Echarts轮播功能
轮播方法封装
//mapchart是echarts实例、option是echarts的option
cycleshow ( mapChart, option) {
var app = {};
app. currentIndex = -1;
var timer;
//设置开始执行对应行为的时间
setTimeout(() =>{
//启动之前先把定时器清空....
clearInterval(timer);
timer = setInterval(changeStyle,2000);
},500);
//获取图表信息
const changeStyle=()=>{
//获取图表位置与数据长度
var option = mapChart.get0ption();
var dataLen = option.series[0]?option.series[0].data.length: 0;
//取消之前高亮的图形,让下一个图形继续高亮,形成轮播的效果
mapChart.dispatchAction({
type: "downplay",
seriesIndex: 0,
dataIndex: app.currentIndex,});
app.currentIndex = (app.currentIndex + 1) % dataLen;
//高亮当前图形
mapChart.dispatchAction({
type: "highlight",
seriesIndex: 0,
dataIndex:app.currentIndex,});
//显示 tooltip
mapChart.dispatchAction({
type: "showTip",
seriesIndex: 0,
dataIndex:app.currentIndex,});
}
//定义一个mouse_flag = false;未移入
var mouse_flag = false;
mapChart.on( "mouseover", function (params) {
//鼠标移入清除计时器
mouse_flag = true;
clearInterval(timer);});
//为了判断鼠标是否在区域中还是不在区域
mapChart.on( "mouseout", function (params) {
if (params.name) {
mouse_flag = true;
//鼠标移入移开后清除高亮与计时器
mapChart.dispatchAction({
type: "downplay",});
clearInterval(timer)
}})
mapChart.on( "click", function (param){
if (mouse_flag) {
clearInterval(timer);}else {
setTimeout(() =>{//启动之前先把定时器清空
clearinterval(timer);
// setInterval调用的是函数名
timer = setInterval(changeStyle,2000);},500);
}
);
option && mapChart.setOption(option);
}
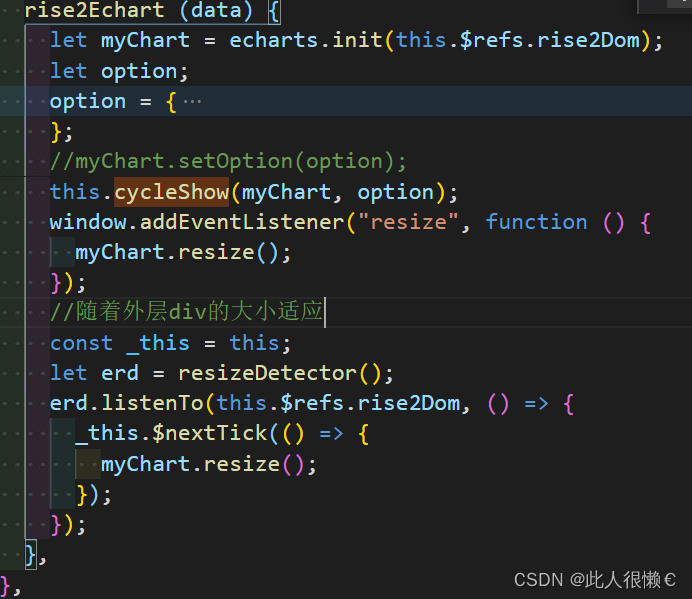
调用方法
























 2536
2536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










