- 需求:
在文本框中输入一些内容,点击按钮判断文本框中内容是正数、负数、还是0, 或者为非数字。
实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>判断正负数</title>
</head>
<body>
<input type="text" id="num" />
<button name="submit" id="submit">判断</button>
<!-- JS 脚本通常在body的最后面写 -->
<script>
let num = document.getElementById("num");
let sub = document.getElementById("submit");
submit.onclick = function() {
// 1. 获取num里面的值(使用value获取文本框中的值),并转换为number数据类型;
let n = Number(num.value);
//console.log(typeof n);
//console.log(n);
// 2. 判断是否是数值,使用isNaN
if (!isNaN(n)) {
if (n > 0) {
console.log("正数");
} else if (n < 0) {
console.log("负数");
} else {
console.log("零");
}
} else {
console.log("非数值!")
}
}
</script>
</body>
</html>
- 实现效果:

此处发现一个现象: submit是id值,可以直接调用onclick事件。 只有id可以,class 和 name 都不行。即只要标签有id这个属性,不使用getElementById方法,也可以直接用id获取dom元素。(如果dom元素的id名称不和js内置属性或全局变量重名的话,该名称自动成为window对象的属性)

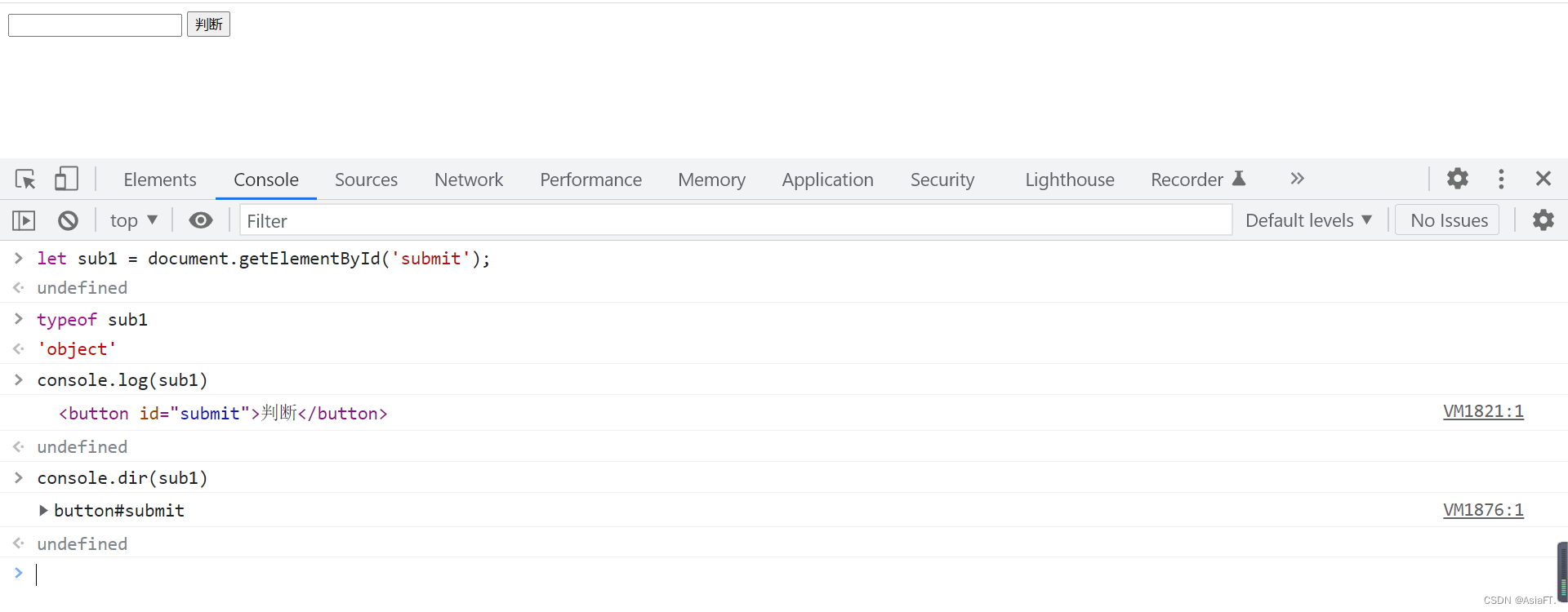
getElementById 返回的是一个元素对象:
当返回一个元素对象时, 可以通过console.dir(对象名)展示该元素所有的属性名属性值(键值对)

其实onclick、style 等都是元素对象的属性,所以可以通过"元素名.属性名"调用赋值

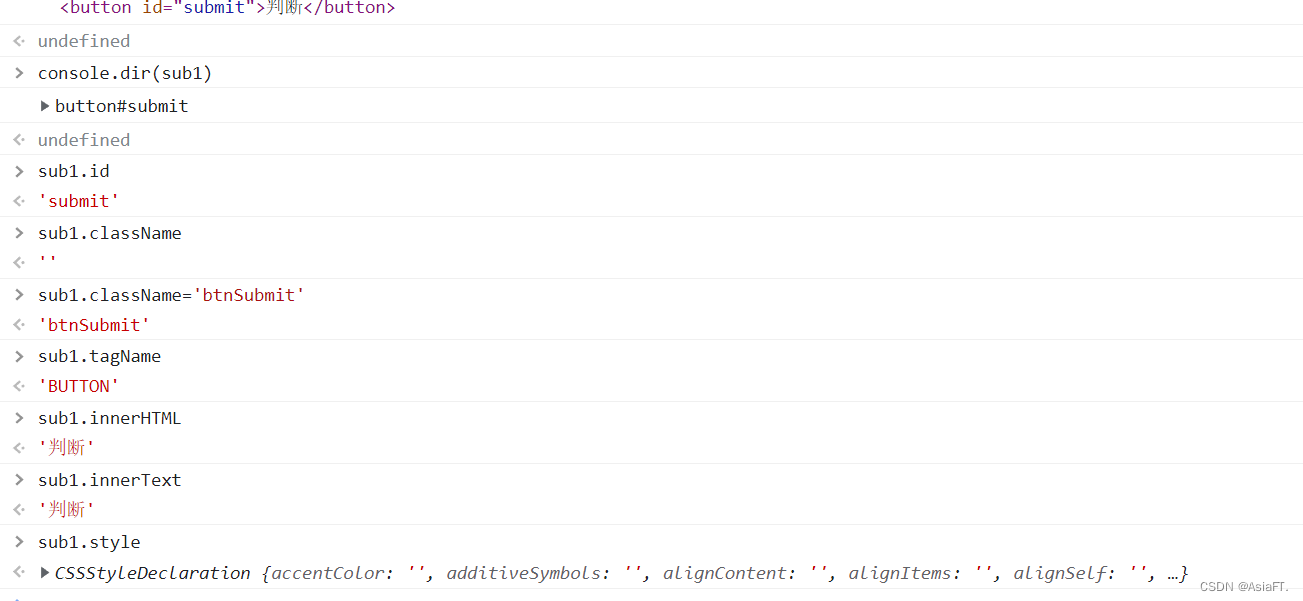
常用的属性有:
id : 操作元素的id值
className: 操作元素的类名
innerHTML: 操作元素的内容(可以识别标签)
innerText:操作元素的内容(不能识别标签)
tagName: 获取元素的标签名(一般大写)
style: 操作元素的行内样式, 属性值是一个新的对象: CSSStyleDeclaration

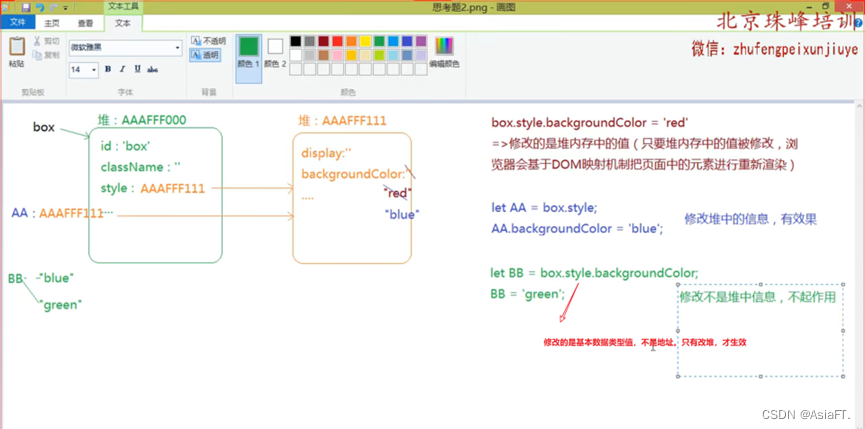
思考题:
已知如下代码可以该表BOX元素的样式:
box.style.color = 'red';
那么 下面的写法是否能修改元素的样式,如果不可以是为甚?
// 第一种方案
let AA = box.style;
AA.color = 'red';
//第二种方案
let BB = box.style.color;
BB = 'red';
解答: 第二种不可以。
- 第一种:
因为box.style 是一个对象,属性值color 是存储在堆内存中,AA是指向的堆内存,而非具体的属性值。 - 第二种:
因为box.style.color 是一个基础数据类型(string),是直接改的数值,而非堆内存中的值。
























 7094
7094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










