1,项目背景
国家大力推进信息化建设的大背景下,城市网络基础设施和信息化应用水平得到了极大的提高和提高。特别是在经济发达的沿海地区,商业和服务业也比较发达,公众接受新事物的能力和消费水平也比较高。开展商贸流通产业的信息化、电子商务建设是政府的一项重要任务。越来越多的商业服务企业认识到利用现代信息技术改变传统经营方式,利用电子商务提高管理和服务水平的重要性。许多企业正在规划或已经开展了自己的电子商务建设,因此在商务服务行业迫切需要电子商务应用平台。
2,需求分析
游戏商城系统系统包括六个子模块,子模块分别是账户管理模块、顾客商品处理模块、订单查询模块、商品购买模块、商品管理模块、商品处理模块。
账户管理模块
账户管理模块包括:登陆、注册、退出、修改信息等功能。
登陆
注册:用户第一次使用该平台时要进行注册,通过用户名及密码进行注册。
退出:用户或管理员通过点击退出指令退出该系统;
修改信息:当用户或管理员登陆成功后可以在个人中心中修改自己的个人信息包括收货地址、个人头像等。
顾客商品处理模块
顾客商品处理模块包括查看购物车等功能。
查看购物车:点击添加到购物车,就可以查看用户刚添加的商品;
订单查询模块
订单查询模块包括:查看历史订单、查看订单状态等功能。
查看历史订单:用户可以查看自己购买的所有商品信息;
查看订单状态:当用户下单成功后可以查看自己所购买商品的订单状态;
商品购买模块
商品购买:在平台主界面上可查找商品表中的所有商品及其信息和类别进行分类查找,选择喜欢的商品购买下单,填写收货地址;
商品管理模块
商品管理模块包括:商品展示、添加商品等功能。
商品展示:在平台主界面上会展示出商品表中的所有商品及其信息,并可以对商品和类别进行分类查找;
添加商品:当进购新的货物时管理员可以向商品表添加新的商品;
商品处理模块
订单处理模块包括:订单查询、订单修改、订单删除等功能。
订单查询:后台可以通过订单中的关键字如商品名等信息以精准查询或模糊查询的方式找到相关订单;
订单修改:后台可以将订单中的收货人,地址等信息代客户进行修改操作;
订单删除:后台可以删除已经完成的订单,订单删除不可逆;
3,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/📣 有源码 获取源码 |
4,系统设计
功能权限结构图

5,商城页面展示
登录,注册


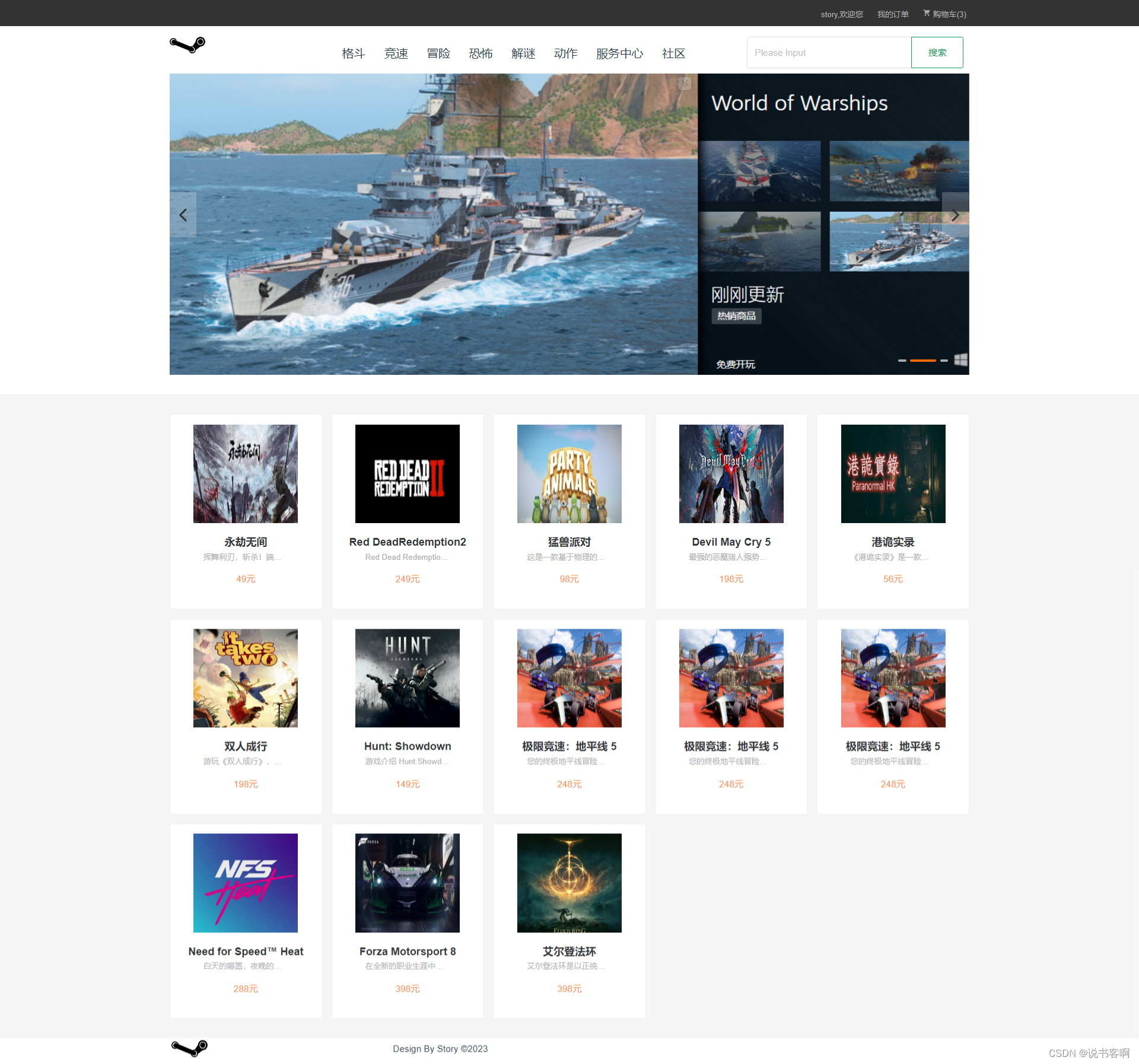
商城首页

分类查询

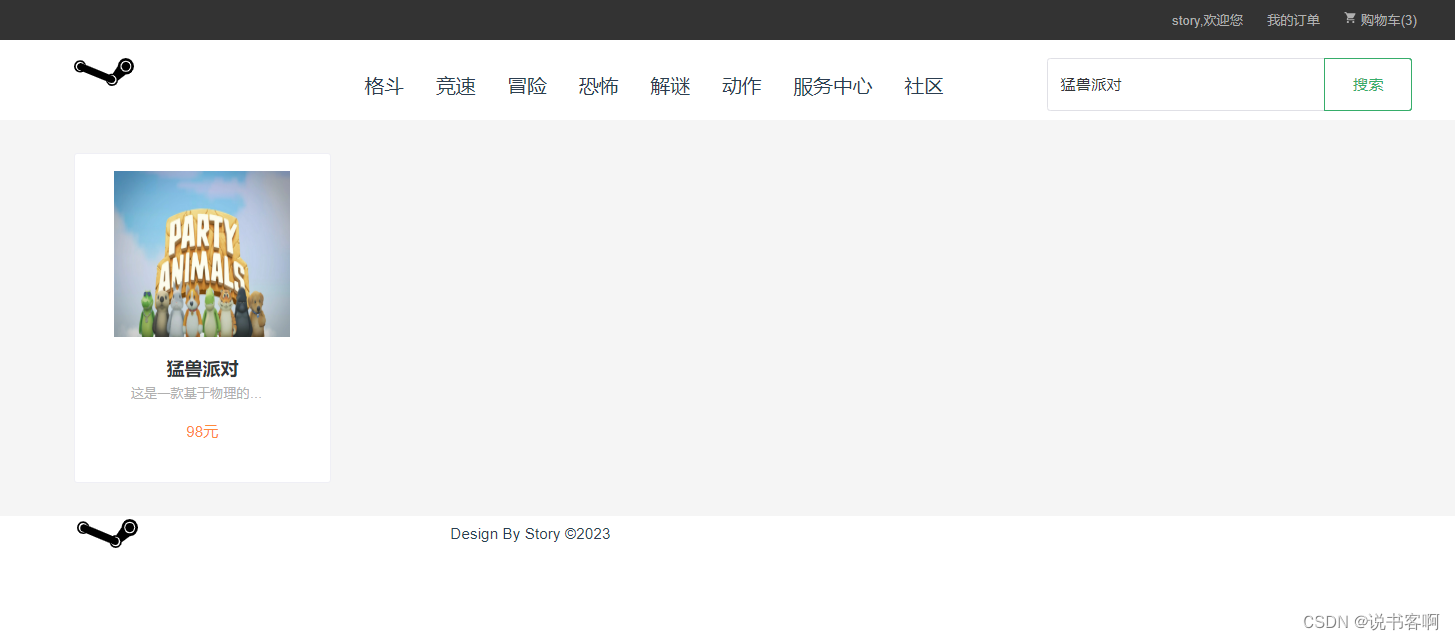
搜索商品

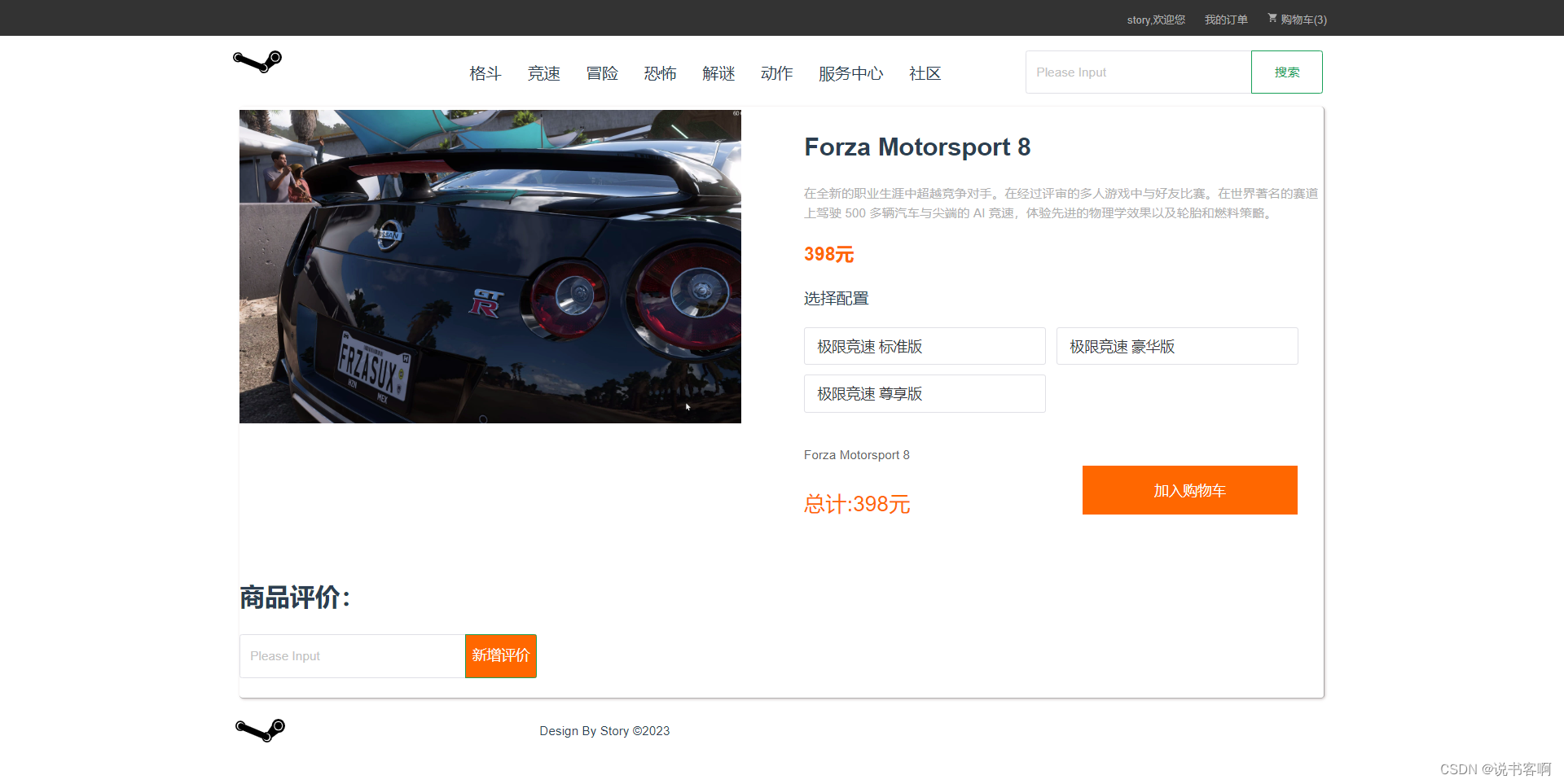
商品详情页

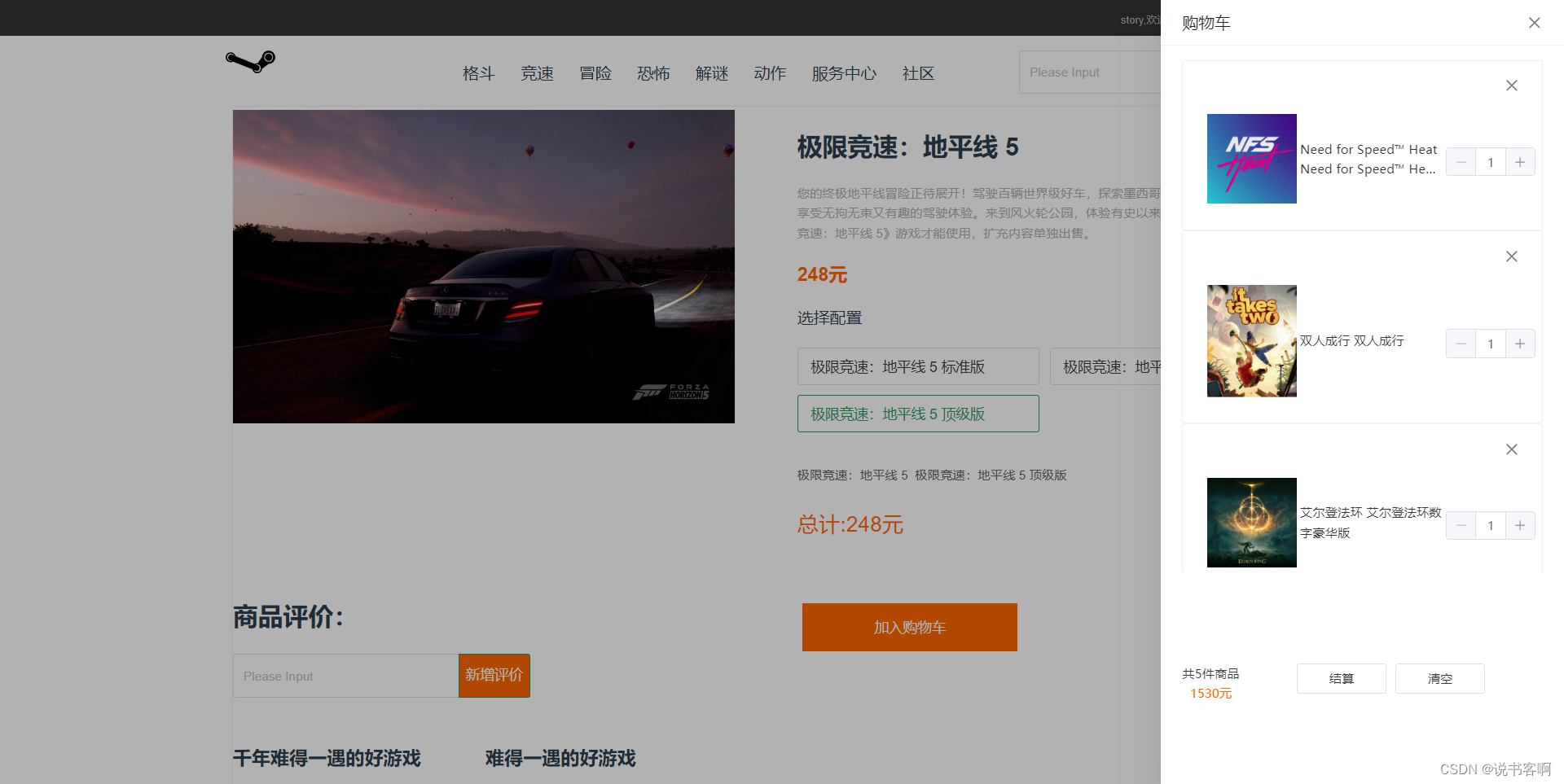
购物车

选择地址

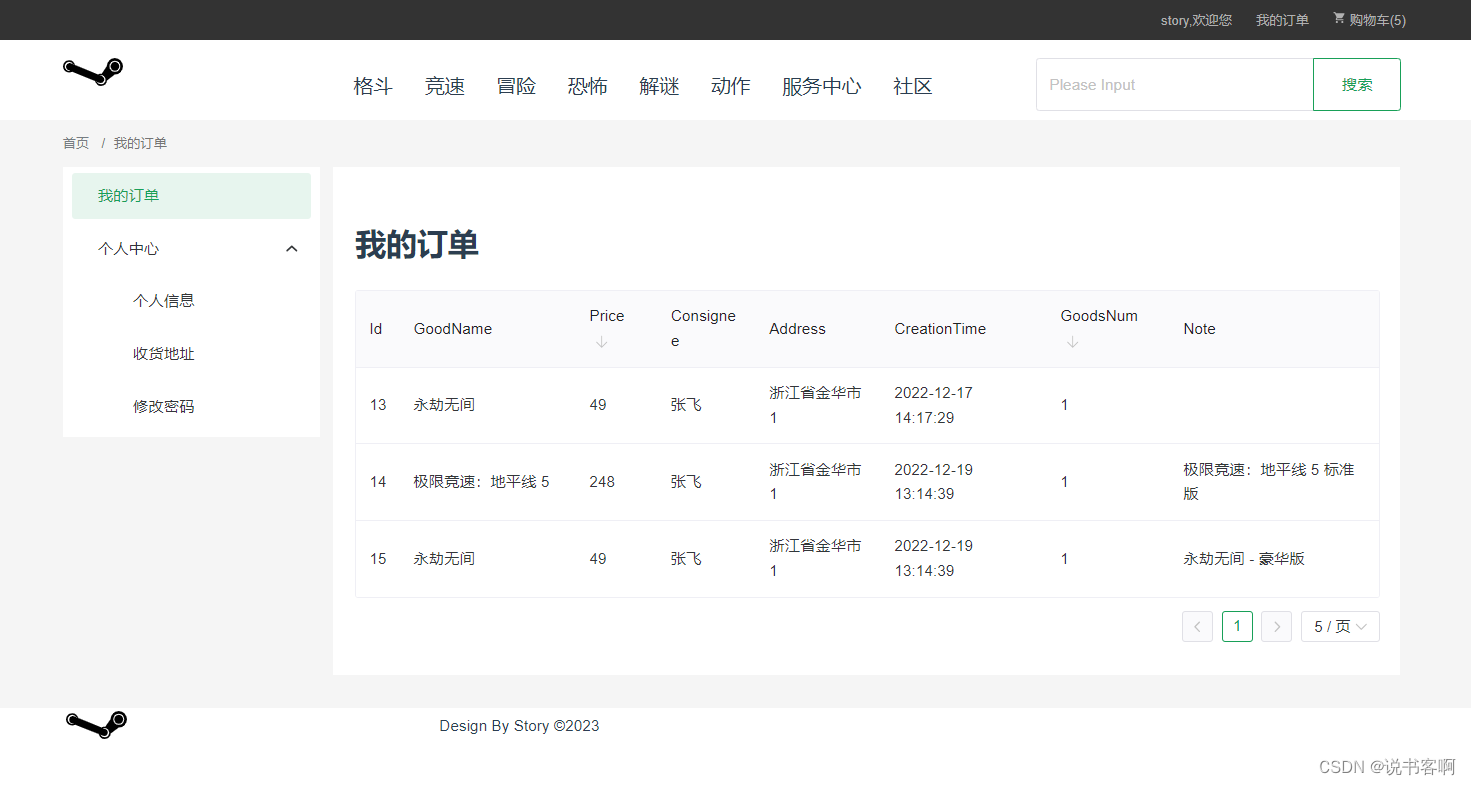
我的订单

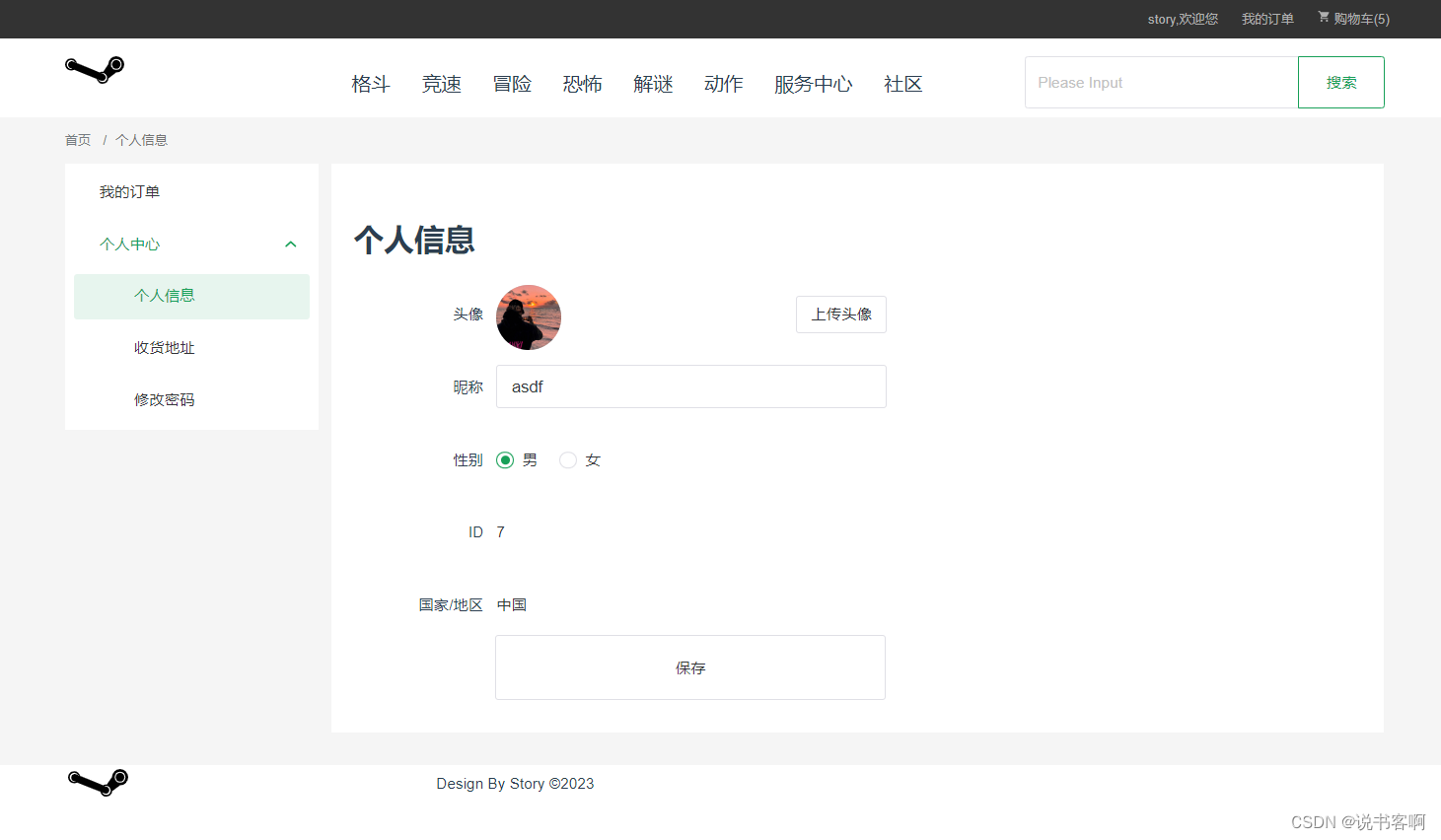
个人中心

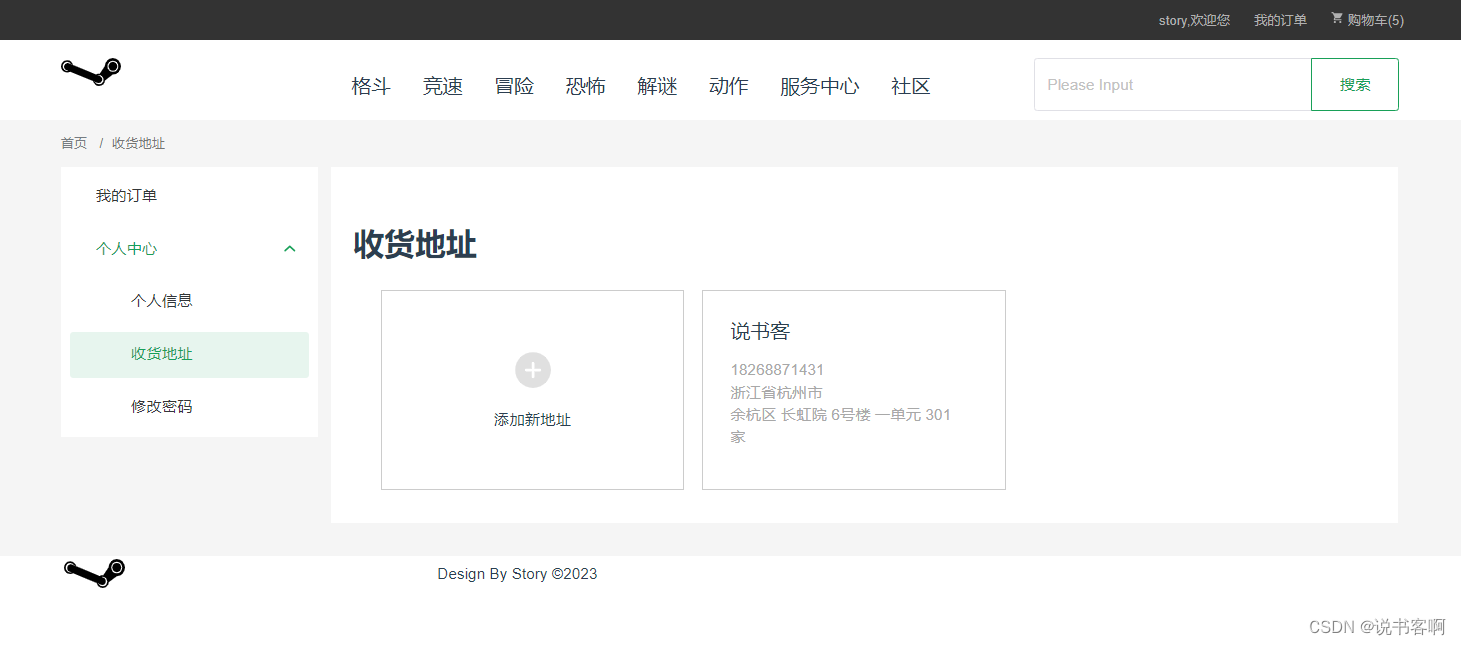
收货地址

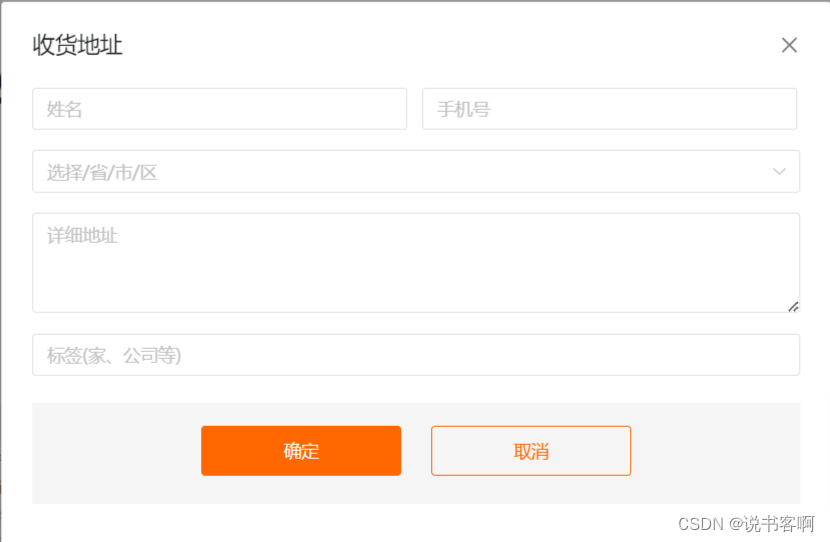
新增收货地址

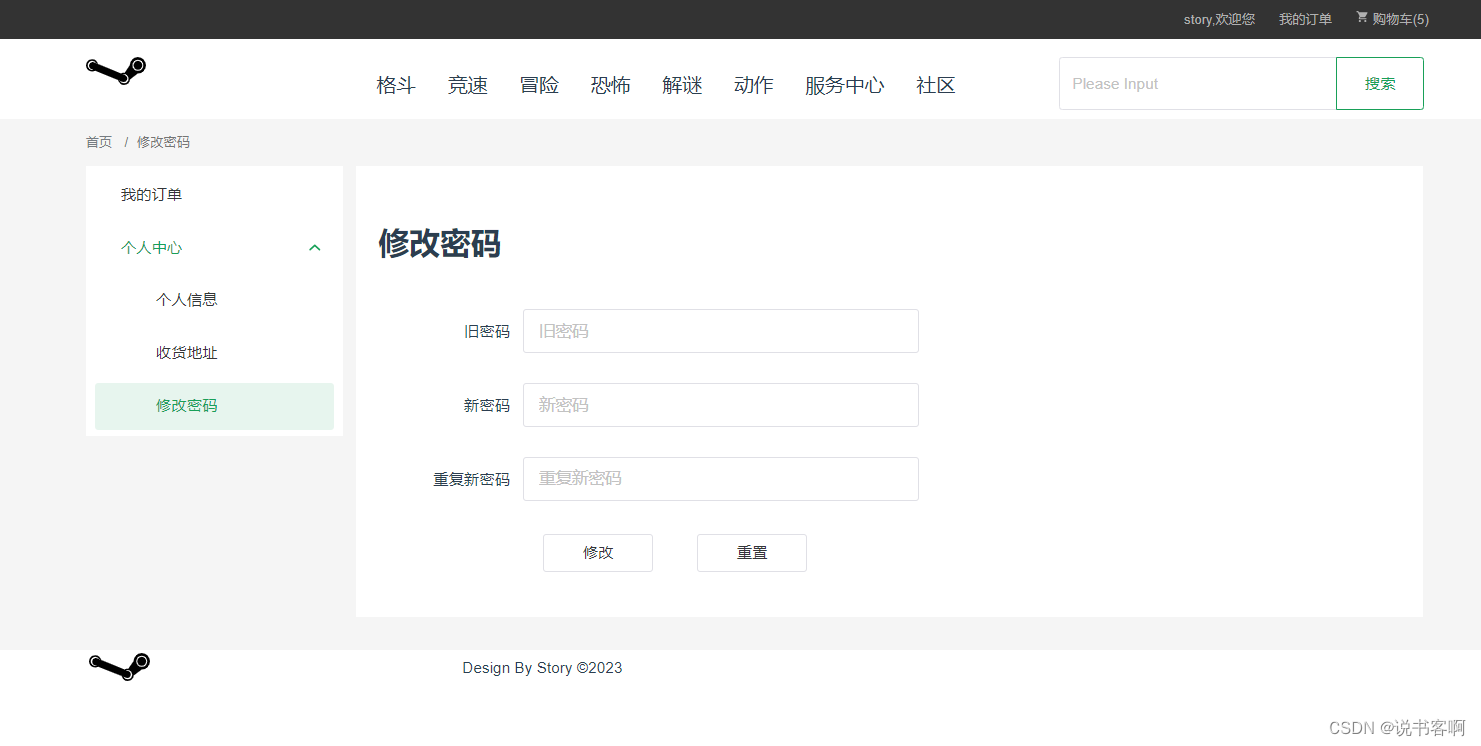
修改密码

6,管理员界面展示
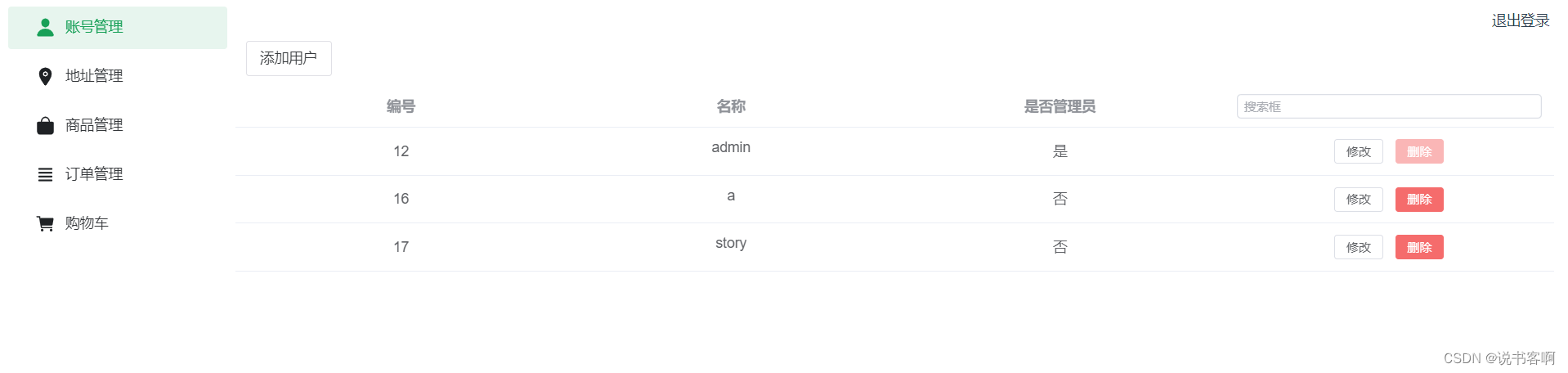
用户管理

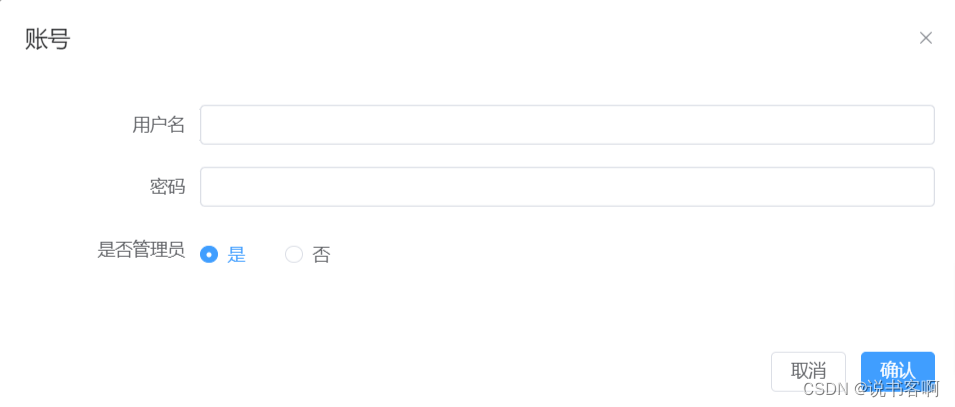
添加用户

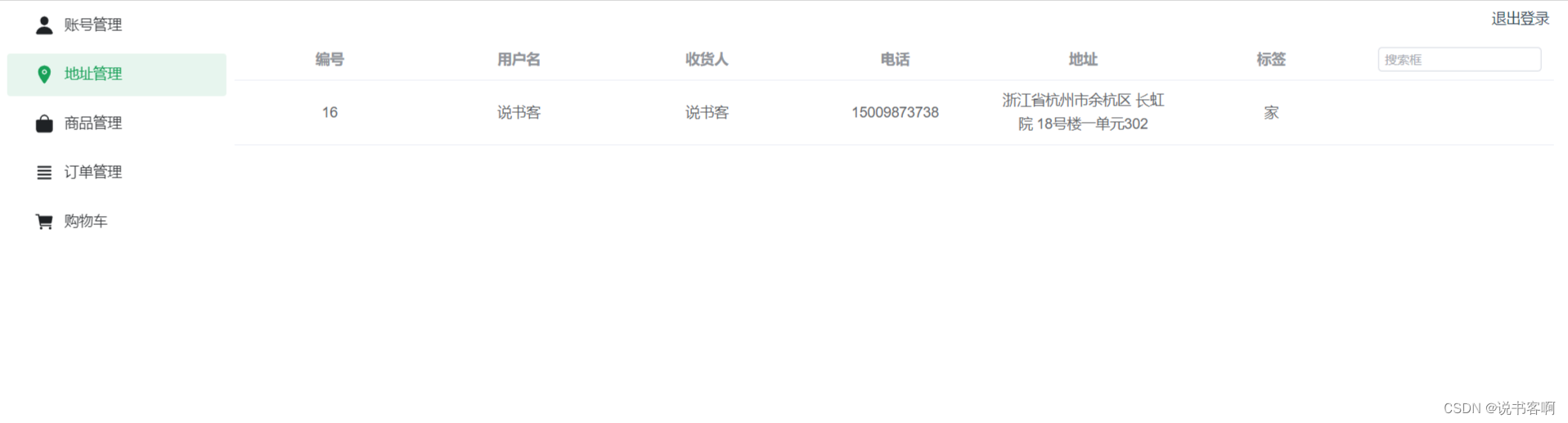
地址管理

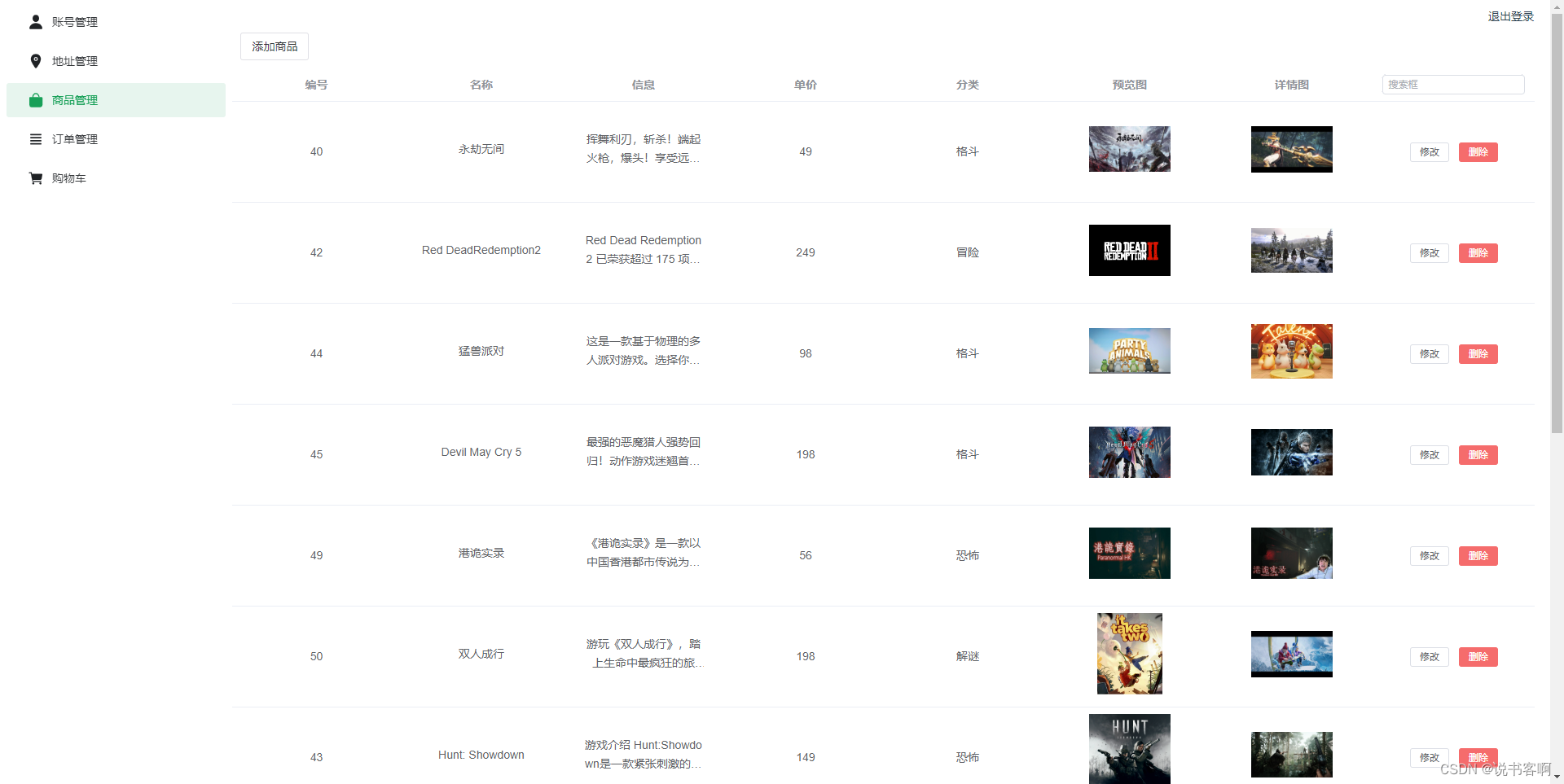
商品管理

订单管理

购物车管理
























 1341
1341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










