HTML显示错位
错误图

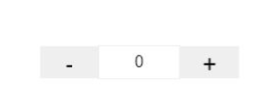
修正图

修正代码
在button和span中***同时添加***样式:
vertical-align:middle;
源码
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="avaos">
<meta name="keywords" content="avaos">
<title>avaos</title>
<link rel="stylesheet" href="reset.min.css">
<style>
#app {
width: 400px;
margin: 100px auto;
height: 32px;
line-height: 32ex;
}
#app button {
display: inline-block;
width: 60px;
height: 32px;
line-height: 32px;
font-size: 24px;
background-color: #efefef;
border: 1px solid #eee;
margin-right: -5px;
margin-left: -5px;
vertical-align:middle;
}
#app button:hover {
cursor: pointer;
color: white;
background-color: blueviolet;
}
#app span {
display: inline-block;
width: 80px;
height: 32px;
line-height: 32px;
text-align: center;
border: 1px solid #eee;
vertical-align:middle;
}
</style>
</head>
<body>
<div id="app">
<button @click="subtract">-</button>
<span>{{nums}}</span>
<button @click="add">+</button>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度
<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script>
var vue = new Vue({
el:"#app",
data:{
nums:0
},methods: {
add(){
if(this.nums<10) {
this.nums++;
} else {
alert("超出库存了");
}
},
subtract(){
if(this.nums>0) {
this.nums--;
} else {
alert("漏底了");
}
}
}
})
</script>
</body>
</html>






















 2179
2179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










