(node)Warning: Accessing non-existent property ‘xxx’ of module exports inside circular depen
报错如下:
(node:18216) Warning: Accessing non-existent property 'column' of module exports inside circular depen
(node:18216) Warning: Accessing non-existent property 'filename' of module exports inside circular dep
(node:18216) Warning: Accessing non-existent property 'lineno' of module exports inside circular depen
(node:18216) Warning: Accessing non-existent property 'column' of module exports inside circular depen
(node:18216) Warning: Accessing non-existent property 'filename' of module exports inside circular dep
解决办法:
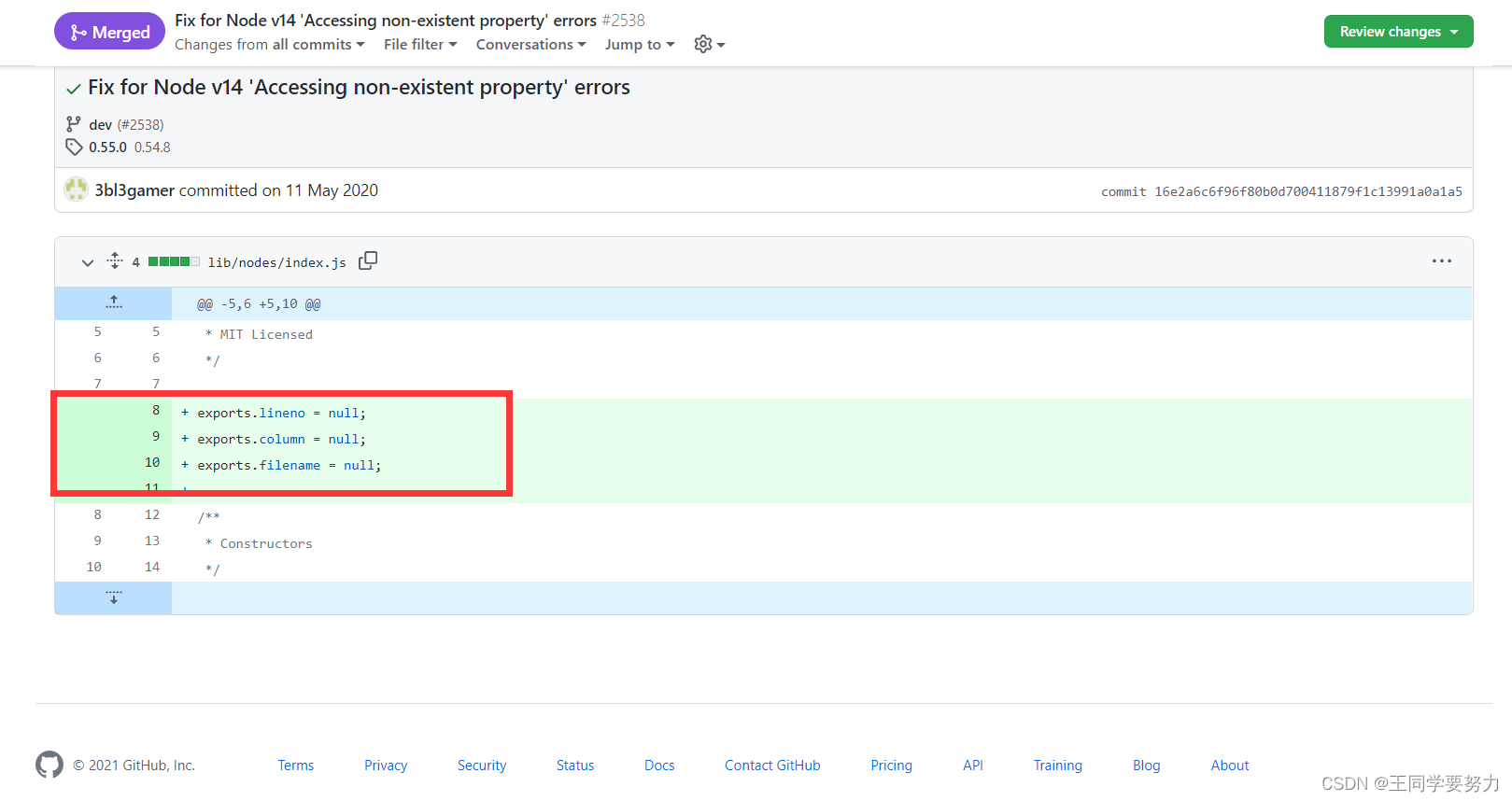
好像是stylus的问题,说node版本太高,要降低版本,于是我继续查找资料,在Github上找到了这个答案
https://github.com/stylus/stylus/pull/2538/commits/16e2a6c6f96f80b0d700411879f1c13991a0a1a5

找到下面的文件:
node_modules\stylus\lib\nodes\index.js
在index.js文件中加上以下代码,成功解决~
exports.lineno = null;
exports.column = null;
exports.filename = null;






















 2743
2743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










