1.什么是箭头函数
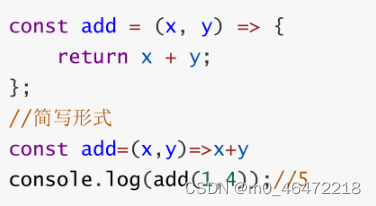
a.认识箭头函数

b.箭头函数的结构

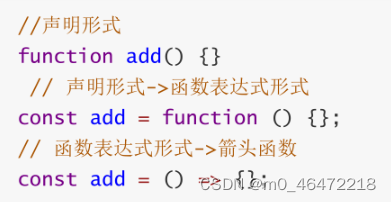
c.如何将一般函数改写成箭头函数

2. 箭头函数的注意事项
a.单个参数

b.无参数或多个参数不能省略圆括号

c.单行函数体=>单行函数体可以同时省略 {} 和 return

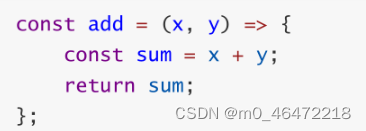
多行函数体不能再化简了

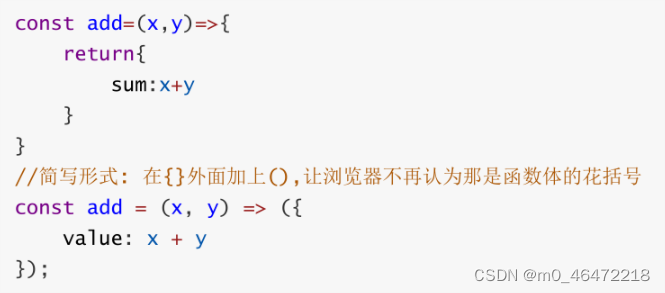
d.单行对象 =>如果箭头函数返回单行对象,可以在 {} 外面加上 (),让浏览器不再认为那是函数体的花括号

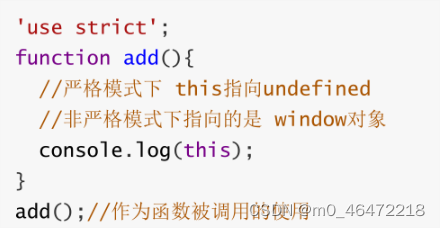
3. 非箭头函数中的 this 指向
全局作用域中的this指向:window对象

一般函数中的this指向:调用的使用才能确定指向谁?
作为函数调用指向window对象,作为方法被调用的时候,指向调用方法的对象


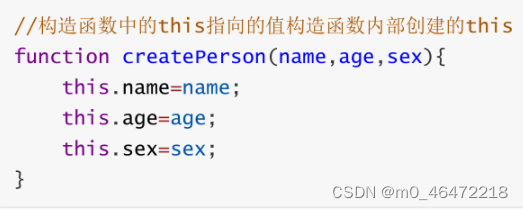
构造函数中的this的指向

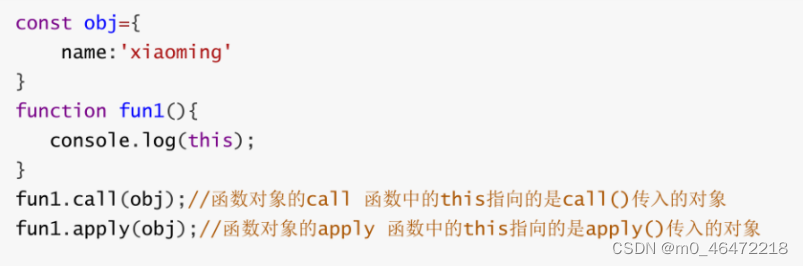
函数的call(),apply()方法中的this指向

4. 箭头函数中的 this 指向
箭头函数没有自己的 this

看下面的场景说出this的指向

5. 不适用箭头函数的场景
在构造函数中,箭头函数不适用(箭头函数没有自己的this)
需要this指向调用对象的时候

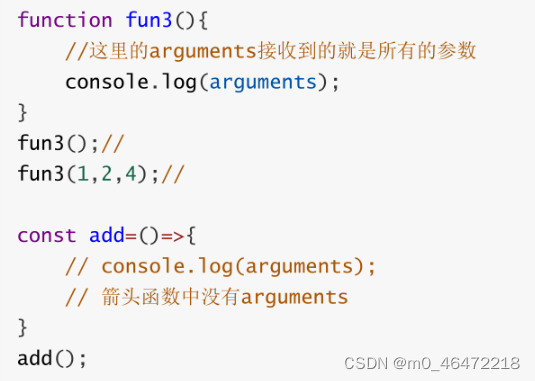
需要使用arguments的时候























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








