一、实验目的
- 掌握标题字、段落、物理和逻辑样式等标记的语法。
- 了解列表基本类型,掌握无序列表、有序列表、定义列表的语法并学会使用。
- 掌握文字段落排版的基本规则。
- 能够完成文本型Web网面的设计。
二、实验环境
Windows10系统下的H Builder X
三、实验步骤
项目一:
(1)建立HTML文档框架。

(2)在HTML文档head标记中插入title标记。

(3)在body标记中插入标题字标记,并应用属性实现居左、居中、居右对齐。

(4)在body标记中插入水平分隔线标记,并应用颜色属性改变水平线颜色。

(5)在body标记中插人物理样式、 逻辑样式标记进行练习。分别插人段落标记、居中标记、段落缩进标记、上下标标记等。



项目二:
(1)建立HTML文档框架。

(2)在HTML文档中插入样式style标记。

(3)在style标记中分别定义新闻首行样式first_ line 、图层样式container、无序列表样式ul。

(4)在body标记中插入图层,并应用图层样式;插入段落并应用首行样式实现新闻首行效果;插入无序列表,并应用无序列表样式实现新闻导航。

项目三:
(1)建立HTML文档框架。

(2)在HTML文档中插入样式style标记。

(3)在style标记中分别定义段落p标记样式和图层divrect样式。

(4)在body标记中插人图层,在图层中插人段落标记和有序列表标记,实现管理制度显示。

项目四:
(1)建立HTML文档框架。

(2)在HTML文档中插入style标记。

(3)在style标记中定义列表中上层项目标记dt样式。

(4)在body标记中插入定义列表标记,制作教材的章节目录结构。

(5)将body内的所有元素统一放入图层中,使用图层的style属性定义样式或在样式表中定义div标记样式(图层的宽度、高度、背景颜色等属性),即可实现所要求的页面效果。

四、结果与分析
结果如下:
项目一:
分析:可以用<pre>解决一些排版问题,x的上标和下标要用<sup>和<sub>

项目二:
分析:使用无序列表进行布局

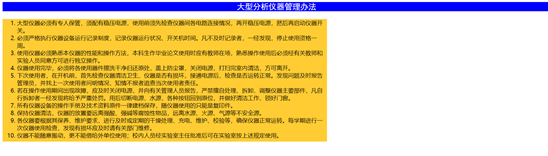
项目三:
分析:使用有序列表进行布局

项目四:
分析:使用自定义列表进行布局

五、心得体会
心得:
1、在进行实验的过程中,需要一边打代码,一边查看页面,并对页面进行微调。如:项目四的颜色和大小。不能一直打完之后再一起调试。
2、遇到问题可以找教材或者进行百度解决
体会:
1、对代码不够熟练,偶尔会发生代码使用错误的现象























 1696
1696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










