网页静态文件无法加载,本地(Flask)可以加载
静态文件包括 js,css,jpg等等。
我这里的Web开发环境是 Flask + Nginx + uwsgi,
但是主要问题是出在Nginx上,所以只要是用的Nginx服务器代理,本文章就有参考价值。

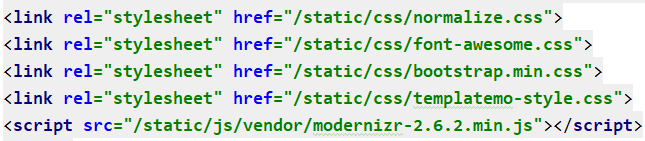
以上图是文件大致分布,以下图是index.html文件中引入静态文件的句式。

解决方法
- 找到
nginx.conf文件,一般在nginx安装的目录的conf文件夹下面,打开文件 - 定位到
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$和location ~ .*\.(js|css)?$两项配置处。
# 配置文件开头的路径,网站根目录
root /www/wwwroot/xxx
...省略
...省略
...省略
# 假设项目路径是/www/wwwroot/HelloWorld,项目名是HelloWorld
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
root /www/wwwroot/HelloWorld; # 绝对路径
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
root ../HelloWorld; # 相对路径,本质与绝对路径相同
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
- 增加或(如果本来就有的话)修改,
root这一选项,将其无论是是以绝对路径还是相对路径(根目录在配置文件开头的root选项处)的方式修改成项目目录。 - (同时也要注意
html文件里面href的相对路径写法,不过应该一般都是以项目的路径作为当前根目录吧!) - 修改完
nginx.conf,保存。 - 打开ssh终端,进入nginx安装的目录下的
sbin可执行目录下,执行以下操作:
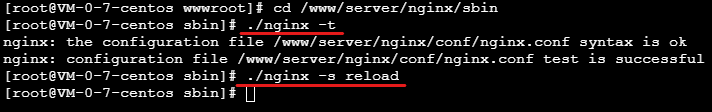
查看配置是否有语法问题,如果没有错误的会出现如下图syntax is ok和test is successful两句话。
./nginx -t
重新加载nginx配置文件
./nginx -s reload

到这里就大功告成了:)
注意事项
如果修改了html文件,记得重启uwsgi
pkill -f uwsgi -9
uwsgi --ini /你的uwsgi配置文件的路径/uwsgi.ini &
如果以后部署其他项目,记得修改该文件nginx.conf!!!
参考文章链接:
flask生产的html页面在本地加载css效果正常,部署到阿里云上就页面效果异常
nginx location配置详细解释
nginx修改配置,然后重启的流程

























 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








