2022/5/2 更新:鉴于大家疯狂提问各种配置不通的问题,我写了个demo,大家可以去看看
vite-vue3-cdn-demo: 随便写的demo,看看就行
里头包括如何在打包后以cdn引入moment、ant-desgin-vue、vue-router的例子之类的吧,然后还有打包后压缩成br、gz、文件体积的分析啥的
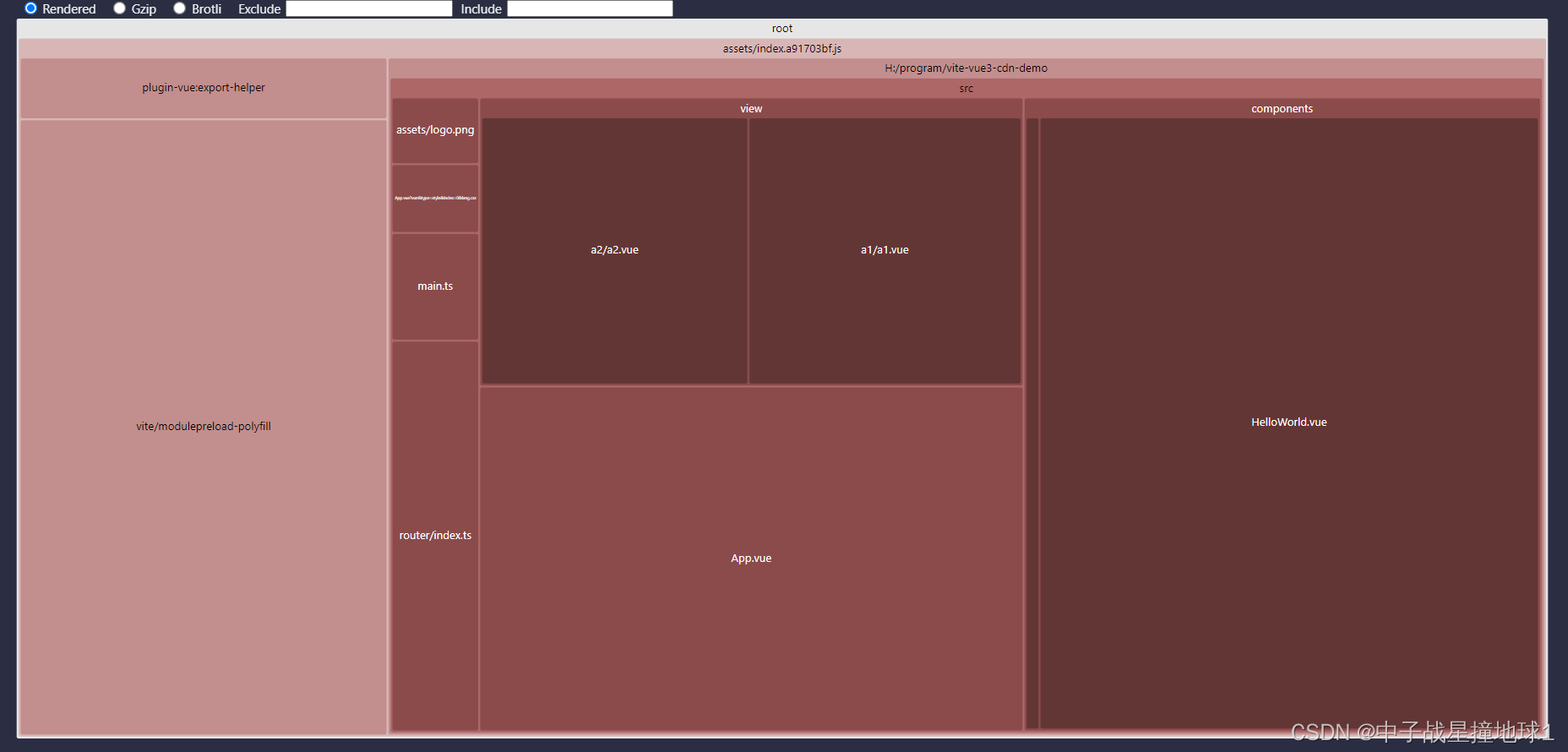
先来一张以cdn引入的分析图

通过这张图可以看出,打包文件里头没有把vue、vue-router、moment、antdv打进去,大大减少了所占空间。,我再下面再发一张如果没把这些用cdn引入的分析图

可以看出,差距是如此的明显,用数字来说话的话,就是
| 有用cdn | 没用cdn | |
| 大小 | 7KB | 554.11KB |
好嘞,也就这个情况了,有问题的同学可以参考demo再看看自己的代码有没有什么问题。
-----------------------------------------------------------------------------
首先引入vite2 的 cdn 插件
npm install vite-plugin-cdn-import --save-dev然后在你的vite.config.js里面写
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import importToCDN,{autoComplete } from 'vite-plugin-cdn-import'
export default defineConfig({
plugins: [
vue(),
importToCDN({
modules:[
{
name:'vue',
var:'Vue',
path:'https://cdn.jsdelivr.net/npm/vue@3.0.5/dist/vue.global.prod.js'
},
{
name:'vuex',
var:'Vuex',
path:'https://cdn.jsdelivr.net/npm/vuex@4.0.2/dist/vuex.global.prod.js'
},
{
name:'ant-design-vue',
var:'antd',
path:'https://cdn.jsdelivr.net/npm/ant-design-vue@2.2.0-beta.6/dist/antd.js',
css:'https://cdn.jsdelivr.net/npm/ant-design-vue@2.2.0-beta.6/dist/antd.min.css'
},
{
name:'vue-router',
var:'VueRouter',
path:'https://cdn.jsdelivr.net/npm/vue-router@4.0.10/dist/vue-router.global.prod.js'
},
]
})
],
base: './',
resolve: {
alias: {
}
},
build:{
rollupOptions:{
}
}
})
然后就好用了。
注:靠,配了大半周,早发现这个插件就好了。之前以为靠 alias 或 rollupOptions 配置就行,结果根本不好用。啊,就离谱。





















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








