问题:初始化进入页面,在el-menu的activeIndex 变化后,并且变化的值与其中一个el-menu-item的index值一致,该el-menu-item的一级菜单样式理应变为高亮显示,但是实际上页面的一级菜单没有按照 activeIndex 进行高亮。需要页面刷新后才会正常。
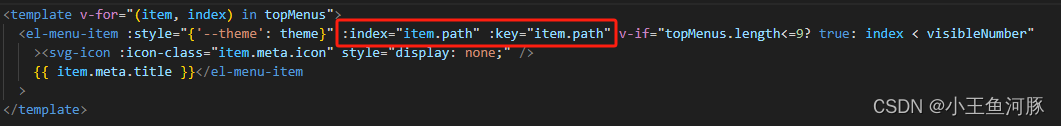
解决方法:el-menu-item 的 key 不能绑定为 index,直接和index绑定相同的值即可
原因分析:猜测与虚拟 DOM 的渲染机制有关。目前不确定是什么问题。

河豚随心记(七)element ui 的el-menu做路由菜单的时,default-active值变化且与其中一个el-menu-item的index相等,但是组件页面样式没有变化
最新推荐文章于 2024-06-28 18:39:53 发布





















 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








