1,项目背景
随着计算机技术的发展,网络技术对我们生活和工作显得越来越重要,特别是现在信息高度发达的今天,人们对最新信息的需求和发布迫切的需要及时性。为了满足不同人们对网络需求,各种特色,各种主题的网站也在不断增加。
为了满足音乐爱好者,明星崇拜者,各种专辑痴迷着的需求,一批以音乐为主题的网站也应运而生。
由于以往的静态网页存在单调,维护任务大,缺乏和用户的交互,随着计算机软件知识的推广,动态网页正在走向普通的网页设计师的生活。
本站设计目标就是以SpringBoot和vue为基础框架设计一个以音乐播放动态交互网站,用户可以在浏览过程中,实现和本站信息的交互。
2,系统设计
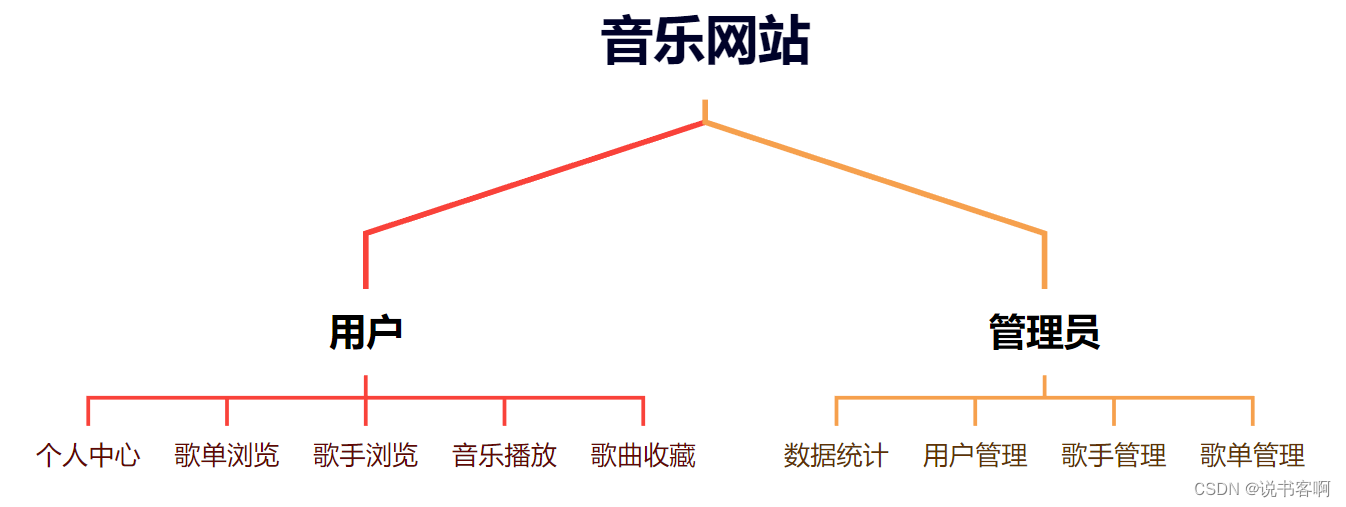
2.1 功能权限设计

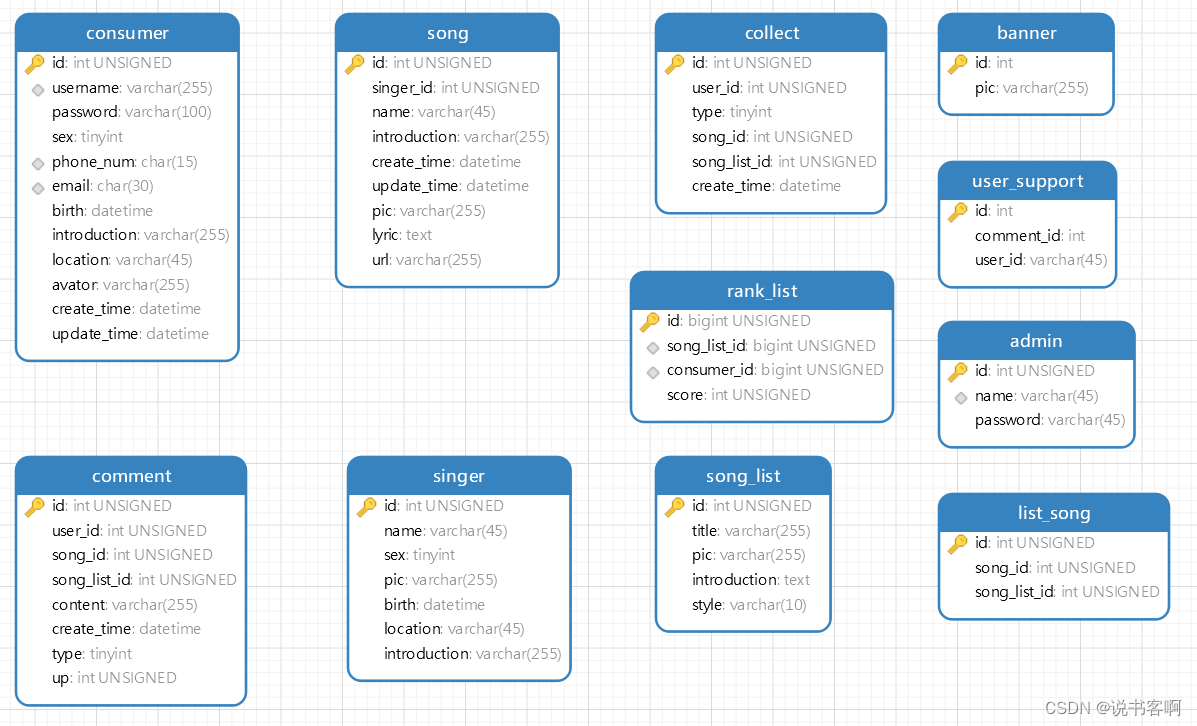
2.2 数据库设计

3,需求分析
音乐网站设计需要两种用户,普通用户和系统管理员
用户需求
- 登陆、注册、退出登录、个人中心、我的收藏
- 用户可以点击浏览歌单,聆听歌单内的歌曲,评论歌单
- 歌手资料浏览,歌手歌曲的点击聆听
- 播放页面:歌曲评论,歌词浏览,歌曲收藏,播放方式更改,歌曲下载,音量调节,当前播放
管理员需求
- 管理端首页数据统计
- 用户管理
- 歌手管理
- 歌单管理
3,技术栈
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | 📣 有源码 获取源码 |
5,用户端页面展示
5.1 首页


5.2 歌单


5.3 歌手


5.4 个人中心

5.5 音乐收藏

5.6 歌曲播放

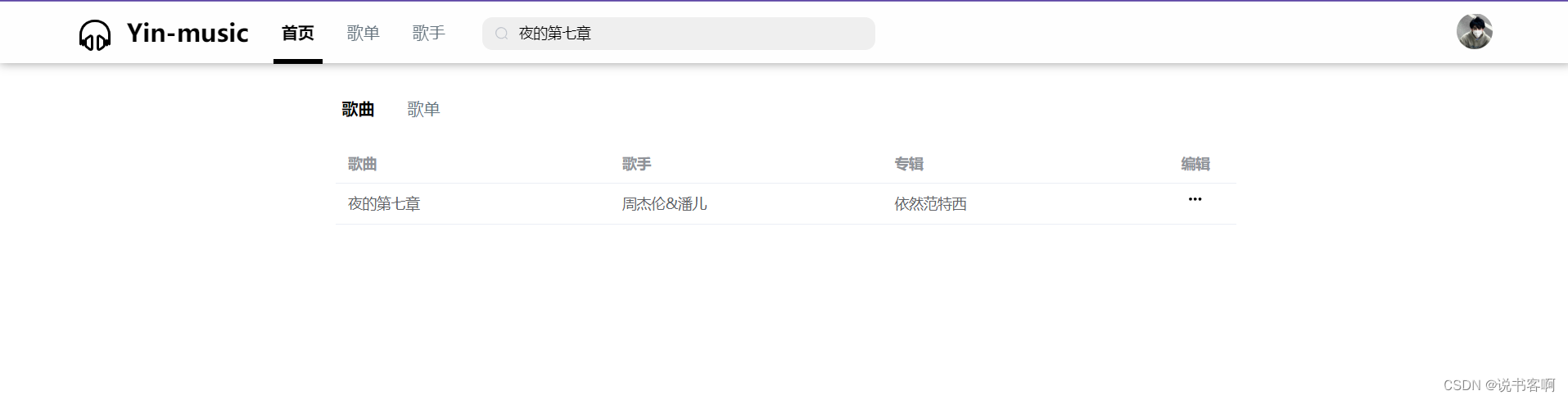
5.7 歌曲搜索

6,管理端界面展示
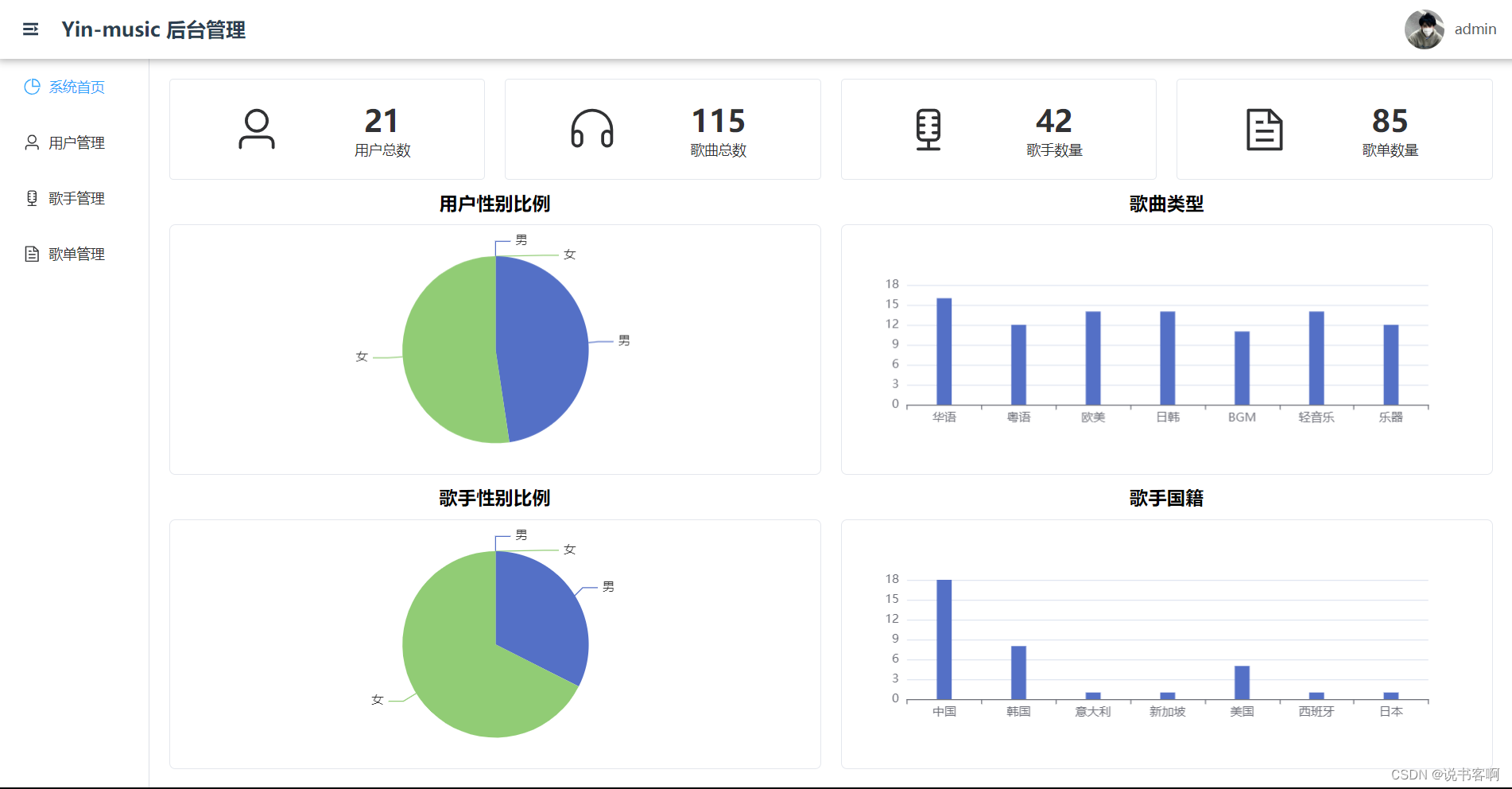
6.1 数据统计

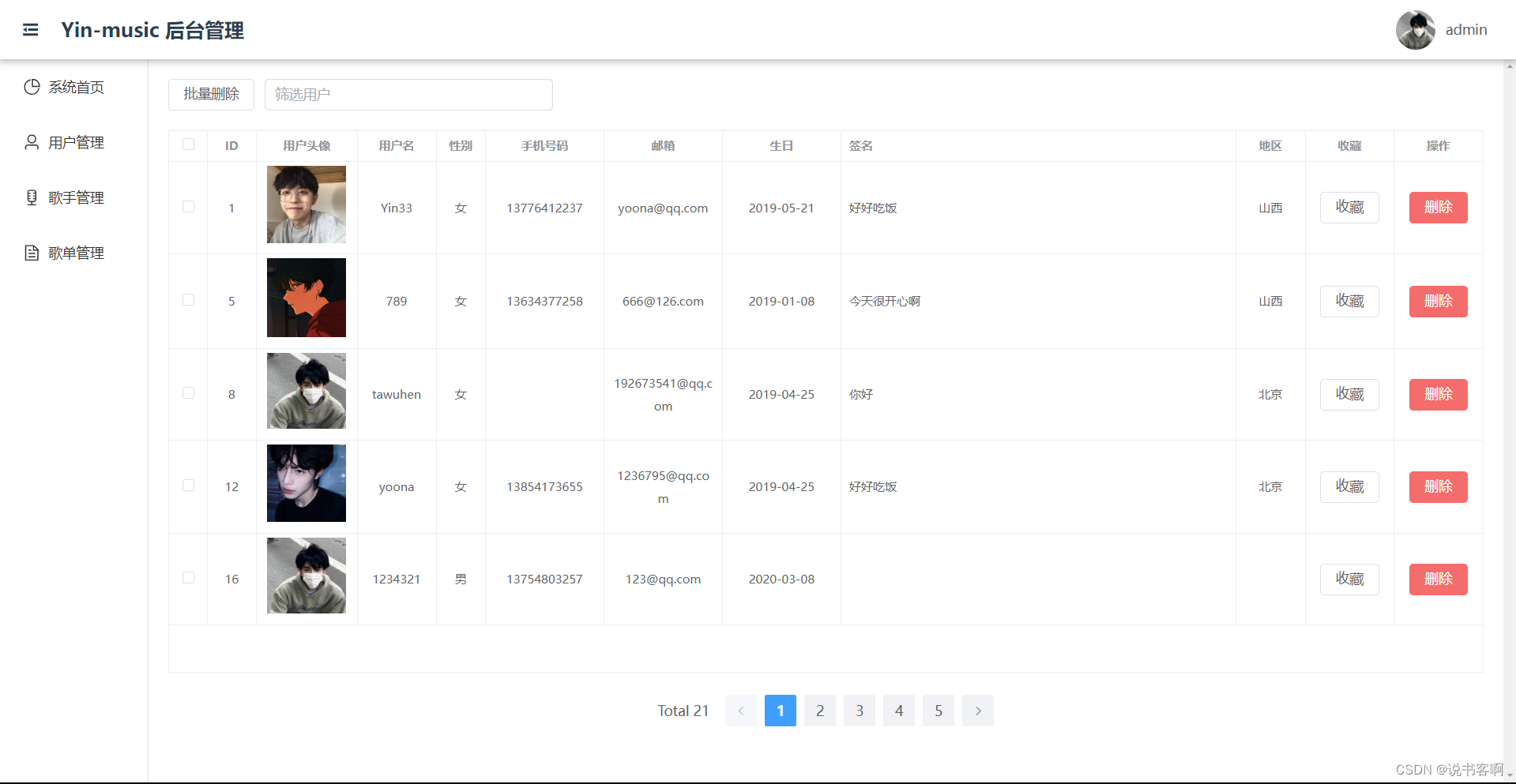
6.2 用户管理


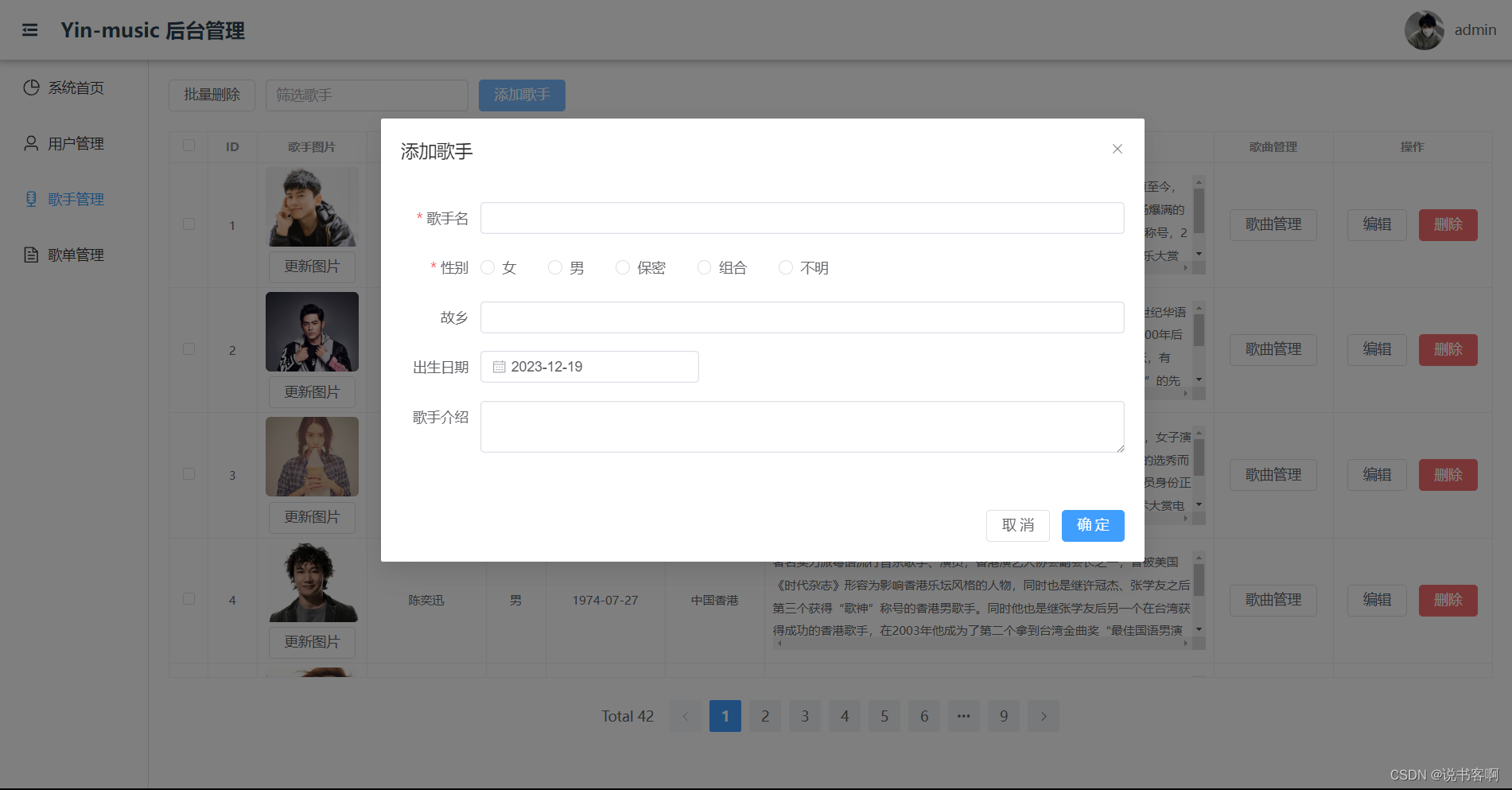
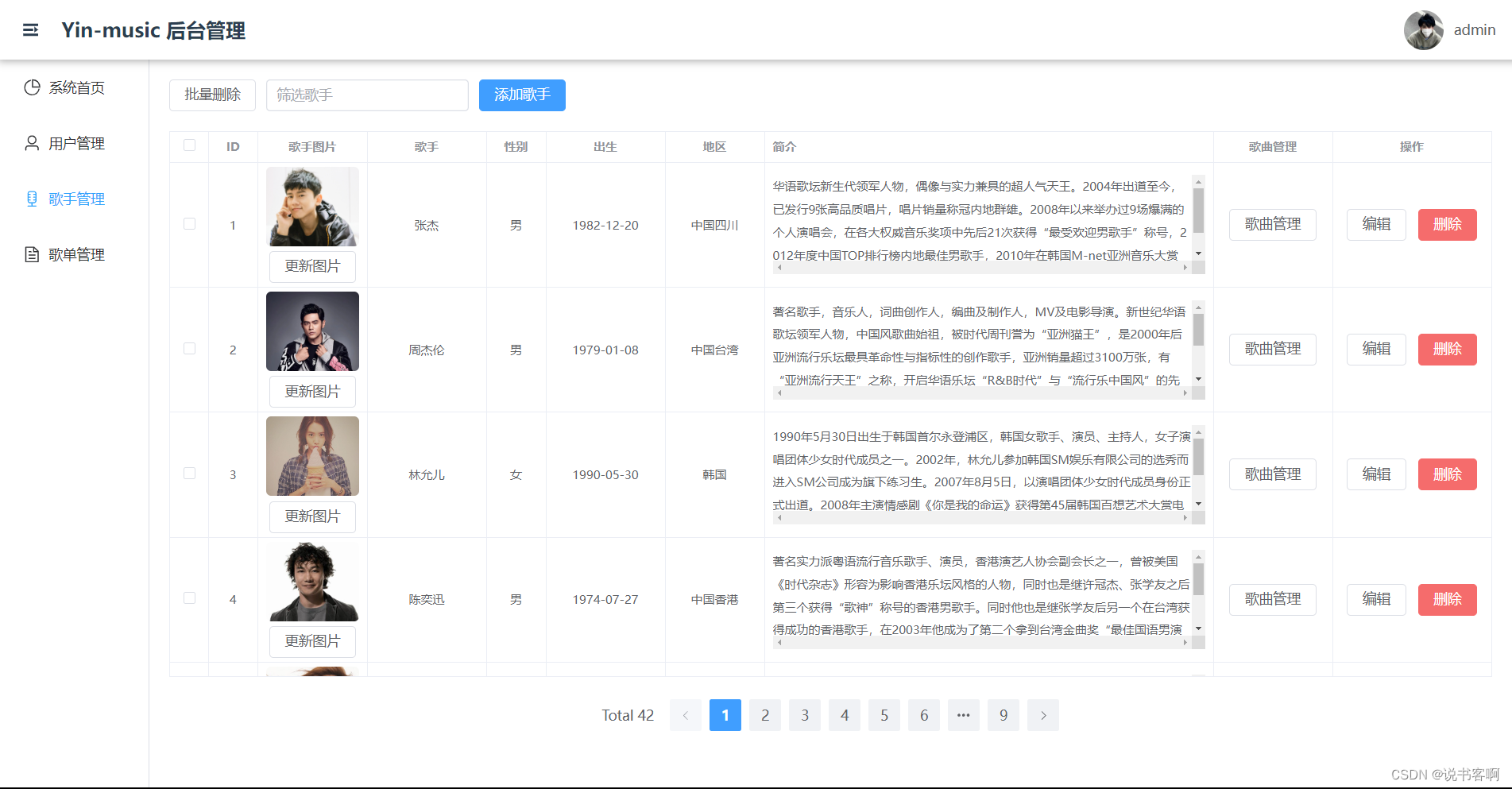
6.3 歌手管理

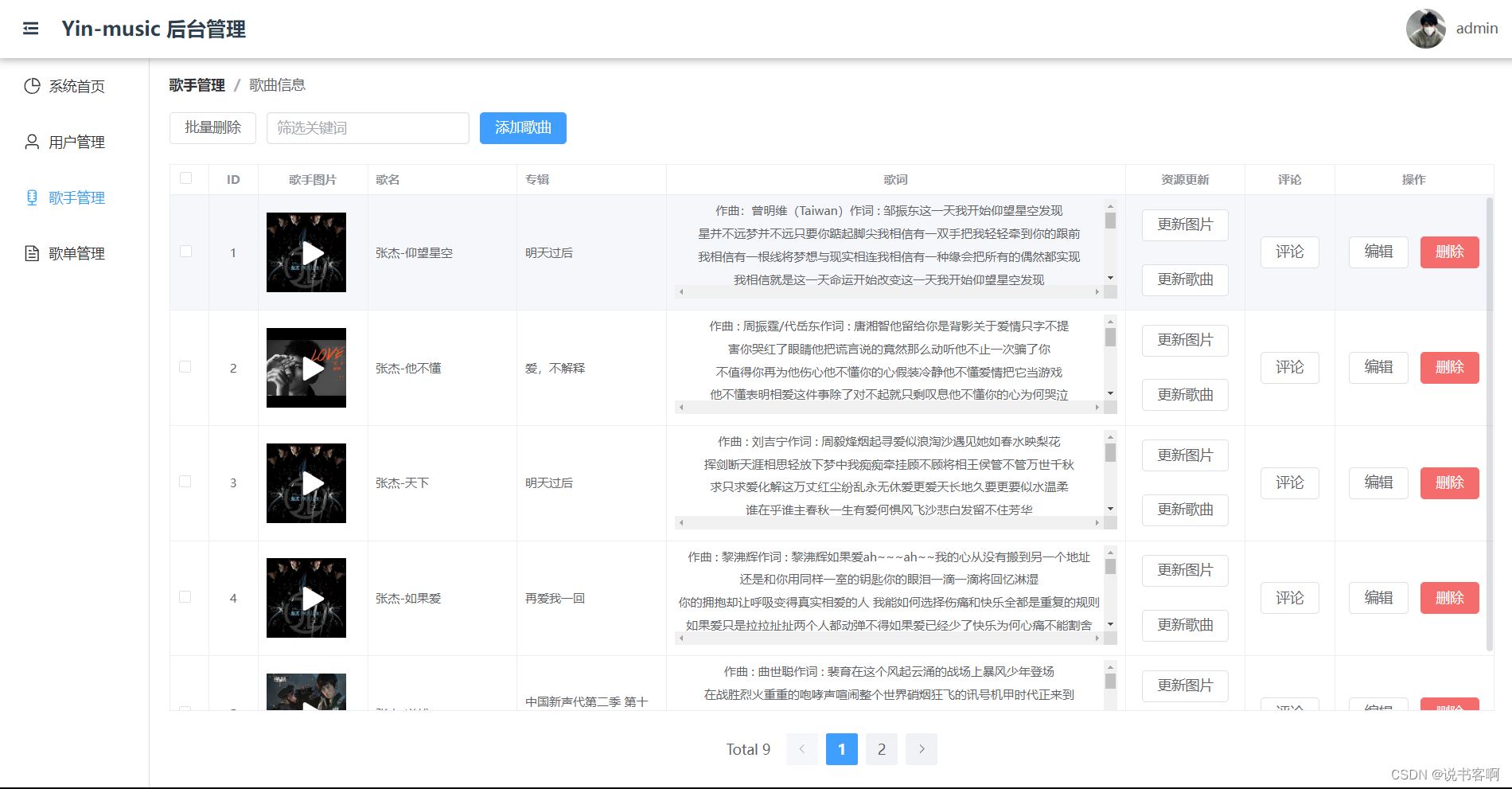
歌手歌曲管理

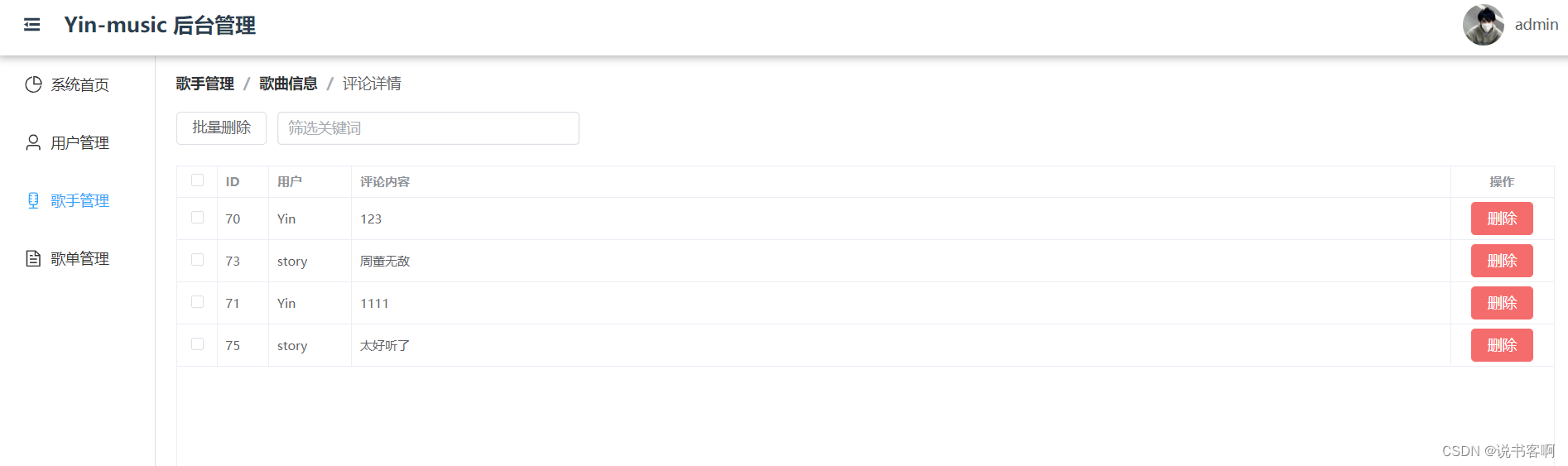
歌手歌曲评论管理

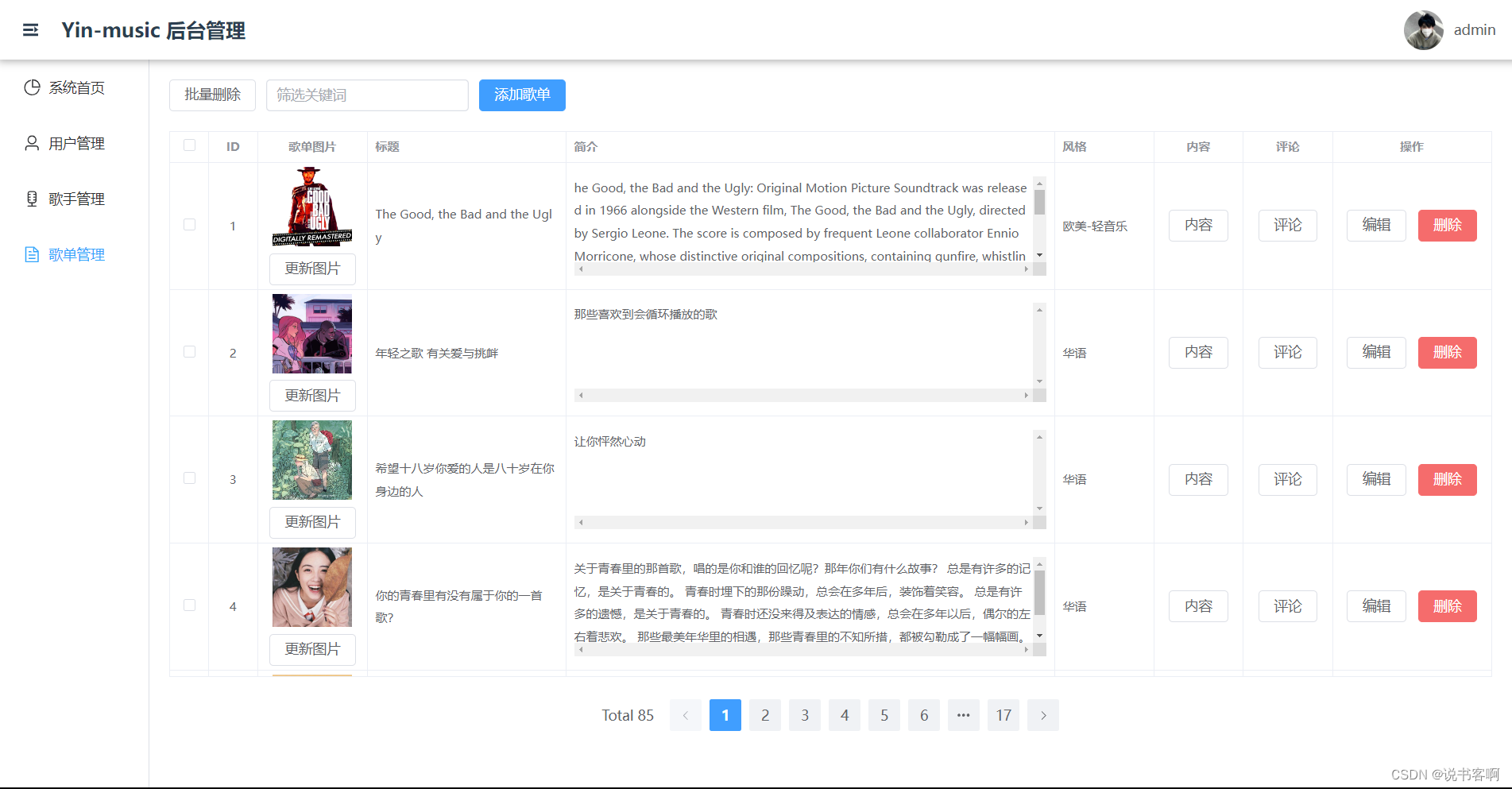
6.4 歌单管理

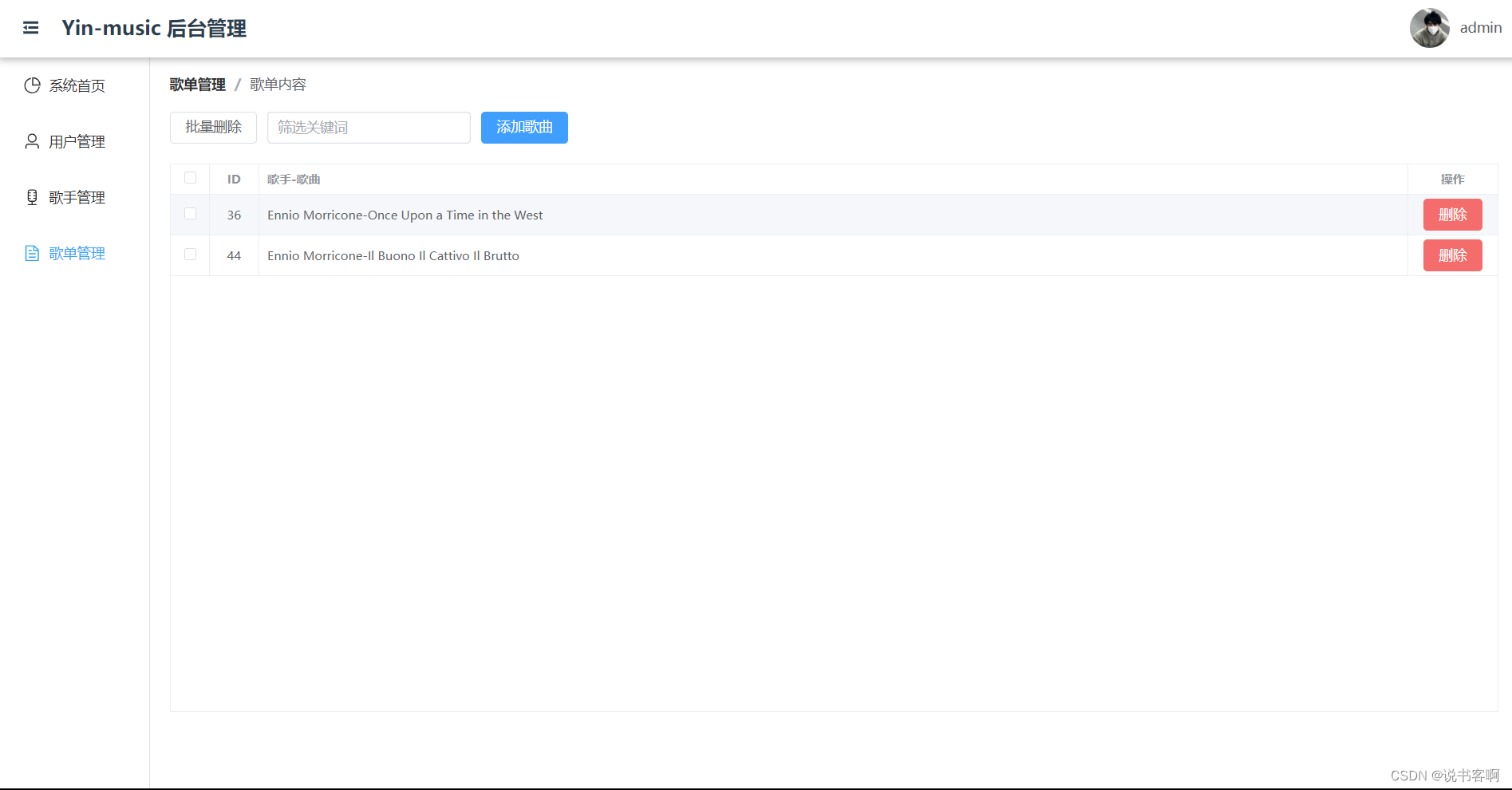
歌单内容管理

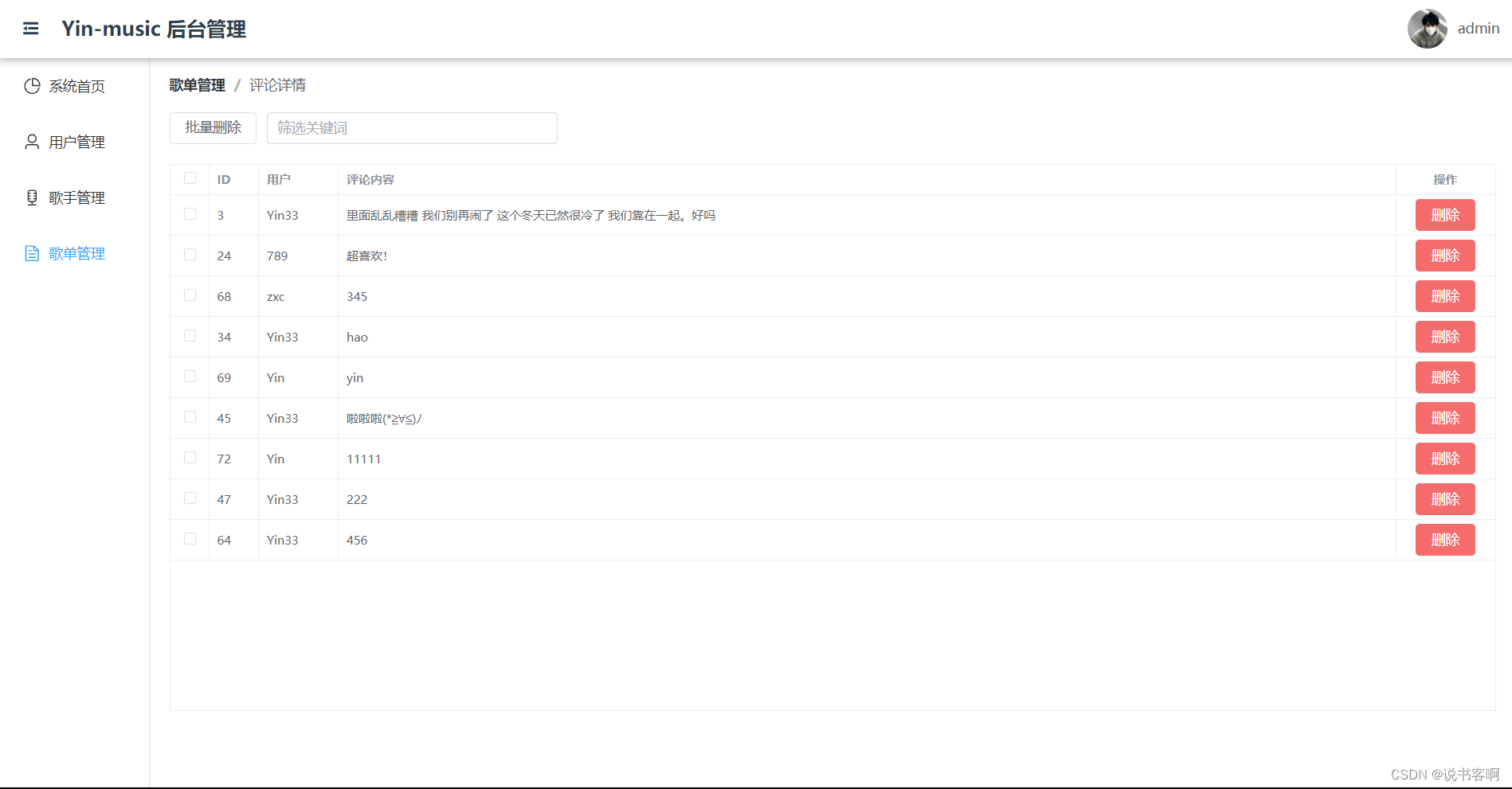
歌单评论管理
























 1024
1024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










