1,项目背景
当前的问题和困惑
随着社会发展,网上购物已经成为我们日常生活的一部分。但是,至今为止大部分电商平台都是从人们日常生活出发,出售都是一些日常用品比如:食物、服装等等,并未发现一个专注于二手的电商平台,而我国是以农业起家,现阶段需要二手的人们不在少数,而大多时候,人们需要二手商品的时候都需要去特定的商店购买,并且如果路途遥远还需要耗费较长时间。所以开发一个专注于二手的电商系统来解决人们线下购买商品问题,使商品也能通过网上购物的方式购买。
预期的目标
通过前期调研、需求分析、数据库设计。系统的设计与实现和测试来构建一个Web端二手交易的网站,其目的是构建一个二手交易平台系统,让用户可以在网上进行购物、商家也可以在网上进行二手商品的发布,让更多的用户购买自己的二手商品。并在存在系统管理员对用户、商家、商品等信息进行统一的管理,维护好二手交易平台系统的秩序。
2,系统设计
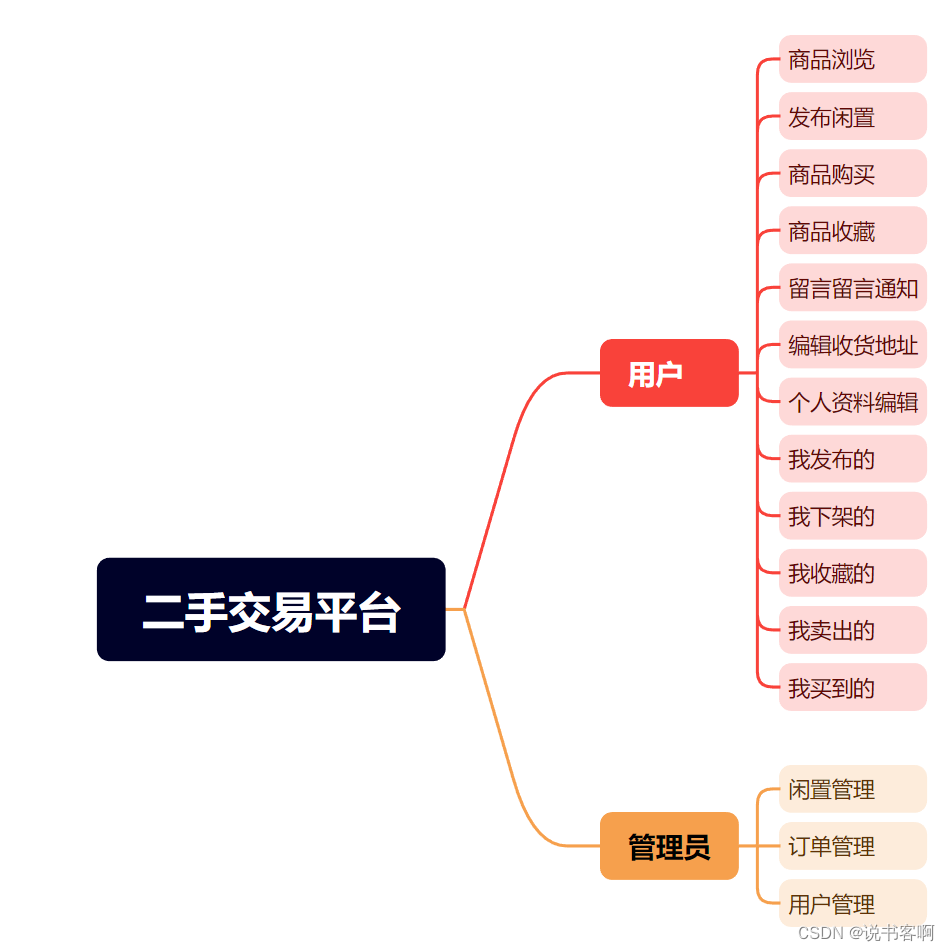
功能权限结构图

3,需求分析
本次开发的二手交易平台系统的用户共分为2个角色:
用户、系统管理员。其中用户肩负了买家与卖家的权限,用户既可以上架售卖商品,也可以购买他人的闲置商品
用户功能需求
-
商品浏览:商品可分类浏览或搜索
-
发布闲置:用户在登录系统后,点击首页的发布闲置按钮,在输入物品名称、介绍、所在地区、闲置种类、价格和照片后。即可完成闲置发布
-
商品购买:用户在商品详情页点击购买按钮即可完成商品购买。商品购买有:下单、付款、发货、收货等流程,需要买家和卖家点击相应按钮以完成该流程
-
商品收藏:用户可收藏喜欢的商品,并在个人中心查看收藏列表
-
留言/留言通知:用户可在卖家的商品下留言,同时卖家也会收到买家的留言通知并可对此回复,卖家也可自己的商品留言
-
编辑收货地址:用户可随意增删改查自己的若干条收货地址,并可将某一地址设为默认地址
-
个人资料编辑:更改昵称、密码和头像
-
我发布的:用户可查看我发布的商品,并对其下架
-
我下架的:用户可查看我下架的商品,并对其删除
-
我收藏的:用户可查看我收藏的商品,并对其取消收藏
-
我卖出的:用户可查看我卖出的商品,并对其进行发货等操作
-
我买到的:用户可查看我买到的商品,并对其进行付款、收货等操作
管理员功能需求
-
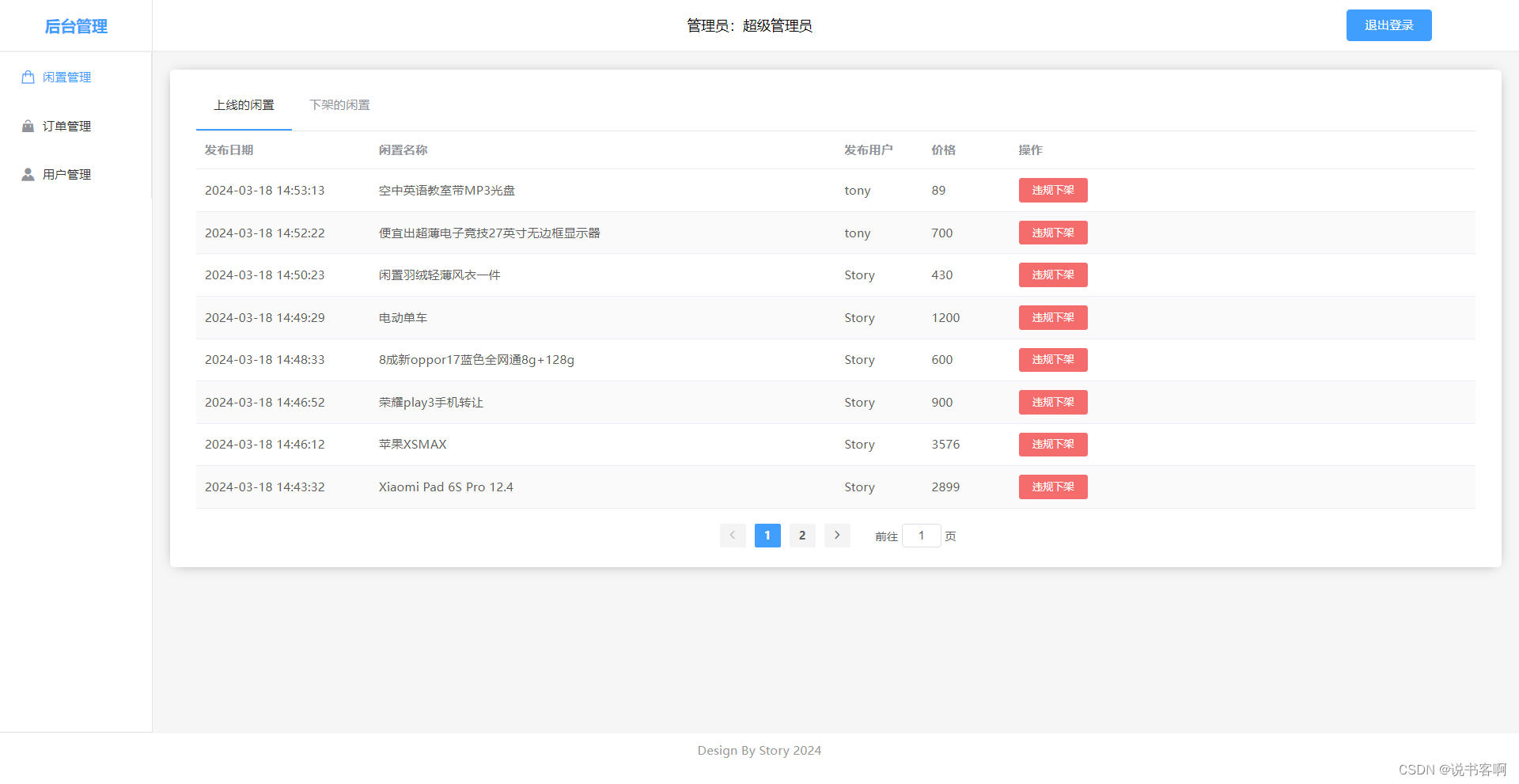
闲置管理:主要是对系统的二手商品进行管理,其中包括下架违规二手商品和永久删除已下架的二手商品
-
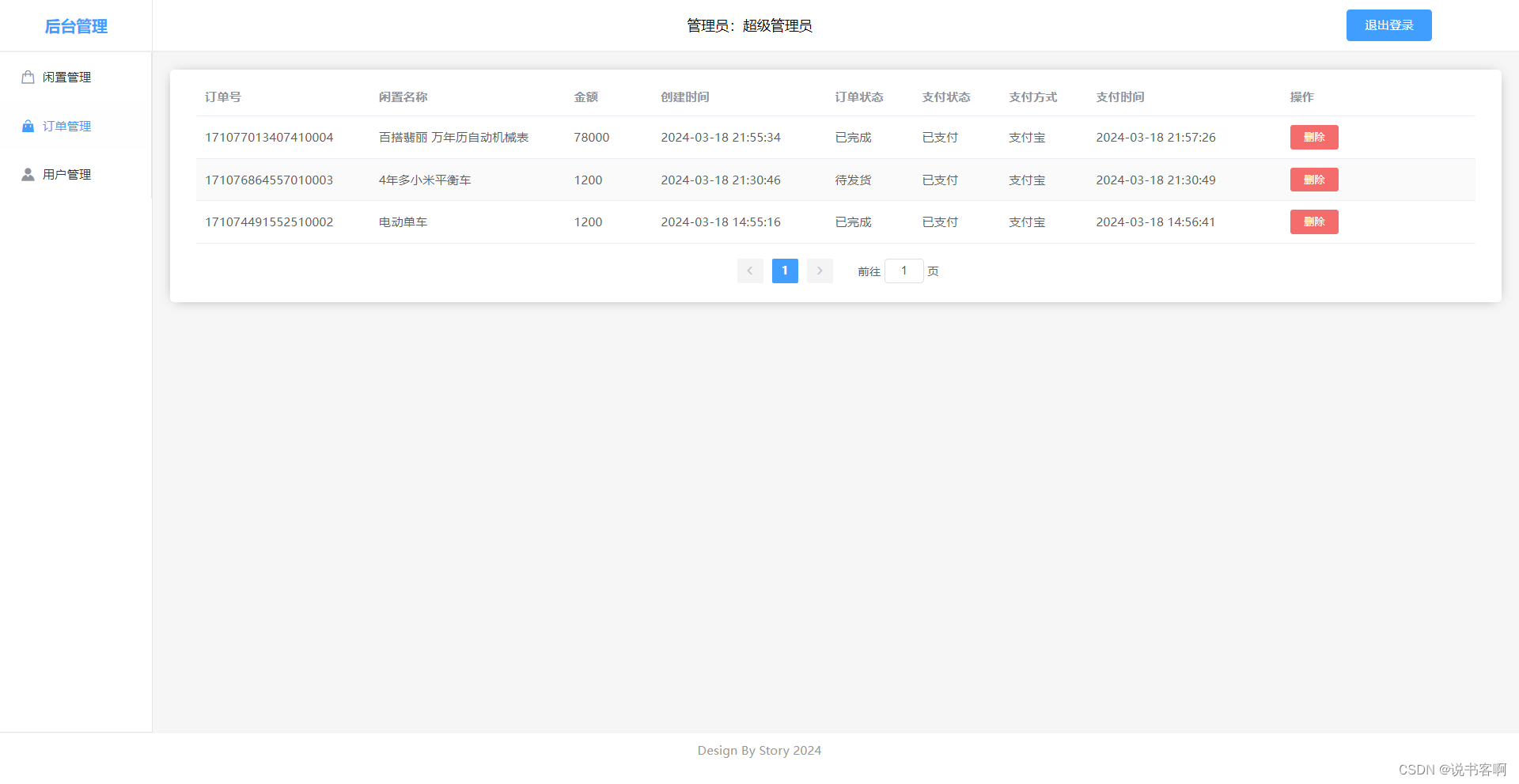
订单管理:是对买家和卖家的交易进行订单信息查看并可以删除订单
-
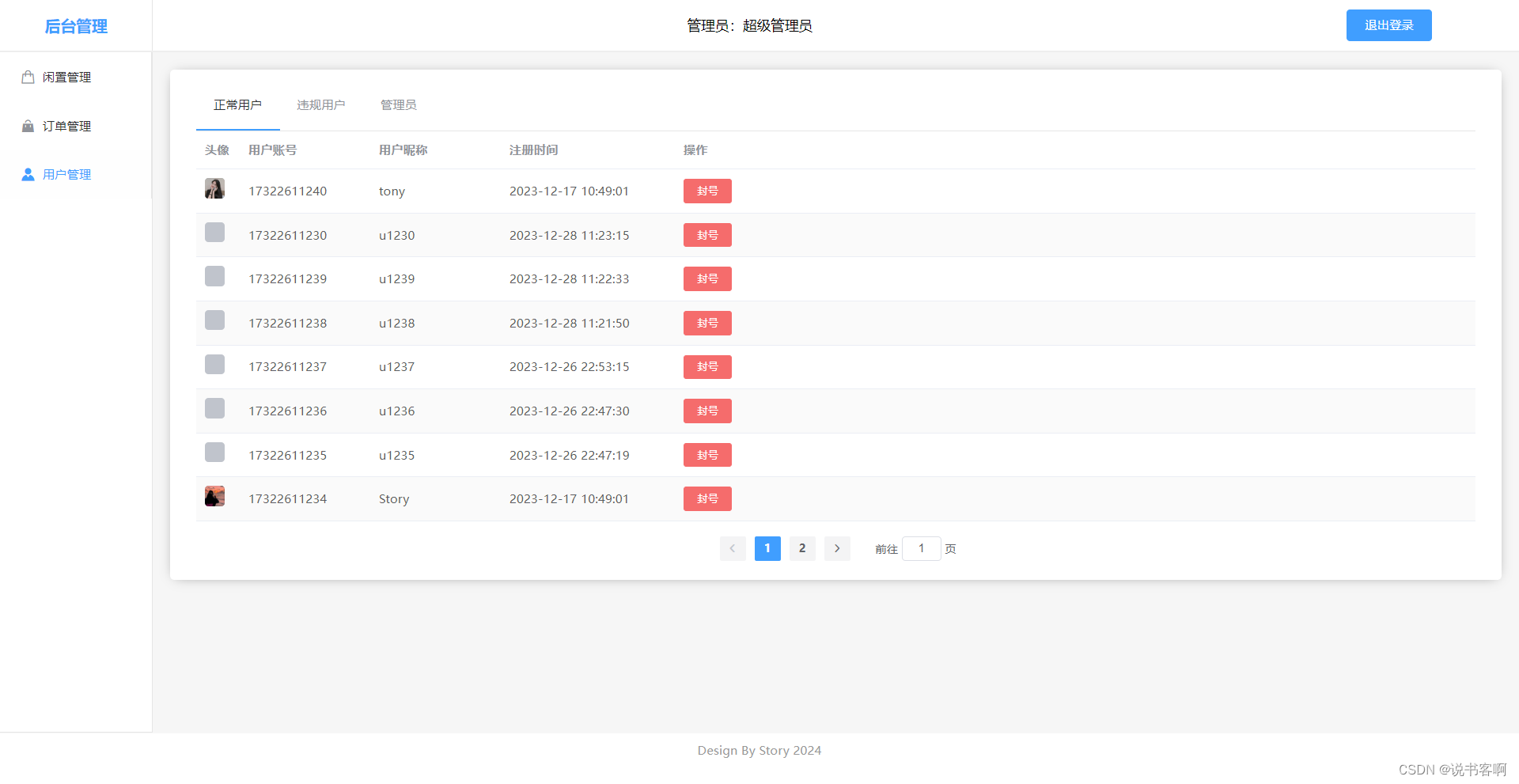
用户管理:主要是对用户的信息管理,其中包括普通用户和管理员的信息查看、普通用户的账户封禁和账户解封、添加管理员
4,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/ 📣 有源码 获取源码 |
5,商城页面展示
登陆 / 注册
 |  |
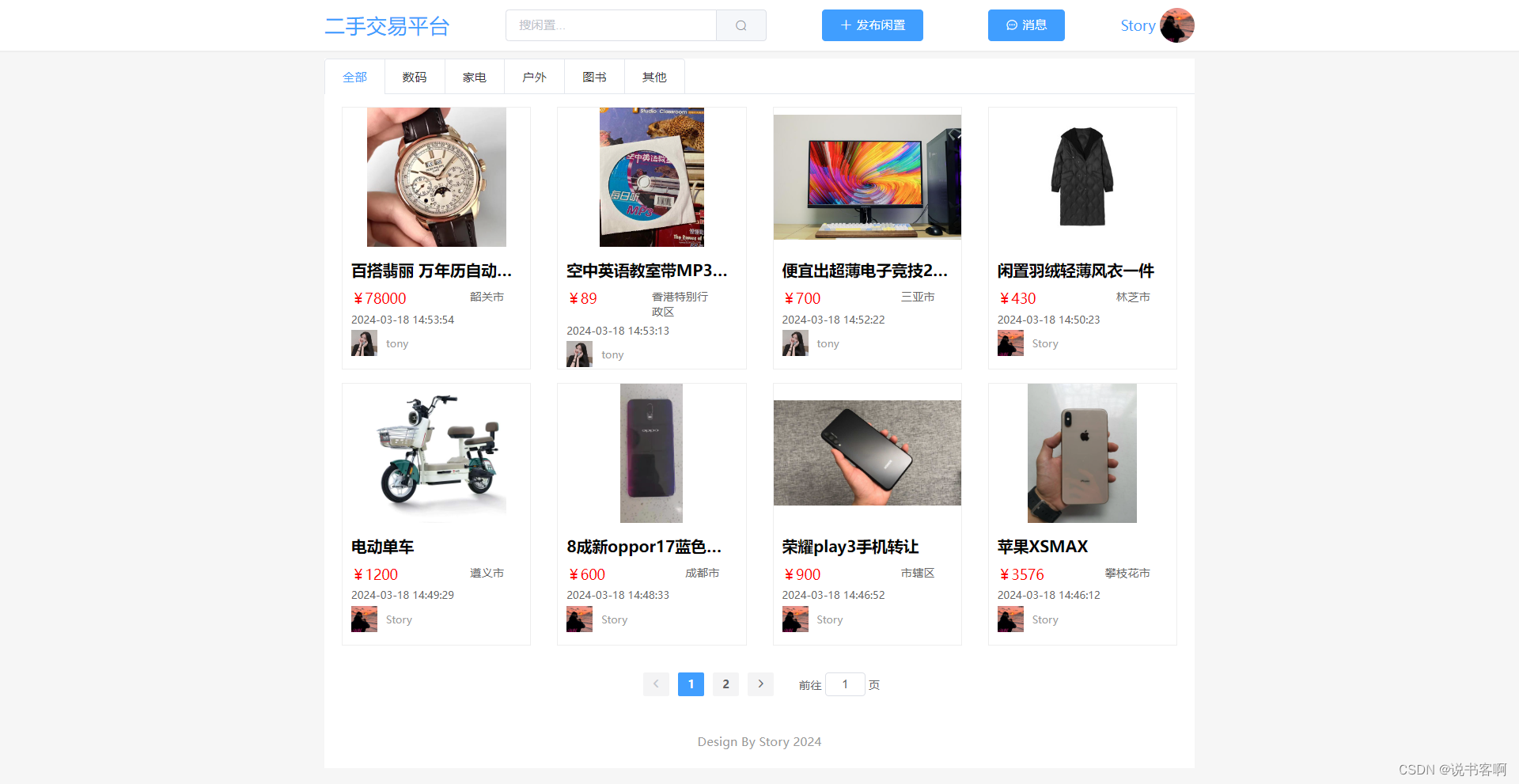
首页
首页推荐闲置物品并展示,优先显示最新发布的闲置,并可按分类显示。

分类浏览 / 搜索
全文模糊搜索,可根据闲置物品的标题和详细说明进行模糊搜索。
 |  |
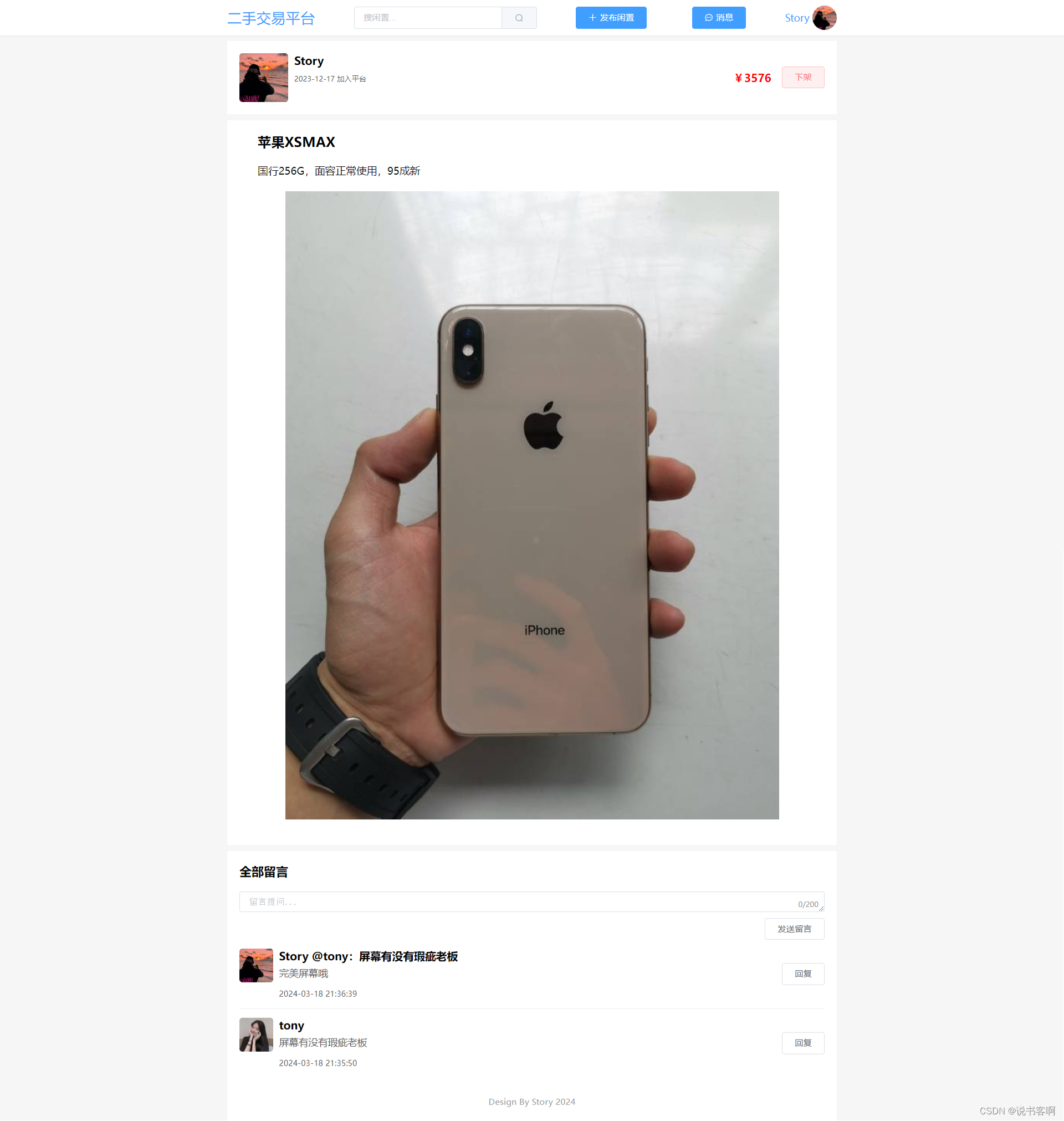
商品详情
可以查看闲置的详细介绍说明和图集,并能看到发布者的信息,可以下单购买或收藏。如果是自己发布的闲置,可以进行下架操作或重新上架。

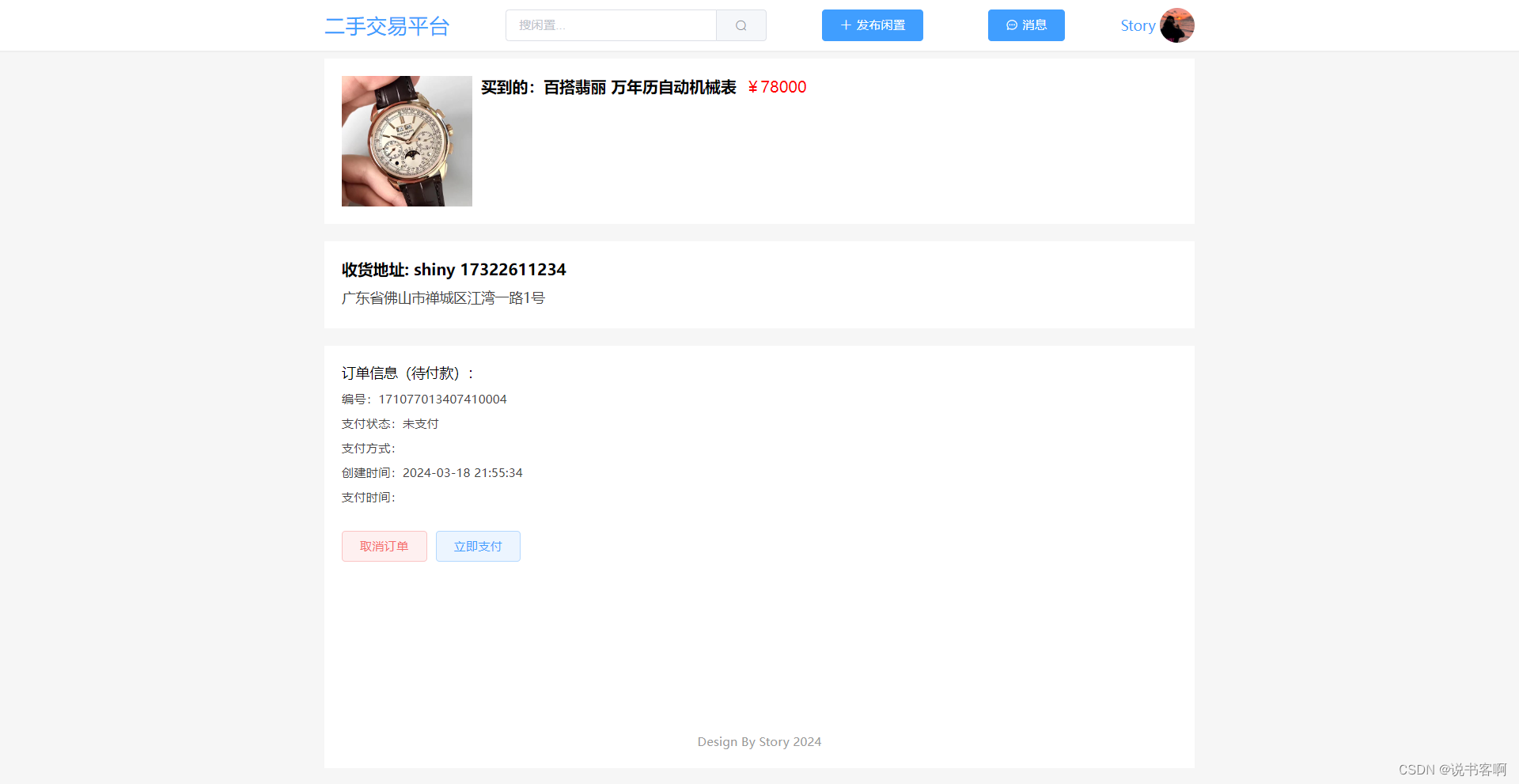
商品购买
可购买闲置进行模拟支付,下单前或自动选择默认收货地址,也可以修改收货地址,也可以取消下单。生成订单后,闲置会马上下架,发布者可选择重新上架。


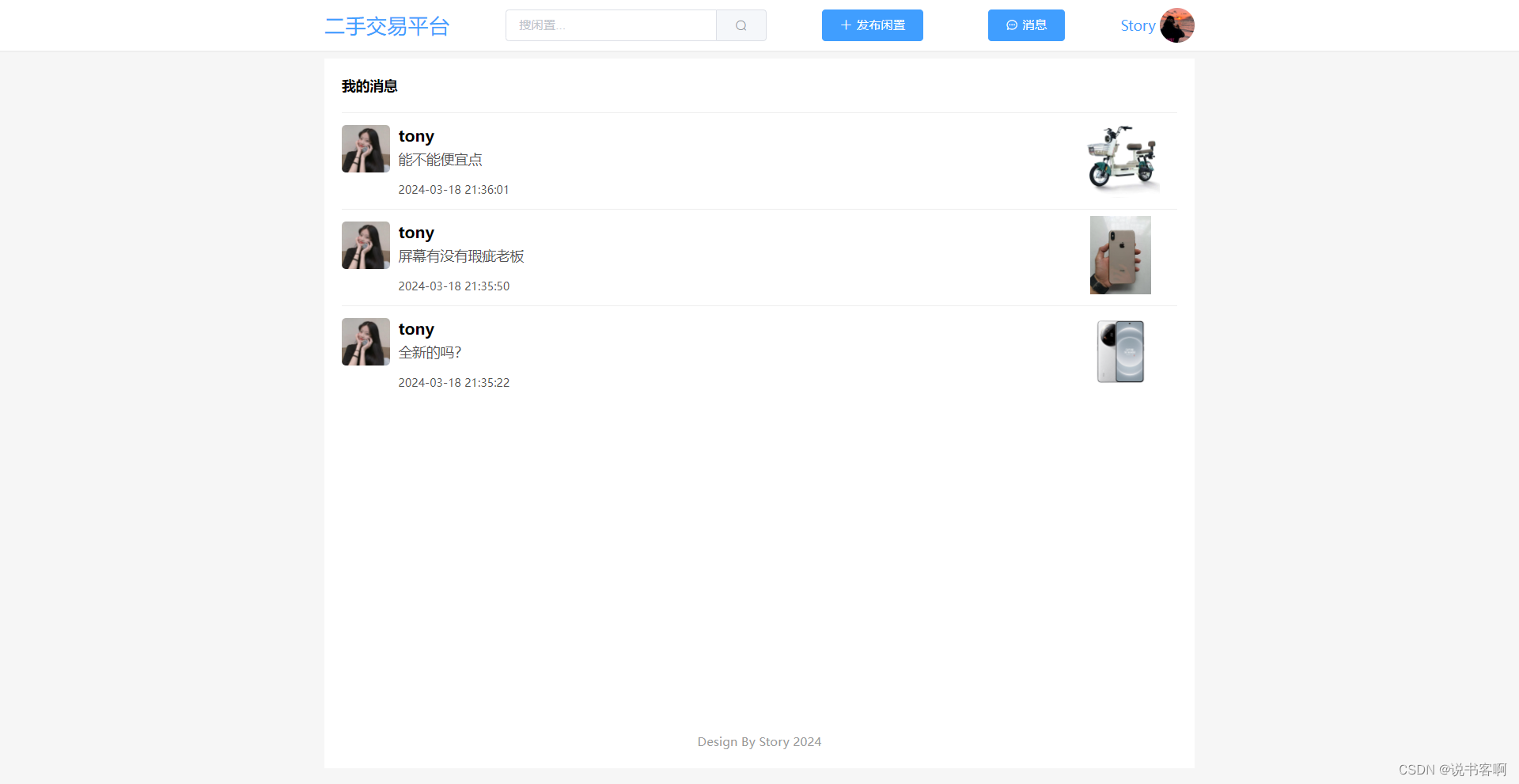
留言消息
可以在闲置详情页发送留言,也可以在消息页面看到别人给自己的留言或回复。

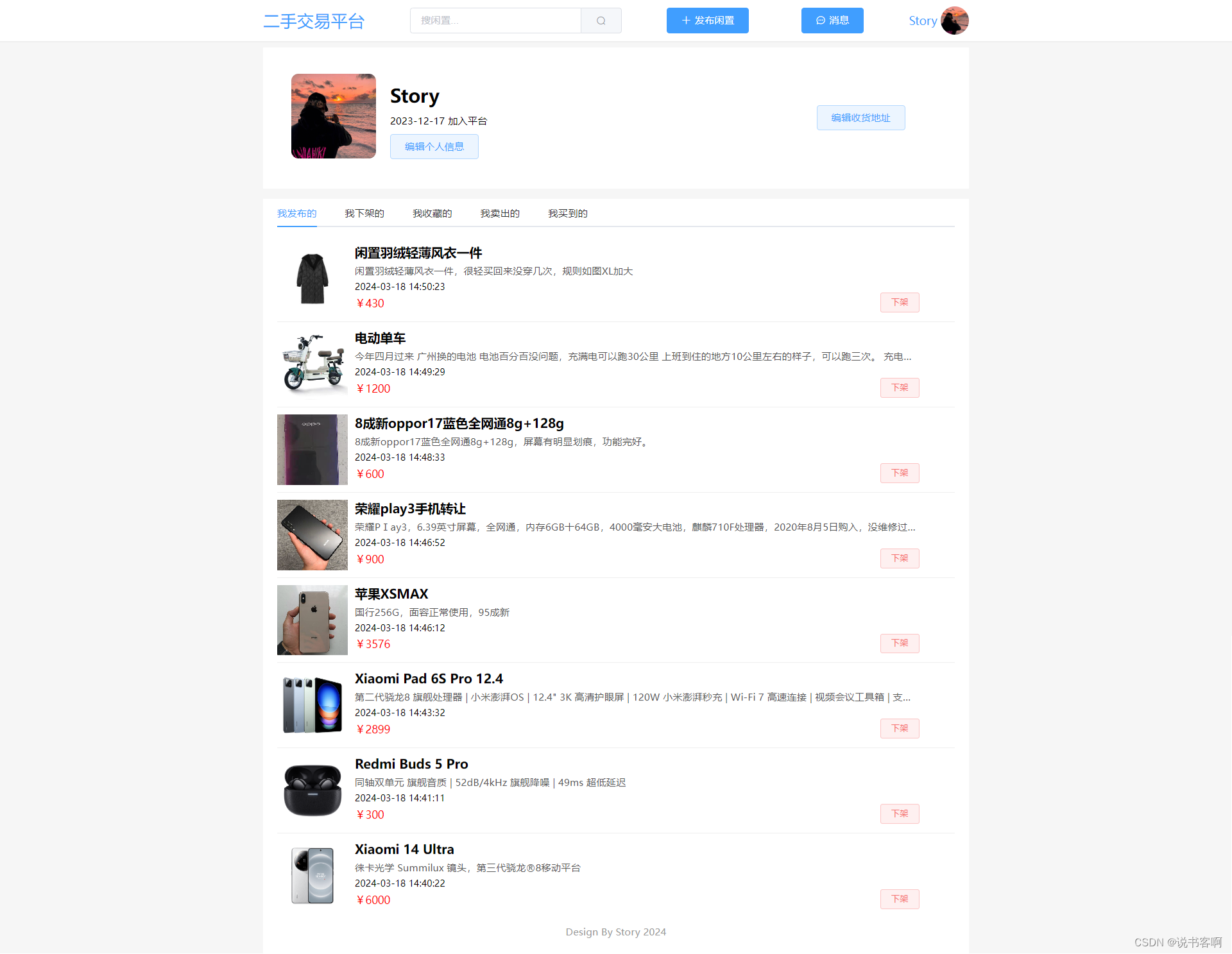
个人中心
个人中心可以看到发布的闲置,下架的闲置,收藏的闲置,卖出的闲置和买到的闲置。

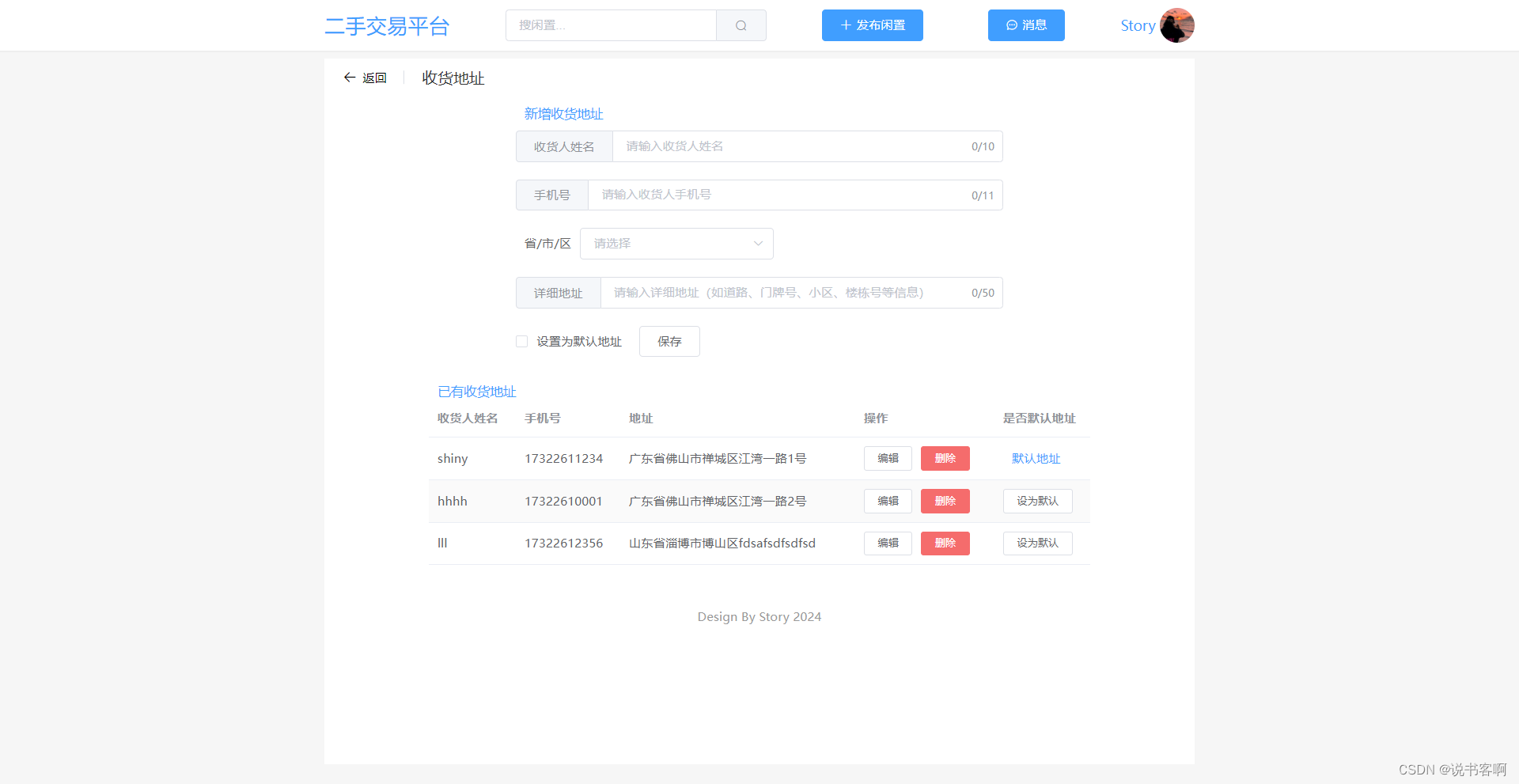
编辑收货地址
添加新地址,没有任何地址时会设置为默认地址。可重新修改或删除地址信息。

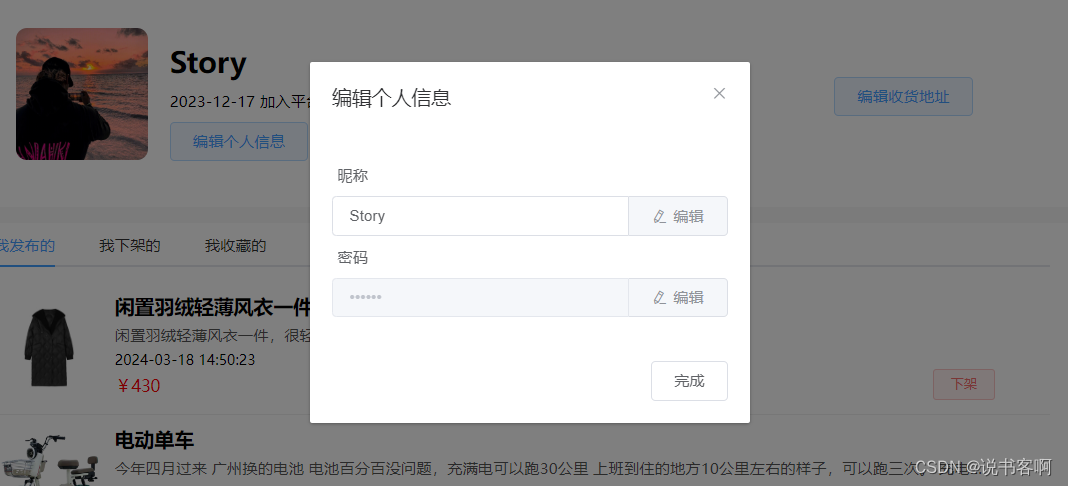
编辑个人信息
用户登录后可修改基本信息,如修改头像、修改昵称、修改密码,头像上传修改,昵称修改实时保存。

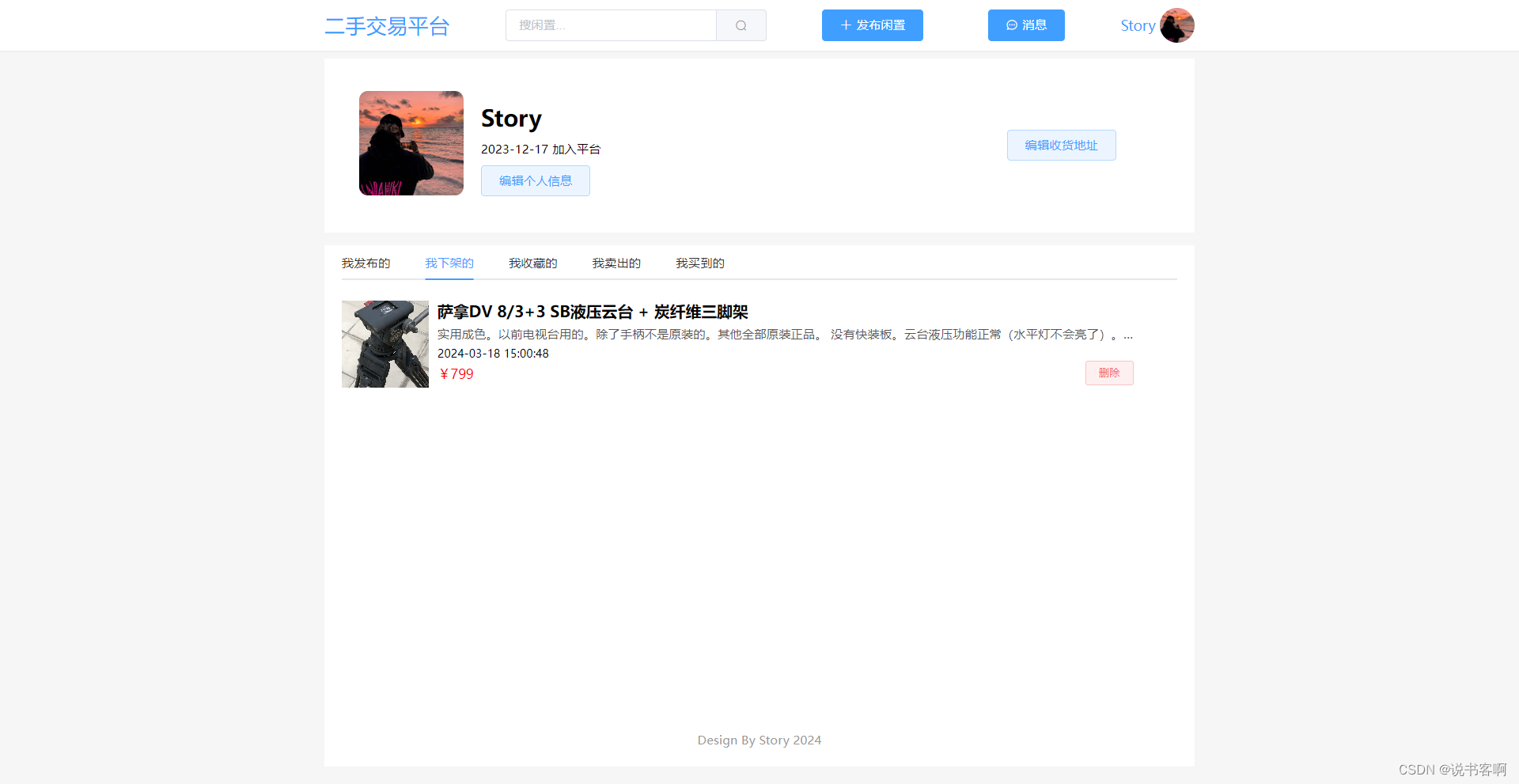
我下架的

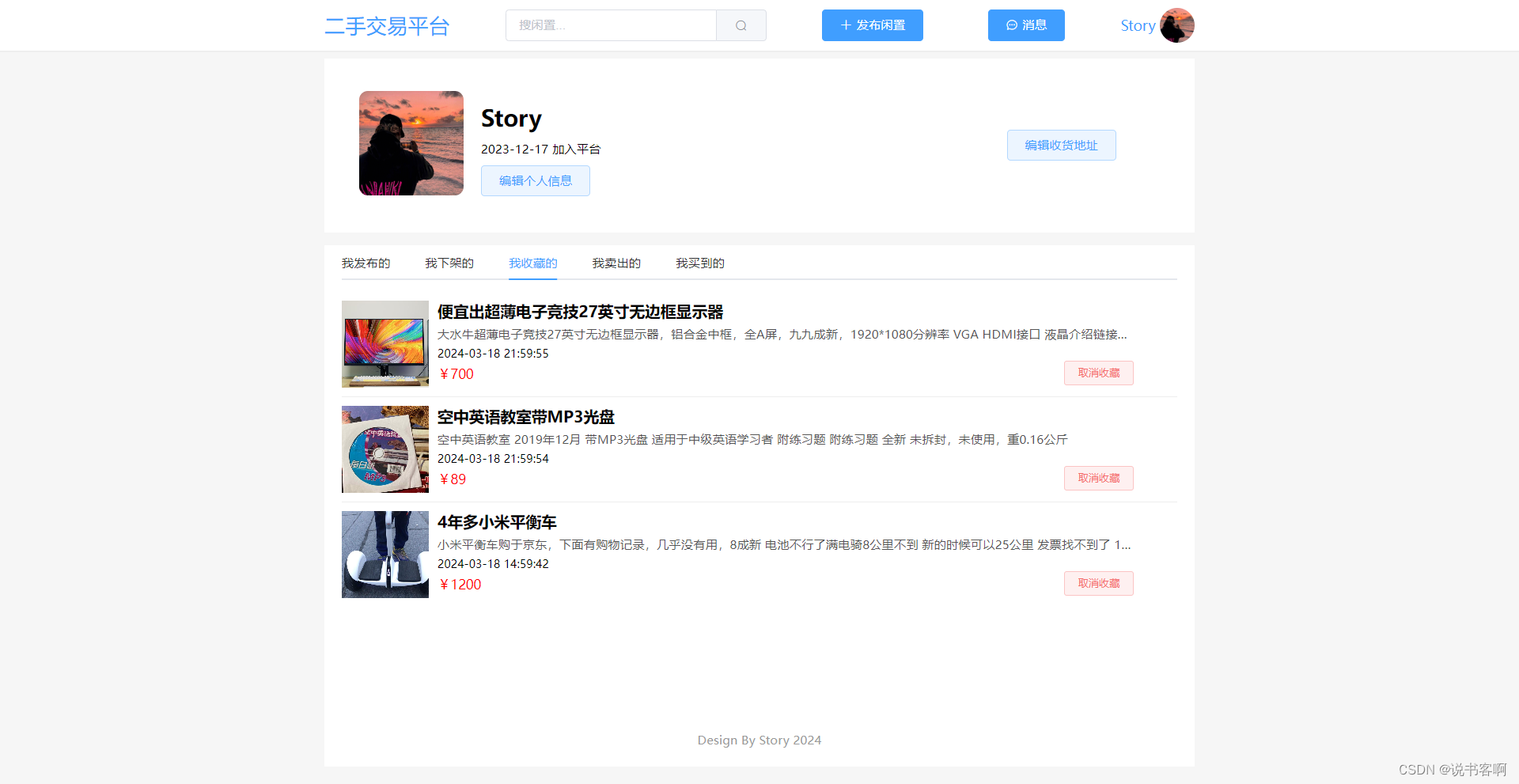
我收藏的

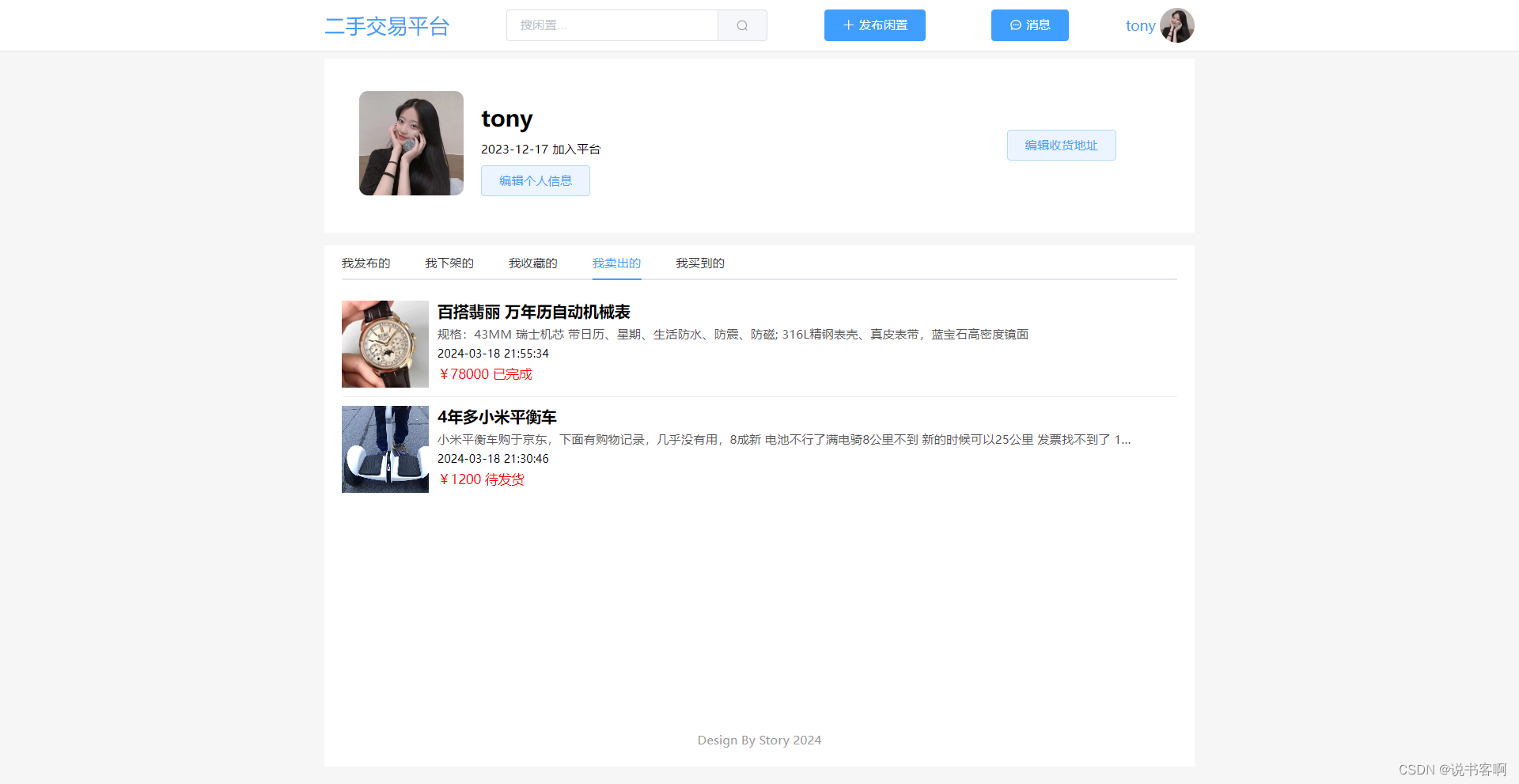
我卖出的
卖家可以确认发货,买家可以确认收货。

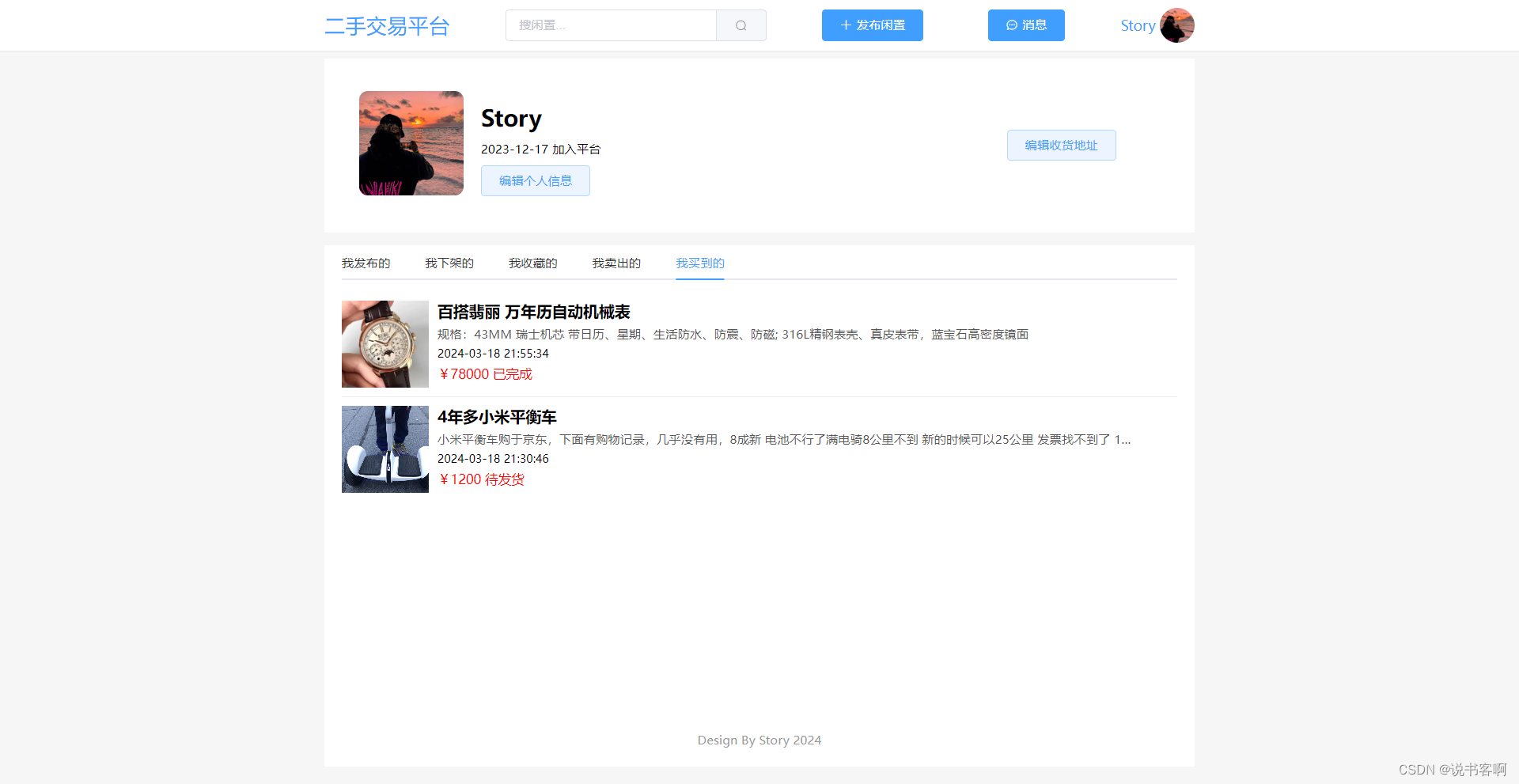
我买到的

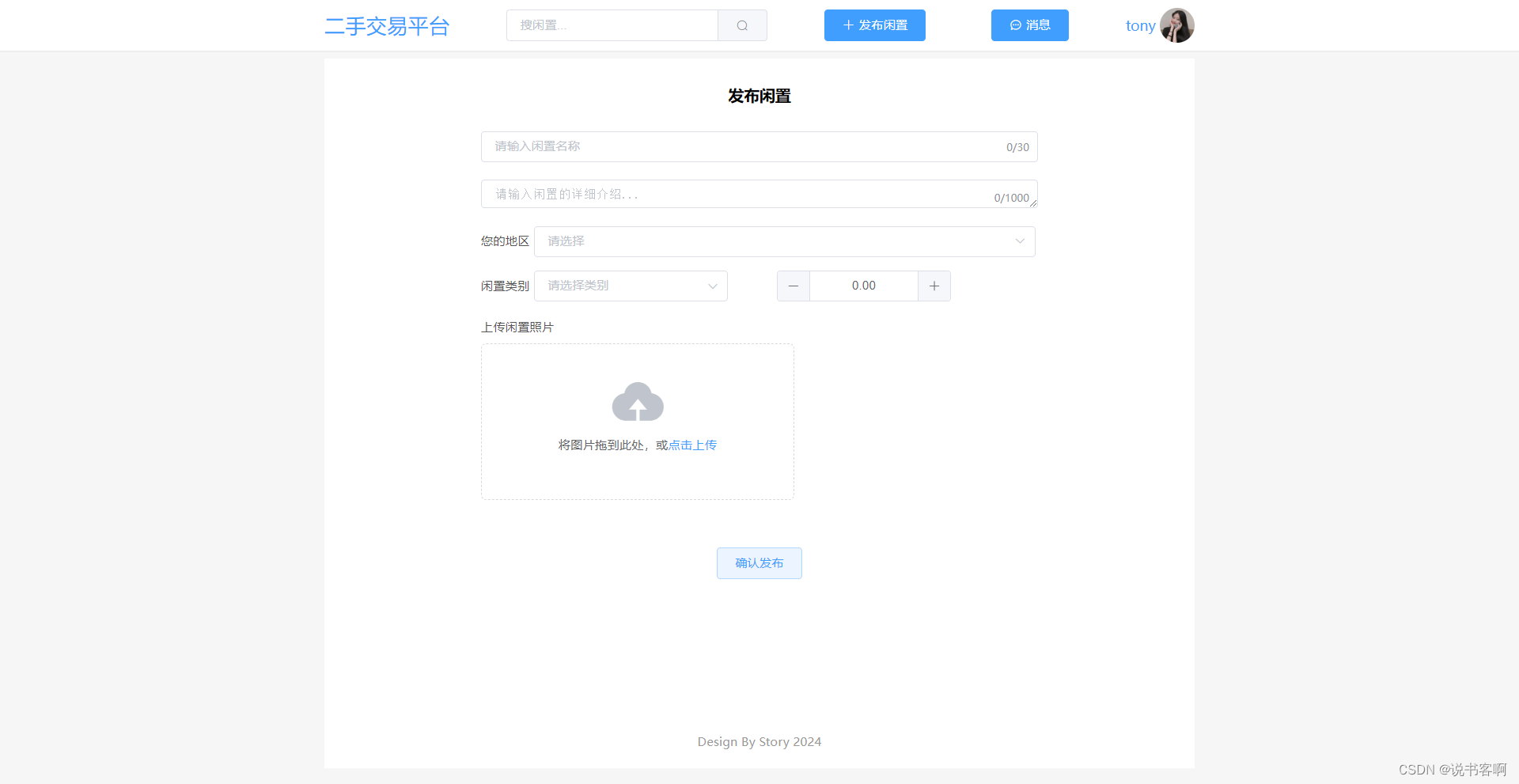
发布闲置
发布闲置功能,填写完整闲置的信息即可发布,未登录用户无法发布闲置。

6,管理员页面展示
闲置管理

订单管理

用户管理
























 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










