官网:https://vue-treeselect.js.org/
安装:npm install --save @riophae/vue-treeselect
使用:`
<html>
<head>
<!-- include Vue 2.x -->
<script src="https://cdn.jsdelivr.net/npm/vue@^2"></script>
<!-- include vue-treeselect & its styles. you can change the version tag to better suit your needs. -->
<script src="https://cdn.jsdelivr.net/npm/@riophae/vue-treeselect@^0.4.0/dist/vue-treeselect.umd.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@riophae/vue-treeselect@^0.4.0/dist/vue-treeselect.min.css">
</head>
<body>
<div id="app">
<treeselect v-model="value" :multiple="true" :options="options" />
</div>
</body>
<script>
// register the component
Vue.component('treeselect', VueTreeselect.Treeselect)
new Vue({
el: '#app',
data: {
// define the default value
value: null,
// define options
options: [ {
id: 'a',
label: 'a',
isGroup:1,
children: [ {
id: 'aa',
label: 'aa',
isGroup:0,
}, {
id: 'ab',
label: 'ab',
isGroup:1,
} ],
}, {
id: 'b',
label: 'b',
isGroup:0,
}, {
id: 'c',
label: 'c',
isGroup:1,
} ],
},
})
</script>
</html>
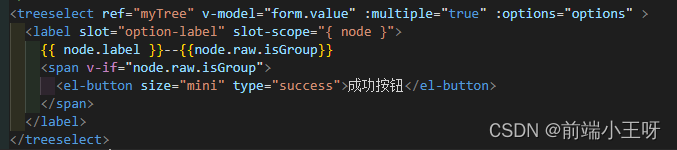
需求:根据isGrou的值判断是否显示按钮

问题:数据是后台返回的,无法拿到isGroup的值只能拿到id、label,用normalizer方法也拿不到,后来转了一大圈才知道所有数据都在node.raw中,而不是在node中

使用node.raw.isGroup就能立即拿到,而不是用node.isGroup取值,这样顺利解决问题
`





















 3195
3195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








