jQuery 基础使用与样式篇
三种常用提交方法:get(“url”,{键值},function(msg){}) post() ajax()
post提交例子
$.post("@Url.Content("~/SystemMaintenance/SZDMMaintain/ModifyAirport")",
{
airportID: airportID, 键:值
airportCode: strAirportCode,
airportName: strAirportName,
cityName: strCityName,
pinyinName: strPinyinName
},
function (msg) {//msg接收控制器方法中返回的对象
if (msg.State == true) {
layer.alert(msg.Text, { icon: 1 });
$("#modalAirport").modal(‘hide’);//关闭模态窗体
TabAirport = layTable.reload(‘tbAirport’);//表格刷新
} else {
layer.alert(msg.Text, {icon:1});
}
});
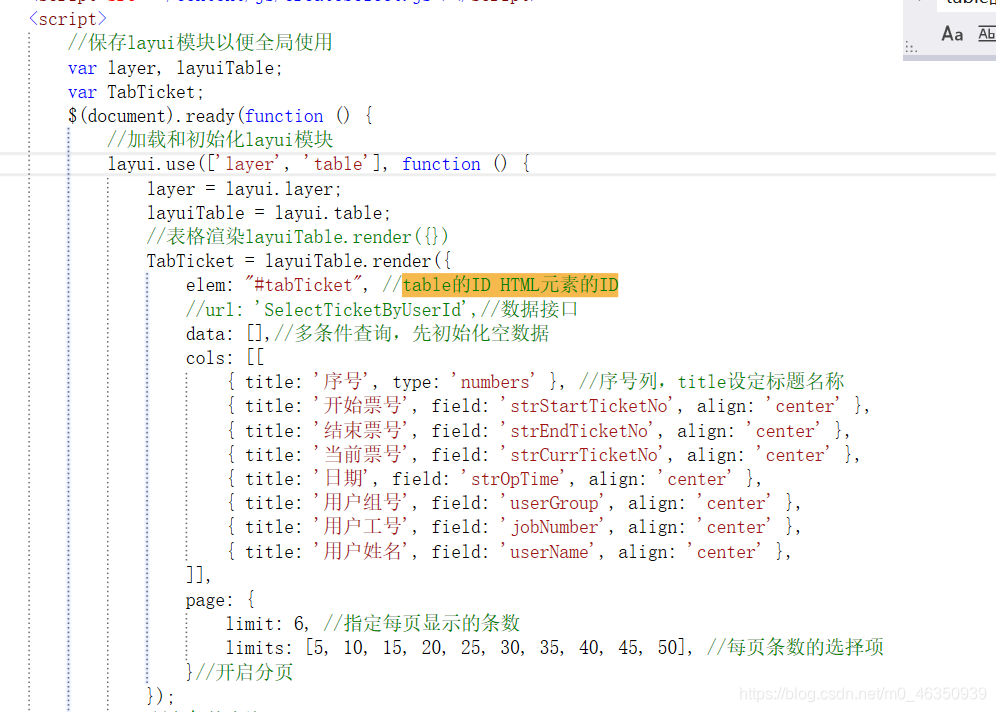
表格渲染
理解相关的关键代码然后多看多练

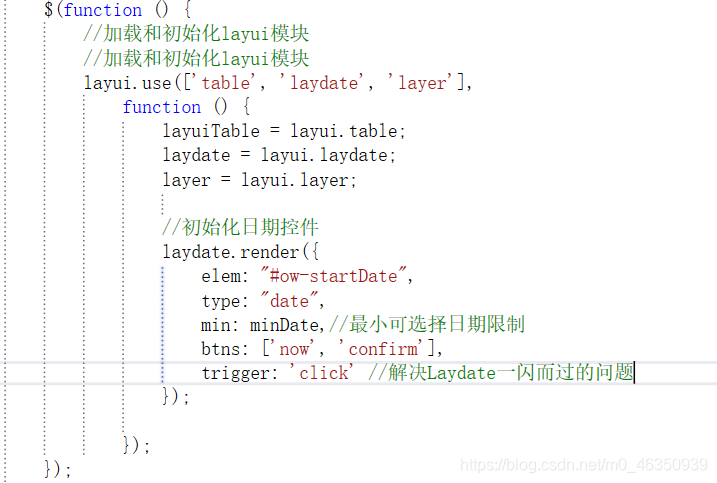
初始化日期控件

数据筛选例子
var tabAirport = from tbAirport in myModel.S_Airport 从哪里找数据
equals 可以把它理解为对等的意思
where 条件语句tbAirport.airportCode==modAirport.airportCode ||tbAirport.airportName==modAirport.airportName比较相同才能通过
select tbAirport; 查询语句
增
myModel.S_Airport.Add(modAirport) 实体类; myModel.SaveChanges(); 新增核心语句

修
表 Dbxing = myModel.表.Single(o =>o.修改的ID == 定义的ID)
Dbxing.修改的表名 = ?
Mymodel.Entry(dbxing).Stare = System.Data.Entity.EntityState.Modified;
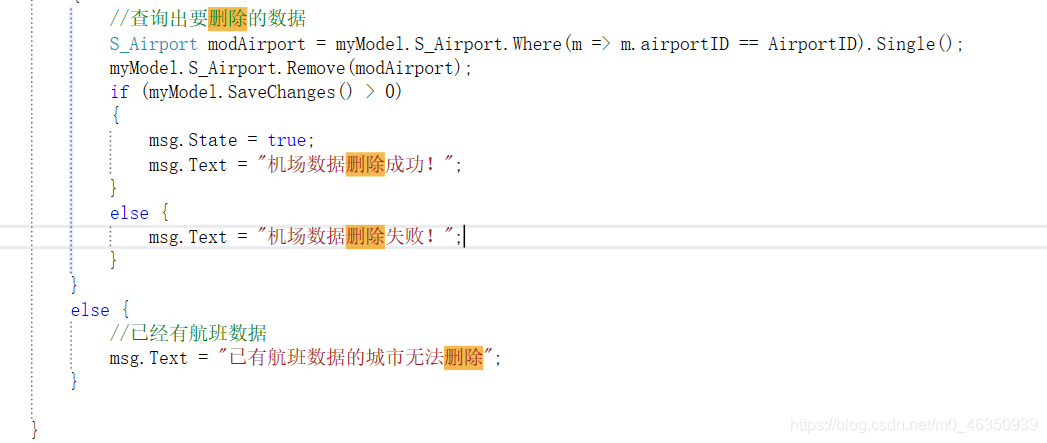
删
myModel.S_Airport.Remove(modAirport) 实体类; myModel.SaveChanges();删除核心语句 try{} catch{}

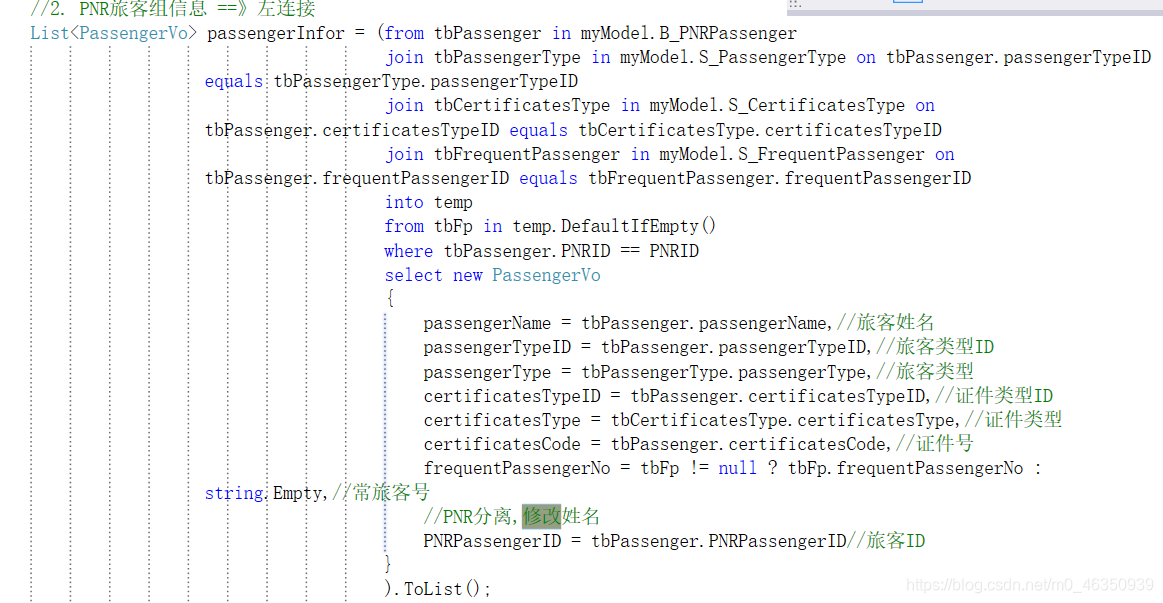
查询 select new

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








