目录
一、关键词检索跳转到段落检索
1、vue中$route传参
- query传参
通过router-link标签:
<router-link :to="{path:'/register',query:{id:5,name:'lili'}}">注册</router-link>接收参数:
this.$route.query.id- params传参
<router-link to="/login/12/ls">登录</router-link>
<router-link :to="{name:'register',params:{id:10,name:'lili'}}">注册</router-link>接收参数:
this.$route.params.id2、将属性携带在页面跳转过程中
要求在关键词检索完毕后,可以通过中文(简体)跳转到含有对应关键词的段落查询中。
<router-link style="color: #00715D;text-decoration: underline" tag="a" :to="{path:'/content',query:{id:scope.row.simplifiedName}}">{{ scope.row.simplifiedName}}</router-link>在段落展示页面接收参数:
this.input2 = this.$route.query.id二、段落查询的页面展示
1、循环div显示段落
<div class="feature-content feature-content-5" v-for="tableData in tableDatas" >
<div class="feature-discription">
<div class="section-title">
<router-link tag="a" :to="{path: '/contentAll',query:{id:tableData.contentId}}" @click="postRecord(tableData.contentId)" class="sTitle-sub-head" style="font-size: 18px;color: #606060">—展开—</router-link>
</div>
<p v-html="tableData.ch"> {{tableData.ch}}</p>
<p v-html="tableData.eng"> {{tableData.eng}}</p>
</div>
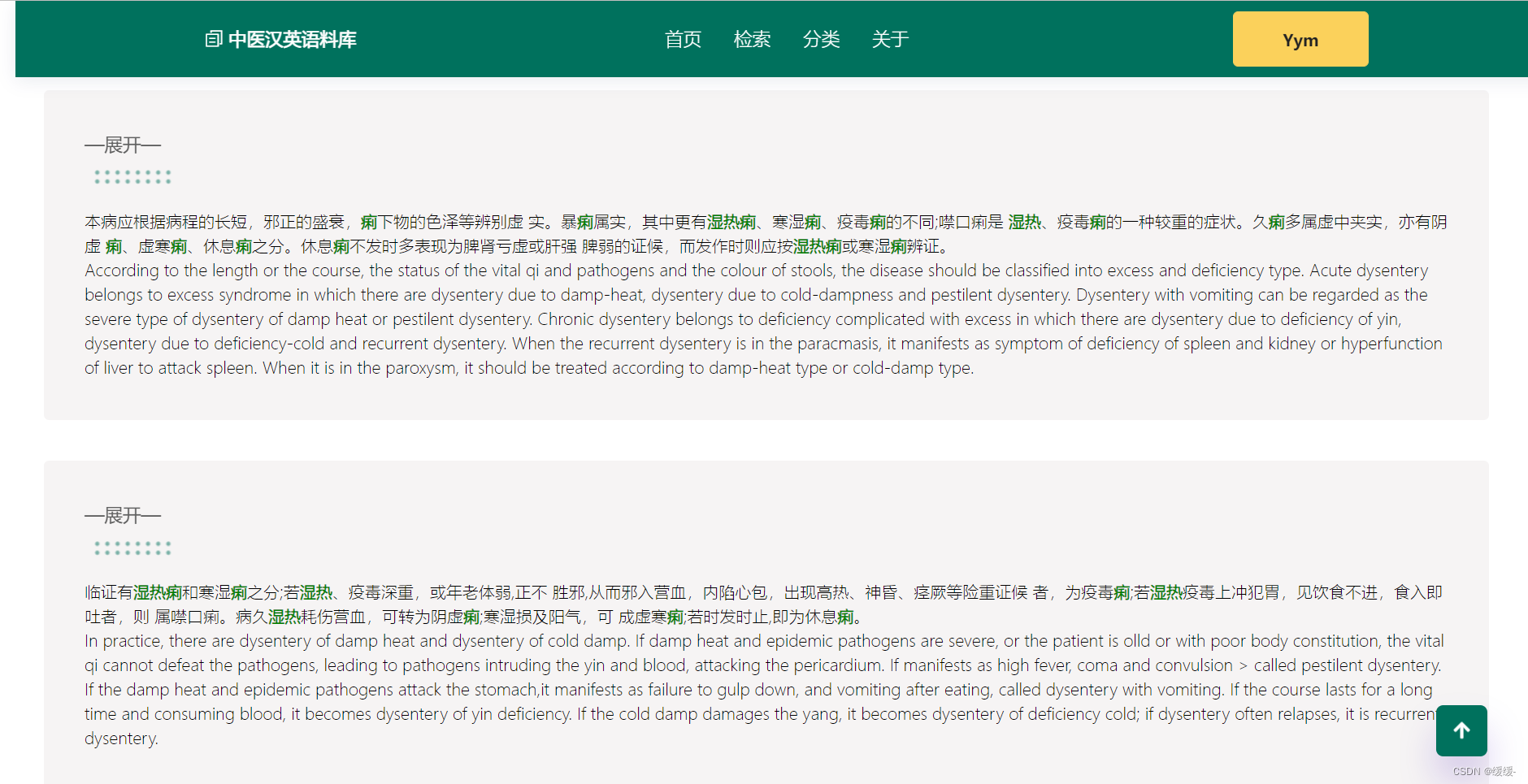
</div>2、成果展示

3、通过复选框选择书籍范围
getBooks(){
let books=[];
if(this.checkedBooks.includes('中医基础理论')){
books.push(1);
}
if(this.checkedBooks.includes('中医妇科学')){
books.push(2);
}
if(this.checkedBooks.includes('经络腧穴学')){
books.push(3);
}
if(this.checkedBooks.includes('中医内科学')){
books.push(4);
}
// console.log(books)
return books
},将选择的书籍一同传入请求中
复选框的方法:
handleCheckAllChange(val) {
this.checkedBooks = val ? bookOptions : [];
this.isIndeterminate = false;
console.log(this.checkedBooks)
this.findContent()
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.books.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.books.length;
console.log(this.checkedBooks)
this.findContent()
}
},4、二次查询的实现
在第一次查询后,通过二次检索框,调用二次查询的方法。
async findContent2() {
let keyword= this.input2
let keyword2=this.input3
var _this = this
var pageNum = _this.pageNum
let book =''
book = this.getBooks().toString();
console.log(book)
let url = '/contents/getSecCont';
await this.$http.get(url,{
params:{
keyword:keyword,
page:pageNum,
books:book,
keyword2: keyword2
}
}).then(function (resp){
console.log(keyword)
_this.tableDatas=resp.data.data;
_this.total=resp.data.pageSum
console.log(resp)
}).catch(function (error){
console.log(error)
});
},<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input2"
:onchange="changePage()"
style="margin: 20px ; width: 40%">
</el-input>
<el-button class="search-btn" @click="findContent()">检索</el-button>
<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input3"
:onchange="changePage()"
style="margin: 20px ; width: 20%">
</el-input>
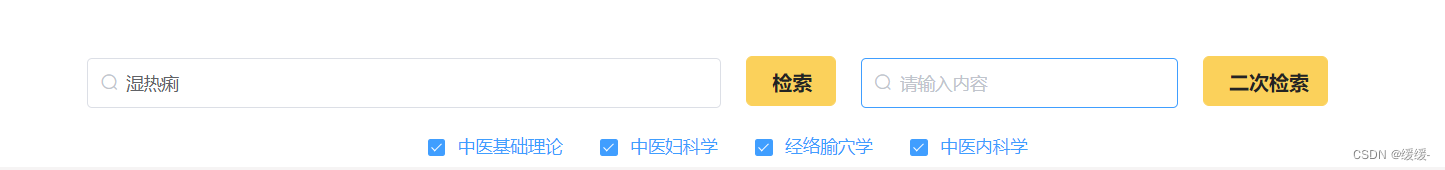
<el-button class="search-btn" style="width: 100px" @click="findContent2()">二次检索</el-button>5、查询框展示























 1575
1575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








