想看如何设置分享到朋友圈设置图片及标题请看:
https://blog.csdn.net/m0_46412825/article/details/123838854?spm=1001.2014.3001.5502
一、起因
今天做完了我的需求后领导忽然说,把分享链接的描述做一下?
什么:我第一反应–没听过,这个咋做,完了完了。
然后赶紧百度上找,但是找了半天,大多是介绍的利用其他平台。。。
就没有能用技术去实现的吗?
二、历程
忽然,我想到了一个神奇的网站–nuxt的官网https://www.nuxtjs.cn/guide/installation,因为自己的项目就是nuxt写的哈。
也不知道为什么,我就想到了去搜head这个API,结果,功夫不负有心人,真的有,官网解释如下:

代码如下:
module.exports = {
head: {
titleTemplate: '%s - Nuxt.js',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: 'Meta description' }
]
}
}
我是这么加的:
export default {
head() {
return {
title: '我是头部标题',
meta: [
{
hid: 'description',
name: 'description',
content: '我就是描述,我就是描述!我就是描述,我就是描述!',
},
],
}
}
}
没想到在页面的exports 中加了这样一段代码后分享链接真的发生了改变,效果如下:

三、难点(更改其中显示的图片)
相信大家看到这里都没什么问题,但是如何更改图片呢?
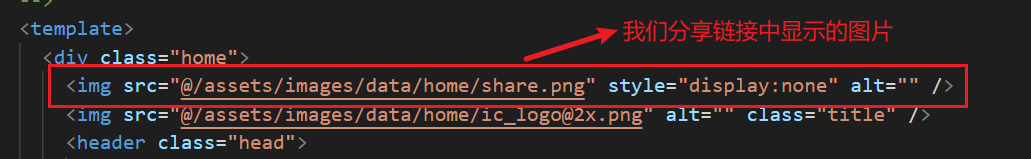
其实挺简单的,原来页面会主动获取该页面的第一个图片作为链接中的图片,我们只需要在该页面中添加第一张图片为我们想要显示的图片就行了,为了不让他影响到我们的页面,只需要给它设置一个display:none的样式即可。

<img src="@/assets/images/data/home/share.png" style="display:none" alt="" />
切记:要是替换图片,图片名不要命名成一样的,不然会看不到效果的,改一下图片名试试。
希望对大家有所帮助。有错误也请帮忙指正,感谢!
























 8757
8757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








