抖音上很火的动态相册(末尾附加下载地址)
一、相册简介
二、部分代码简介及其运用
三、修改指南
四、总结及其获取方式
一、相册简介
1、首先该相册是用大家熟悉的HTML、CSS在此基础之上调用了几个JS文件来实现的动态动感效果的,关于HTML、CSS的学习呢就需要各位小伙伴们自己下去学习了,这里给大家推荐几个学习的免费白嫖网站(HTML|菜鸟教程和HTML|w3school);
2、其次该相册里面涉及到的JS文件呢,可以不需要过深的研究,只需要给你一个JS文件会用即可
3、该相册的模式分为四种(表格,球体,螺旋,立体格子)当然了在屏幕中显示的这四个模式也是四个控件(点击哪个模式就是呈现哪种模式),该相册不建议用(Google Chrome,Firefox,星愿)等打开,因为这些浏览器可能会加载不出背景音乐这个问题,建议用Microsoft Edge打开),在此基础上可以加上一些背景效果会更佳,比如这个烟花为背景的3D打字相册;烟花背景的3D打字魔方相册;2021的烟花效果
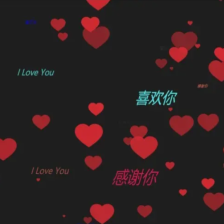
呈现的效果图为下图:



二、部分代码简介及其运用
1、HTML:
(1)HTML 是用来描述网页的一种语言
(2)HTML 指的是超文本标记语言: HyperText Markup Language
(3)HTML 不是一种编程语言,而是一种标记语言
(4)标记语言是一套标记标签 (markup tag)
(5)HTML 使用标记标签来描述网页
(6)HTML 文档包含了HTML 标签及文本内容
(7)HTML文档也叫做 web 页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>最简单的HTML</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
2、CSS:CSS 指层叠样式表 (Cascading Style Sheets)作用:
(1)样式定义如何显示 HTML 元素
(2)样式通常存储在样式表中
(3)把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
(4)外部样式表可以极大提高工作效率
(5)外部样式表通常存储在 CSS 文件中
(6)多个样式定义可层叠为一个
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单的CSS</title>
<style>
body
{
background-color:#d0e4fe;
}
h1
{
color:orange;
text-align:center;
}
p
{
font-family:"Times New Roman";
font-size:20px;
}
</style>
</head>
<body>
<h1>CSS 实例!</h1>
<p>这是一个段落。</p>
</body>
</html>
3、HTML 图像:语法为:<img src="url" alt="some_text">
(但是要主要的就是加载图片时的路径要注意加载对了才能正常显示)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>加载一张简单的图片</title>
</head>
<body>
<h2>Norwegian Mountain Trip</h2>
<img border="0" src="/images/pulpit.jpg" alt="Pulpit rock" width="304" height="228">
</body>
</html>
4、canvas:HTML5 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>画一个矩形</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
但是有些浏览器不支持 HTML5 canvas 标签。
</canvas>
</body>
</html>
5、Audio(音频):HTML5 规定了在网页上嵌入音频元素的标准,即使用 元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>加载音乐</title>
</head>
<body>
<audio controls>
<audio autoplay="" loop=""><source src="video/坠落星空.mp3"></audio>
但是有些浏览器不支持 HTML5 video标签
</audio>
</body>
</html>
6、JavaScript 事件:事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
(1)页面加载时触发事件
(2)页面关闭时触发事件
(3)用户点击按钮执行动作
(4)验证用户输入内容的合法性
等等 …
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>点击控件</title>
</head>
<body>
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
<p id="demo"></p>
</body>
</html>
…
…
…
三、修改指南(少修改代码块)
1.在img的文件夹中放的图可以删除,然后放上自己想要的图片,而且改为a.png和b.png(a.png尽量就在1M以内吧,b.png尽量就在20k以内吧。
2.修改自己想要的音乐的话:
(1)先把自己想要的音乐放在video中,比如我放的音乐为:娃娃脸.mp3,
(2)右键index.html的文件,选择打开方式比如我比如我的这里选择VS打开也可以直接用记事本打开.

(3)找到以下代码修改为: <audio autoplay="" loop=""><source src="video/娃娃脸.mp3"></audio>即可
3.修改屏幕中的文字与名片:根据修改音乐的(1)(2)打开源代码找到这里即可修改

四、总结及其获取方式
该动态动感相册还是相对来说比较有趣与经典的,如果需要改进的地方呢可以自行下载源代码下去研究一下,可以在这些功能及其原理上进行设计,不过也是需要长期的实践与积累。编程嘛还是需要多敲代码嘛,只看不实践那…。
实践是检验的好办法,学到的知识经过实践来检验,才能更好的被自身吸收。如果大家遇到什么问题的话也可以私信,或者加联系方式可以有人在线指导大家的,如有需要可以添加
希望该源文件能对你们有所帮助,有需要可以随时联系博主,请教或指导都可联系。
以下是提取或下载该文件的地址
链接免费下载链接(失效不再重发):https://pan.baidu.com/s/1LIIeKy5BEjVKhco4EpycyA
提取码:e3vz
也可以通过以下方式下载:
html+css+js_3D动态表白相册

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










