首先是vscode无法安装的原因和解决办法
原因:不是国内服务器,你的网络环境不好。
解决方法:
1.下载别人已经下载好的安装包。
这个就是国内的镜像了点开后你会发现速度直接起飞。
转载:https://blog.csdn.net/zhaomengszu/article/details/112261258
2.使用下载工具,例如以前的迅雷。我自己最常用的免费下载工具是:Free Download Manager;
使用免费下载工具:Free Download Manager 下载
在网络环境不太理想的情况下,使用下载工具下载比直接使用浏览器下载会相对稳定很多。
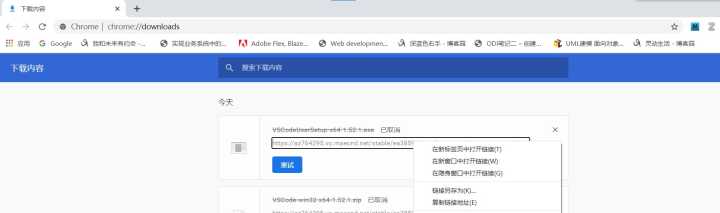
**第一步、**在浏览器中复制下载链接地址,
 在浏览器中复制下载链接地址
在浏览器中复制下载链接地址
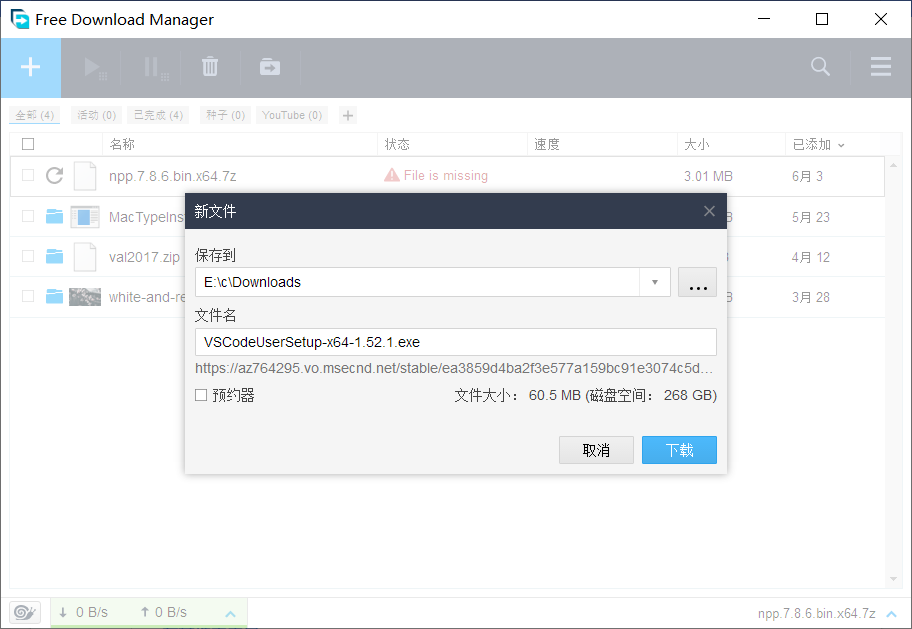
**第二步、**在 Free Download Manager 中通过链接地址新建下载任务,

3.使用手机下载;现在的手机网络已经非常好了,也不再像以前 5 玩 30MB 流量那样尴尬。以最新的版本为例子,VSCodeUserSetup-x64-1.52.1.exe大概 60MB,而便携绿色免安装包VSCode-win32-x64-1.52.1.zip大概 80MB 左右,也无需耗费太多的流量;
4.有条件换一个更好的网络环境;
转载:https://www.zhihu.com/question/436633860
汉化vscode
按f1 搜索 Configore Display Language 设置 zh-cn 关闭软件重启。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fb2je3oo-1616814113913)(C:\Users\91242\AppData\Roaming\Typora\typora-user-images\image-20210327100735921.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cryXthRx-1616814113915)(C:\Users\91242\AppData\Roaming\Typora\typora-user-images\image-20210327100808413.png)]
注意:
如果重启后还是英文的,那么在商店查看已安装的插件,把中文插件Chinese(simplified) 重新安装一遍,然后重启软件即可。
关于远程开发
知乎地址:https://zhuanlan.zhihu.com/p/95678121
https://zhuanlan.zhihu.com/p/93239107
所有命令
f1=ctrl+shift+p 显示所有命令
ctrl+p 转到文件
ctrl+shift+f 在文件中查找
f5 开始调试
ctrl+`` 切换终端
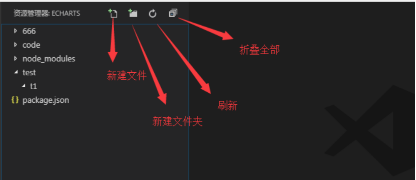
左边图标说明

基本使用
1.直接拖入项目文件夹进入软件
方式一: 拖入工作区(这样的话,会保留当前以及打开的项目文件夹)
方式二: 拖入工作区右边的窗口,这样的话会让拖入的窗口覆盖掉原本以及打开的窗口
(这时vscode会问你是否保存一个文件,用来保存原本工作区信息,以便下次打开此文件)
备注:对于左侧的文件夹可以直接使用快捷键复制粘贴等。
2.在vscode里面创建项目文件夹

3.格式化代码
在代码里面右键菜单,会弹出相应的格式化等功能选项,也有定义引用查找等菜单。
4.在浏览器中打开网页
1.以file文件协议形式打开文件
安
装
插
件
:
O
p
e
n
H
T
M
L
i
n
D
e
f
a
u
l
t
B
r
o
w
s
e
r
安装插件:Open HTML in Default Browser
安装插件:OpenHTMLinDefaultBrowser
特点
。用默认浏览器打开 HTML 文件
。在资源管理器中,HTML 文件右键显示 在浏览器中打开 菜单
。在编辑器中,HTML 文件右键显示
。在浏览器中打开 菜单 可以同时打开多个页面
。我们在工作区项目上右键菜单就能看到在资源管理器中打开文件的选项
2.以服务器形式打开文件
方式一:
安装live server 插件,点击重新加载或者重启vscode,然后鼠标右键就可以在服务器上打开,
这种模式打开会自动刷新页面。
方式二:
1.按下快捷键:Ctrl+` 打开命令行终端,执行cnpm install live-server -g
2.安装好后每次要运行只需要打开终端后执行一下live-server即可
3.使用live-server是把整个网站打开到服务器上的。不管你当前定位到哪一个目录,他打开的都是默认的首页文件,如:index.html
4.如果你根目录下全是文件夹,或者没有index.html等默认首页文件,那么服务器就会显示一些文件夹让你选择。
如:
5.如果要关闭live-server那么只需要在控制台执行以下ctrl+c,然后输入y确认下即可关闭。
6.Live-server可以在任意项目根目录下,打开终端窗口,然后输入live-server即可让当前项目在服务器上打开执行
7.在以服务器打开的模式下,我们更改了文件内容后只要保存下,浏览器就会自动的刷新,而不需要我们显式的在浏览器里面刷新。
方式三:
也可以安装http server插件,安装完成后按下f1,然后输入http会看到下面两个选项,选择with current file那个能够创建一个服务器运行当前文件。另外一个会找当前目录下的index.html,然后打开它。
选择一个后,会再让你选择在浏览器里面打开还是vscode里面打开。
其他
你也可以全局安装此模块【cnpm install http-server -g 】
安装到全局后:在终端里面输入hs就可以使用。
原文链接:https://blog.csdn.net/weixin_43748812/article/details/84960266
插件安装
安装与卸载
安装: 在左边最下面是哪个图标点击搜索插件进行安装即可。
卸载: 同样的地方找到插件,然后进行卸载即可。
如果安装了某个插件后无法看到效果,那么请重启下vscode,或者重新加载
常用插件:
.HTML Boilerplate
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,选中html:5即可生成一个新的网页文件,也可以输入一个感叹号
.browser-plus
在编辑器内预览HTML
通过开启端口(10086)监听当前打开项目的根目录,在编辑器内预览网站,省去了频繁切换浏览器、编辑器看页面效果,修改代码后自动刷新页面。
使用方法
Window Ctrl+F1 ,默认10086端口预览网页
.CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
.Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
.Auto Close Tag
自动闭合HTML/XML标签
.Auto Rename Tag
自动完成另一侧标签的同步修改
.HTML Snippets
智能提示HTML标签,以及标签含义JavaScript(ES6) code snippetsES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
.Path Intellisense
自动提示文件路径,支持各种快速引入文
.jQuery Code Snippets
jQuery代码智能提示
.Icon Fonts
这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
自动编译less文件为css文件:
安装插件 Easy LESS,保存自动编译,不需要配置(默认编译到当前目录下)
如果需要编译为不同文件名的css文件,那么在less文件的最上面加上一行注释即可:// out: new-file.css
原文链接:https://blog.csdn.net/weixin_43748812/article/details/84960266






















 3062
3062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








