常见的HTML标签
1.常用的标签
| 标签 | |
|---|---|
| <!DOCTYPE> | 声明文档类型标签 |
| <html> | html文档标签 |
| <title> | 文档的标题标签 |
| <body> | 文档的主体标签 |
| <h1>to<h6> | HTML标题标签 |
| <p> | 段落标签 |
| <br> | 换行标签 |
| <!--...--> | 注释标签 |
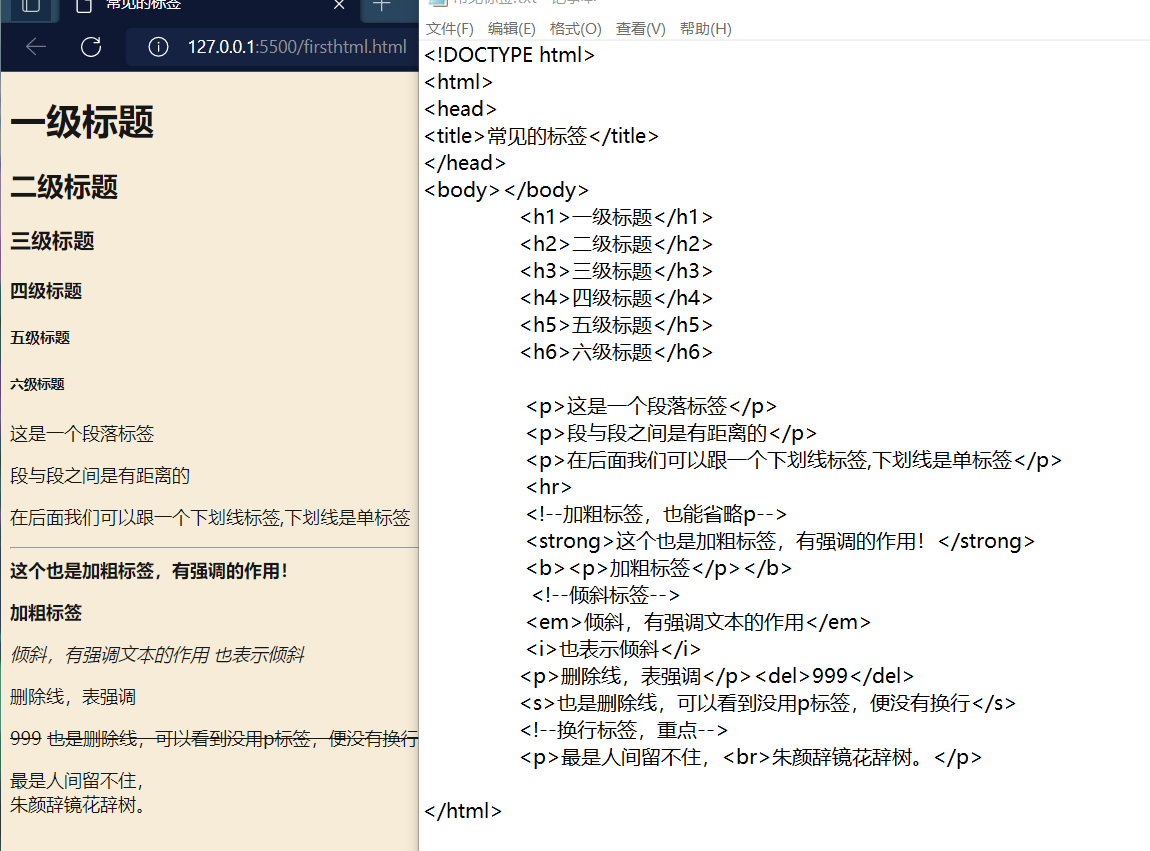
常见的标签演示

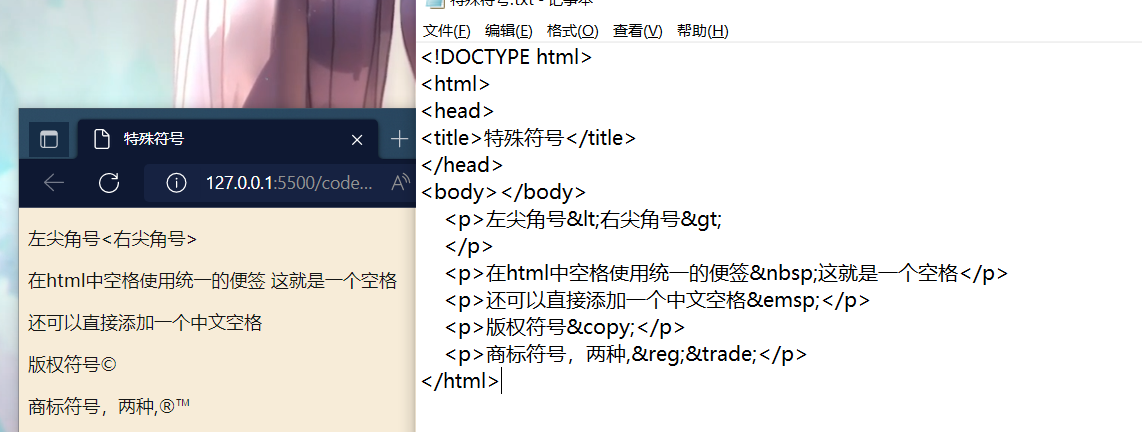
2.接下来看一些特殊符号的标签
这类标签在不能够直接在段落显示,需要使用指定的标签才可以显示出来。例如,<,>,空格,以及专利,商标等等

商标™与®的区别,tm是正在申请的,而®是已经申请成功的!
还有一些其他的标签,后面会有介绍!多去敲几遍!以保证熟记于心!
3.span标签
<span> 用于对文档中的行内元素进行组合。 <span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。 如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。
span标签的案例:
<!DOCTYPE html> <html> <head> <title>特殊符号</title> </head> <body></body> <p>我们想把<span style="color:red">红色</span>标成<span style="color:blue">蓝色</span></p> </html>
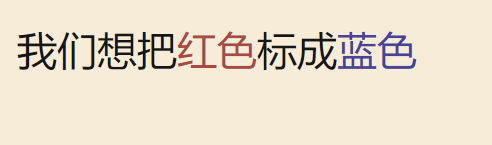
在浏览器中运行看一下:

可以看出,我们在文本段落不改变的情况下,对文本的内容进行了修饰,这个是使用的样式,后面会用到!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








