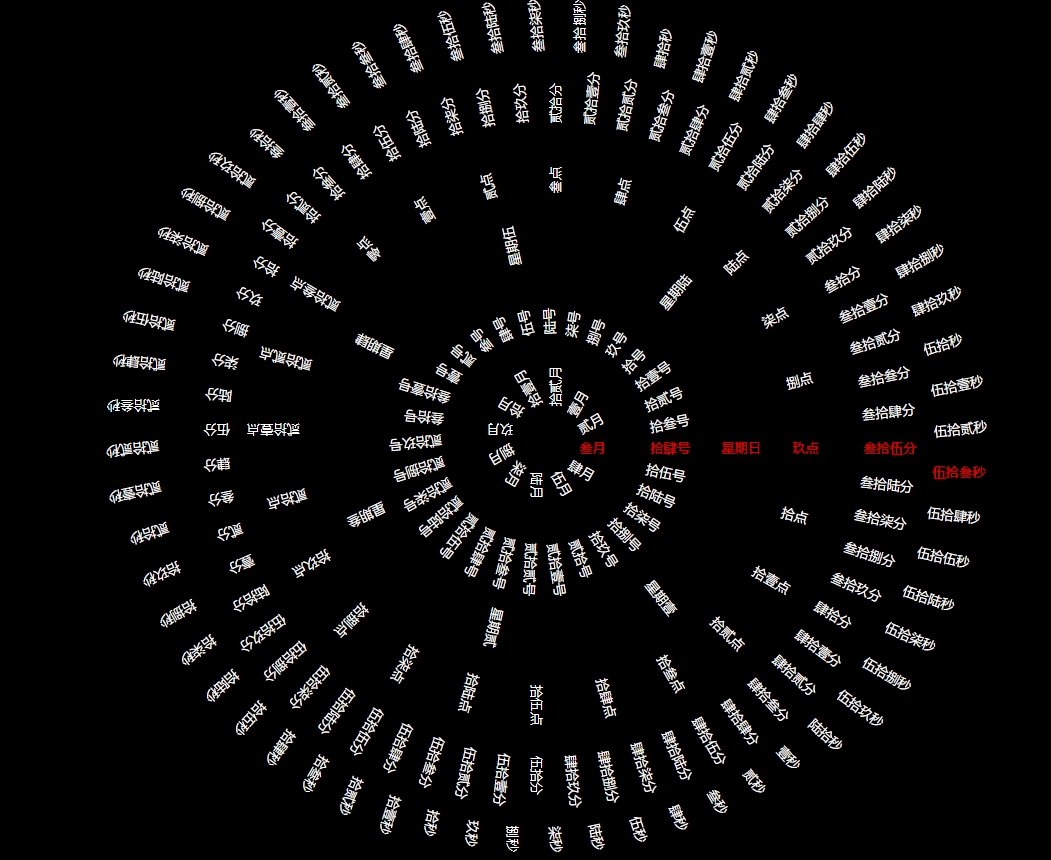
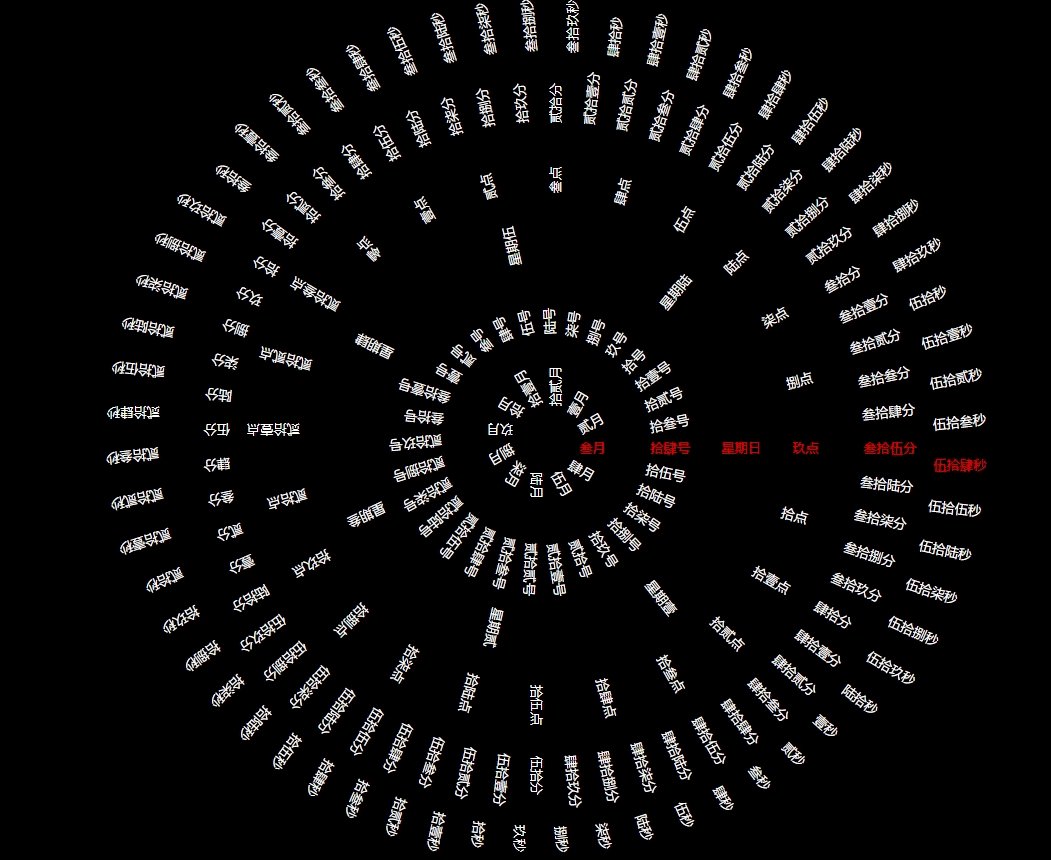
动态时钟(末尾附件下载地址)
作品简介
该作品运用到了学习前段开发的最简单基础的HTML,CSS内容,当然该作品还链接了作品的主要部分JS,(提醒小伙伴么,JS里面的东西不需要过深的研究与学习,只需要给你这个JS文件会用即可,知道怎么用即可)当然了如果出去JS里面的部分就只剩余HTML,CSS部分了(这两部分代码不会做过多的一一解释,需要的情况下可以联系博主进行指导)

HTML代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/demo.css">
</head>
<body>
<div id="clock"></div>
<script src="js/demo.js"></script>
</body>
</html>
CSS代码:
*{margin:0;padding:0}
html,body{width:100%;height:100%;background-color:black;overflow:hidden}
#clock{position:relative;width:100%;height:100%;background:black}
.label{display:inline-block;color:#4d4d4d;text-align:center;padding:0 5px;font-size:16px;transition:left 1s,top 1s;transform-origin:0% 0%}
希望该源文件能对你们有所帮助,有需要可以随时联系博主,请教或指导都可联系。
以下是提取或下载该文件的地址
链接网盘链接:https://pan.baidu.com/s/1S3BnRHhdGAgunv38j-n34Q
提取码:ua00
复制这段内容后打开百度网盘手机App,操作更方便哦






















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










