实验名称
简单jsp页面的运行及调试
实验内容
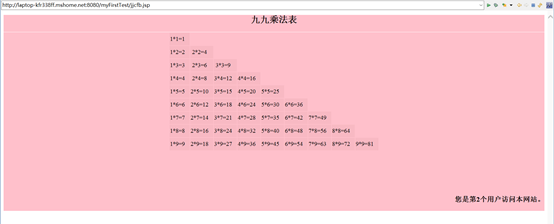
1、编写一个可以打印出九九表的JSP网页,要求对齐和一定的修饰。
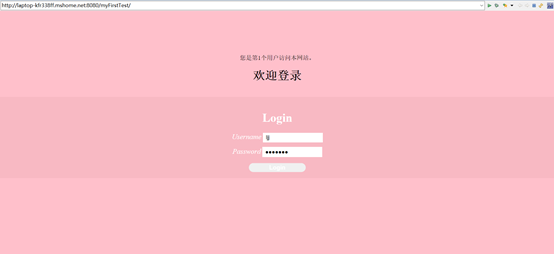
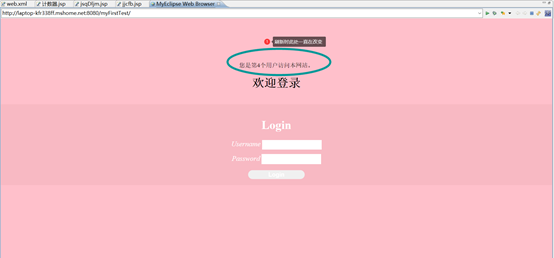
2、仿照教材实例,在登录页上建立网站计数器并显示,在不同的机器上登录几次,体会结果。
实验目的
掌握jsp基本语法;掌握JSP中page标签的使用;掌握JSP中forward动作标签的使用;掌握jsp中include动作标签的使用。
实验要求
1、九九乘法表在表格当中做输出打印
2、页面计数器用include指令与动作来实现
实验步骤(代码、运行结果)
实验过程
1. 构思
2. 写代码
3. 看结果
4. 修改不满意的地方
5. 最后代码与效果图如下:
计数器
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>计数器</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
int number =1;
//从session对象获取number
Object obj = session.getAttribute("number");
if(obj == null){
//设定session对象的变量的值
session.setAttribute("number",String.valueOf(number));
}
else {
//取得session对象中的number变量
number=Integer.parseInt(obj.toString());
//统计页面访问次数
number+=1;
//设定session对象的number变量值
session.setAttribute("number",String.valueOf(number));
}
%>
<br><br><br>
<br><br><br>
<div align="center">
您是第<%=number%>个用户访问本网站。
</div>
</body>
</html>
九九乘法表
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>九九乘法表</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.top{
height: 50px;
margin: 1px auto;
position: relative;
}
.table{
line-height:40px; <%--单元格高--%>
top: 10px;
text-align: center;
}
div{
background-color: rgb(255, 192, 203); <%--头和底--%>
}
center{
background-color: pink;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top">
<h2 align="center" class="biaoti">
九九乘法表
</h2>
</div>
<center class="center">
<%! int i,j,result; %>
<table align="center" class="table" >
<%
for(i=1;i<=9;i++){
%>
<tr>
<%
for(j=1;j<=i;j++){
result=i*j;
%>
<td bgcolor="rgb(248, 185, 195)">
<% out.println(j+"*"+i+"="+result+" "); %>
</td>
<%
}
%>
</tr>
<%
}
%>
</table>
</center>
<div class="bottom" align="right">
<table clsss="jsq">
<h3>
<jsp:include page="计数器.jsp"></jsp:include>
</h3>
</table>
</div>
</body>
</html>
计数器登录界面
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>计数器登录界面</title>
<style type="text/css">
body{
background:pink;
}
.top{
margin:0;
padding:0px;
border: 0px;
}
.center{
margin:-260px;
padding:0px;
}
#login-box{
width:30%;
height:auto;
margin:0 auto ;
margin-top:13%;
text-align:center;
background:#00000060;
padding:20px 50px;
}
#login-box h1{
color:#fff;
}
#login-box .form .item{
margin-top:15px;
}
#login-box .form .item i{
font-size:18px;
color:#fff;
}
#login-box .form .item input{
width:180px; /* 首先将边界取消,方便下面修改下部边界宽度 */
font-size:18px;
border:0;
border-bottom:2px solid #fff;
padding:5px 10px;
}
button{
margin-top:20px;
width:190px;
height:30px;
font-size:20px;
font-weight:700;
color:#fff;
background-image: linear-gradient(tto right, #00dbde 0%, #fc00ff 100%); /* 为按钮增加渐变颜色 */
border:0;
border-radius:15px; /* 将按钮的左右边框设置为圆弧 */
}
</style>
</head>
<body bgcolor="pink">
<div>
<div class="top" align="center">
<jsp:include page="计数器.jsp"></jsp:include>
</div>
<h1 align="center">欢迎登录</h1>
<div class="center" style="background-color: rgb(248, 185, 195)">
<div id="login-box">
<h1>Login</h1>
<div class="form">
<div class="item">
<i class="Username" style="font-size:24px">Username</i>
<input type="text" placeholder="Username">
</div>
<div class="item">
<i class="Password" style="font-size:24px">Password</i>
<input type="password" placeholder="Password">
</div>
</div>
<a href="http://laptop-kfr338ff.mshome.net:8080/myFirstTest/jjcfb.jsp">
<button>
Login
</button>
</a>
</div>
</div>
</div>
</body>
</html>
效果图
初始状态



刷新后效果


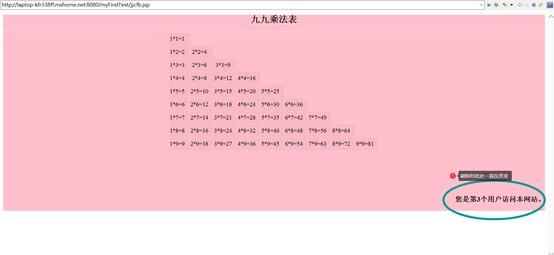
剩下的以此类推
实验结果
1.实现了登录界面的简单设计;
2.实现了计数器的设计【计数器在重新刷新或重新运行时每次都会实现自增1的效果,但关闭myeclipse软件时再次打开会成为初始值】;
3.实现了九九乘法表用表格标签实现并完成布局;
4.实现登录界面登录时跳转到九九乘法表。
实验注意
九九乘法表、计数器登录界面的jsp文件名最好用英文,用中文会报错。


























 2174
2174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










