相对布局是通过相对定位的方式指定控件位置,即以其他控件或父容器为参照物,摆放控件的位置。
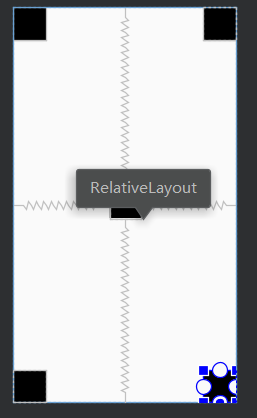
1.在相对布局中,默认控件都放在左上角的位置。
2.android:layout_alignParentRight=“true”,将控件设置为布局的右上角
3.android:layout_alignParentBottom=“true”,将控件设置为布局的左下角。
4.android:layout_centerInParent=“true”,将控件设置为布局的正中间位置。
5.设置右下角时,我们先要将控件设置在布局的左下角,用layout_alignParentBottom,再用layout_alignParentRight=“true”,将控件设置为布局的右侧。
6.布局的展示

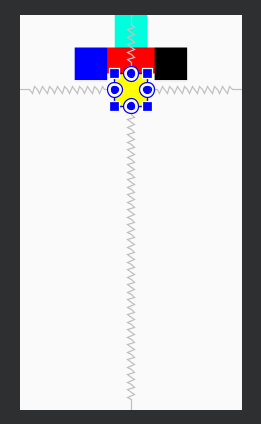
7.android:layout_centerHorizontal=“true”,设置当前控件位于父控件的水平居中的位置
8.android:layout_centerVertical=“true”,设置当前控件位于父控件的垂直居中的位置
9.android:layout_centerInParent=“true”,设置当前控件位于父布局的中央位置。
10.layout_below,设置为当前控件位于某空间的下方
11.layout_above,设置为当前控件位于某空间的上方。
12.layout_toLeftOf,当前控件位于某空间左侧
13.layout_alignTop,设置当前控件的上边界于某控件的上边界对齐
14.layout_alignBottom,置当前控件的下边界于某控件的下边界对齐
15.layout_alignRight,置当前控件的右边界于某控件的由边界对齐
16…layout_alignLeft,置当前控件的左边界于某控件的左边界对齐
17.展示(不包含边界)

相对布局(RelativeLayout)的控件运用
最新推荐文章于 2024-04-16 11:51:12 发布





















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








