一、数组的概念:数据的集合
二、数组的创建:
1、函数构造函数

2、字面量创建

三、数组的使用
1、长度length:表示多少个成员
2、索引:从0开始,表示在第几个位置;查询可用---数组名[索引]
四、数组的方法
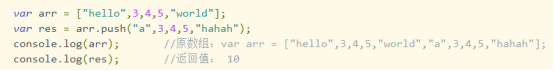
1、push():
功能----把数据添加到数组末尾;
参数-----任意个,任意值;
原数组-----改变,为增加之后的数组;
返回值----是增加之后整个数组的length;

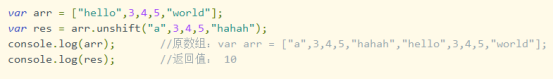
2、unshift():
参数-----任意个;
功能----在数组前面添加任意项;
原数组-----改变,为增加之后的数组;
返回值----是增加之后整个数组的length;

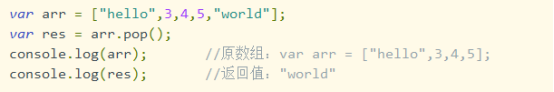
3、pop():
参数-----无参数;
功能----从数组末尾移除最后一项;
原数组-----改变,为移除末尾项的数组;
返回值----删掉的那一项;

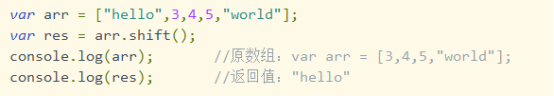
4、shift():
参数-----无参数
功能----移除数组中的第一项;
原数组-----移除的第一项的数组;
返回值----移除的那一项;

5、splice():
参数-----一个/两个/
功能----对数组进行删除、插入、替换
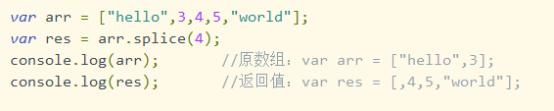
(1)参数为一个数字时
功能----从指定索引,删除到结束;
原数组-----改变。从1开始到参数值的索引的数组;
返回值----从参数值之后的所有索引对应项;

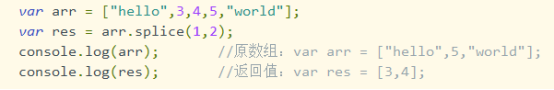
(2)参数为两个数字:第一个是索引,第二个是个数
功能----从指定索引开始,删除指定个数;
原数组-----改变,没有删除项的数组;
返回值----删除项;

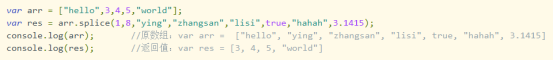
(3)参数为两个数字时:第一个表示索引,第二个表示个数。之后的是数据
功能-----从指定索引,删除指定个数个,填充第三个参数向后司所有的数据;
原数组-----改变。原数组除了被删除项,添加指定个数的新数组;
返回值----被删除的原数组项;

6、slice():
参数-----一个或者两个。均是数字
功能----基于当前数组中的一或多个项创建一个新数组
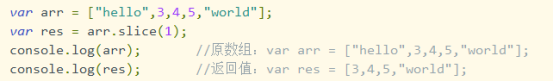
(1)参数为一个数字时:
功能----从指定索引截取,截取一个
原数组-----不变
返回值----无删除项的数组

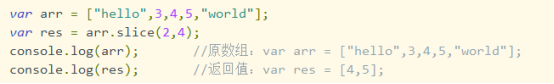
(2)参数为两个数字时:
功能----从指定索引开始截取,到第二个参数的索引的前一个数据结束
原数组-----不变
返回值----删除的几项

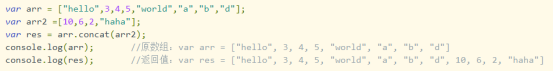
7、concat():
参数-----新数组或者一些数据
功能----基于当前数组中的所有项创建一个新数组
原数组-----不改变
返回值----原数组加上新增的数据的数组

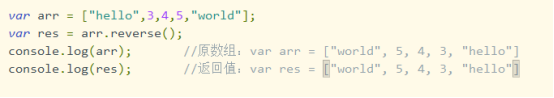
8、reverse():
参数-----无
功能----会反转数组项的顺序。
原数组-----反转后的数组
返回值----反转后的数组

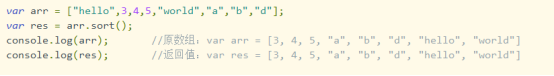
9、sort():
参数-----无
功能----按字母表升序排列数组项
原数组-----改变,按字母表升序排列数组
返回值----按字母表升序排列数组






















 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








