原生JS各个节点的方式
在这里我先创建了四个元素
下面展示一些 `html片段
<ul id="ul" >
<li id="li1">节点一号选手</li>
<li id="li2">节点二号选手</li>
<li id="li3">节点三号选手</li>
</ul>
获取父节点的方式(parentNode)
var fathen = div2.parentNode;
console.log(father);

获取第一个子节点(firstChild)
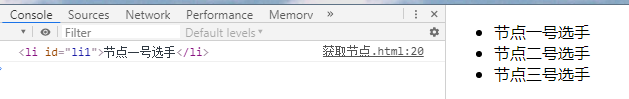
console.log(ul.firstChild)
可是这里我们发现没有办法对它进行改变,并且当我们打印出来的却不是想要的li,而是#text,然后当展开它的时候,我们发现
第一个文本节点是回车,所以如果说想要获得第一个li的话必须对html的排版进行更改
<ul id="ul" ><li id="li1">节点一号选手</li>
<li id="li2">节点二号选手</li>
<li id="li3">节点三号选手</li></ul>
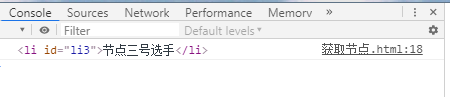
再次打印
获取最后一个子节点
console.log(ul.lastChild)

获取所有子节点
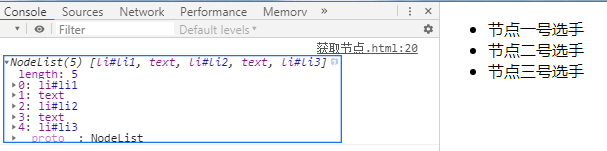
console.log(ul.childNodes)
这里打印出来的时候是这样的
根据上一题的情况,text就是我们的回车按钮,所以如果只需要获得三个li的话只需要改成
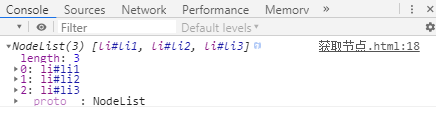
<ul id="ul" ><li id="li1">节点一号选手</li><li id="li2">节点二号选手</li><li id="li3">节点三号选手</li></ul>
就可以取消所有的text回车的文本节点了。
获得兄弟节点
获得下一个兄弟节点
console.log(li2.nextSibling)

同样的还有获得上一个兄弟节点
console.log(li2.previousSibling)
注意事项
其实根据我们日常写法,获取第一个以及最后一个节点的时候,回车跟空格这些也算是文本节点的一种,所以在打印的时候会出现一个#text,只需要注意到回车与空格也是文本节点,就可以了。




















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








