- 博客(30)
- 收藏
- 关注
原创 隐藏滚动条(滚动功能可用)
外层设置overflow:hidden,需要滚动的容器设置个padding-bottom,当滚动条出现时,就会被外边容易hidden
2022-05-27 15:51:46
 4455
4455
原创 节流函数(时间戳方式)
//节流函数:连续触发事件时 n秒内只能执行一次处理函数。 function throttle(fn, delay) { let previous = 0;//因为内部函数会调用这个变量,所以在函数执行完之后,这个变量不会被销毁 return function () {//节流的函数 let args = arguments;//argument是传入函数的参数 let now = new Date();
2022-04-18 15:12:28
 412
412
原创 金额千分位
//转千分位 function qinwei(val){ let arry =val+"" let zu = "" for(var i=arry.length-1;i>-2;i--){ if(arry[i]!=undefined){ if(i%3==0){ zu+=arry[i]+',' continue; //重点:continue是跳过当次循环中剩下的语句,执行下一次循环。 } zu+=arry[i]; ..
2022-02-25 15:06:37
 321
321
转载 js转换金额为大写
//金额大写函数cnMoneyFormat(amount) {if (isNaN(amount) || amount >= 1000000000000) {return “无效金额!”;}//数值最大不超过1万亿else{let sPrefix = amount < 0 ? “(负)” : “” ; //将负号‘-’显示成汉字‘(负)’let sAmount = Math.abs(amount).toFixed(2) //格式化成两位小数格式(两位小数对应“'角”“分”)l
2021-11-30 11:16:40
 299
299
原创 数据库笔记(基础操作)
数据库笔记1.终端启动MySql服务:net start mysql;2.连接MySQL:mysql -h localhoat -p 3306 -u root -p root (h 数据库链接,p 数据库端口号,u 数据库用户名 -p 数据库密码)3.查看数据库:`show databases;`4.创建数据库:`create database test;(test数据库名字)`;5.进入数据库:use test;6.查看数据库中的表:show tables;7.建立
2021-09-14 17:20:42
 1064
1064
原创 jmeter伪造ip进行压测(伪造大量ip,测试负载均衡)
如果你精通roadrunner软件可以直接用roadrunner进行ip欺骗,之后jmeter所以只能借用roadrunner中的ip wizard去生成多ip,在利用jmeter进行压测。1,window+r 进入cmd,输入ipconfig,查看ip4,默认网关,子网掩码;2,控制面板进入网络和共享中心->点击更改适配器点击本地连接点击属性选择ipv4协议点击属性选择使用下面ip:ip地址,默认网关,子网掩码输入之前ipconfig出来的值,3.安装loadrunn
2021-05-10 15:32:27
 3647
3647
 3
3
原创 前端下载文件
//保存文件saveData:function(){var that = thisvar name = that.fileleftname let difffile = that.difffile difffile = difffile.replace(/\"/g,"") difffile = difffile.replace(/</g,that.fileleftname1+" ")difffile = difffile.replace(/>/g,that.fileright
2020-12-30 15:42:38
 97
97
原创 2020-10-26
动态添加的元素添加点击事件(删除)$("#filess").append("<div>"+fielsName+"<img id='"+fielsNameindex+"'class='files' onclick=\"deleteElement(this)\" src='../../../static/images/err.png' /></div>") function deleteElement(Obj) { Obj.parentNode.parentNode.remo
2020-10-26 15:25:48
 65
65
原创 验证用户名
验证用户名:不能有空格if(!new RegExp("1+").test(value))return′用户名不能有特殊字符′;if(/(_)∣(_)∣(_+").test(value)){ return '用户名不能有特殊字符'; } if(/(^\_)|(\__)|(\_+").test(value))return′用户名不能有特殊字符′;if(/(_)∣(_)∣(_+)|(\s)/.test(value)){retur
2020-09-11 19:30:39
 106
106
原创 选择select的option
if($("#hoststyle option[title=‘网卡监控’]:selected").val()!=undefined){alert(“alert”)}选择谋一个类的option
2020-09-02 16:10:22
 171
171
原创 jq实现页面文字不可选择。图片不可拖动。
jq实现页面文字不可选择。图片不可拖动。`//页面不可选$.fn.extend({//添加方法到jq的原型中disableSelection: function() {console.log(“789this”);console.log(this);this.each(function() {if (typeof this.onselectstart != ‘undefined’) {this.onselectstart = function() { return false; };//禁
2020-07-30 14:55:14
 480
480
原创 为动态添加的元素绑定点击事件以及传参(参数有空格处理)
为动态添加的元素绑定点击事件1.获取数据,添加图片,并且帮绑定点击事件。传递多个参数的格式//οnclick=info(’"+hostId+"’,’"+ip+"’,’"+port+"’,’"+escape(hostName)+"’)```javascript//html代码<div id="index"></div>//js代码//循环取到的数据,根据要求显示相应的图片,为图片绑定点击事件,并且传递参数,参数中有空格导致不能执行方法,可以加入escape将空格转换。
2020-07-17 19:19:13
 1111
1111
原创 获取登录页面的用户id(session)和表单序列化
获取登录页面的用户id1.关于session在这里插入sessionStorage.setItem('userId', res.userId);//(res.userId是登录时从后端获取的值,也可一取页面的值,如 sessionStorage.setItem('userId', $("#username").val());)sessionStorage.getItem('userId')//只有通过sessionStorage.setItem存了才可以获取相应的值。2.th:value="${
2020-07-08 19:32:46
 3537
3537
原创 获取url后的参数
获取url后的参数var name = window.document.location.href.toString();GetQueryString(name)var hostid = GetQueryString('deviceid');//deviceid为要获取的内容的keyfunction GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); va
2020-07-07 09:49:21
 199
199
原创 获取浏览器版本
获取浏览器版本function Browser() {// 获取IE版本var userAgent = navigator.userAgent; // 取得浏览器的userAgent字符串var isLessIE11 = userAgent.indexOf(‘compatible’) > -1 && userAgent.indexOf(‘MSIE’) > -1; // 判断是否为小于IE11的浏览器// 判断是否为IE的Edge浏览器var isEdge = us
2020-07-06 13:29:40
 212
212
原创 layui 左侧导航生成tab
layui 左侧导航生成tablayui.define(['jquery', 'element'], function(exports) { var $ = layui.jquery, element = layui.element, device = layui.device(), tabMenu = function() { this.config = { item: '#WeTabTip'
2020-07-01 08:55:50
 860
860
原创 jquery全选与全不选
html代码 <div><input id="qx" type="checkbox" onchange="cha()" value="全选"/><span id="fq">全选</span></div> <div><input id="lq" type="checkbox" name="checbox" value="篮球" checked="checked">篮球</div> <div>&l
2020-06-29 14:34:21
 116
116
原创 input 框只能输入数字且首位不能为0,不能有小数,最大输入六位
input 框只能输入数字且首位不能为0,不能有小数,最大输入六位input的type为text可以设置maxlength,为number时maxlength不生效。html代码<input id="tex" type="text" maxlength="6" value="" />js代码var reg =/^[1-9][0-9]+$/gi <!--定义正整数正则-->var numb = /\./g <!--是否有小数-->
2020-06-29 14:27:21
 2285
2285
原创 layui动态生成导航条(不同权限的用户看到不同的页面)
layui动态生成导航条(不同权限的用户看到不同的页面)侧边导航html结构: <div class="layui-side layui-bg-black dynamic-navigation" id="leftnav"> </div> <script src="js/nav.js" type="text/javascript" charset="utf-8"></script>js代码$.ajax({type
2020-06-29 10:11:45
 2779
2779
 4
4
原创 页面中的时间
页面中的时间function showLeftTime() { var now = new Date(); var year = now.getFullYear(); var month = now.getMonth() + 1; var day = now.getDate(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSecon
2020-06-20 09:09:08
 245
245
原创 月份小于10加一
月份小于10加一var now = new Date();var ye = now.getFullYear();var mou = now.getMonth()+1;if(mou<10){var mm=“0”+mou;var m=parseInt(mm);return m;}else{ var m = mou;}
2020-06-20 00:00:14
 103
103
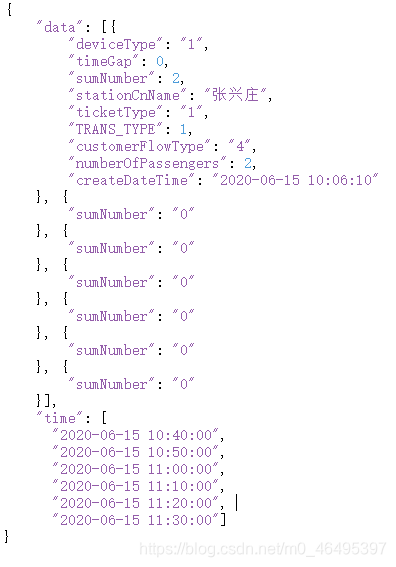
原创 echarts图表(饼图折线图动态获取数据)
echarts图表(饼图折线图动态获取数据)关于折线图success:function(res){
2020-06-17 13:41:45
 985
985
原创 字符串压缩
function ys(str) { let before = str.length; if (before < 5000) { let obj = {}; for (i = 0; i < str.length; i++) { if (!obj[str[i]]) { obj[str[i]] = 1.
2020-06-02 20:03:41
 110
110
原创 vue组件无法显示问题
1.template中的内容必须包含在一个div中。2.组件名称渲染时不可为HTML标签。<template> <div> <!-- <header></header> 不可为header之类--> <headera></headera> <homeswiper></homeswiper> <home-icons>&
2020-05-18 12:16:55
 1616
1616

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅