nginx 配置跨域 status code 200,但是报错CORS error,实际还是跨域了
昨天才完成的ubuntu通过nginx发布vue线上项目
结果今天调试后台接口的时候就出现了跨域问题,由于线上是在同一个域名下,所以在线上项目中调用接口的时候不会出现跨域问题,主要的就是本地调试的时候出现了跨域问题;
解决方法:
在nginx配置中加上这一段配置
add_header Access-Control-Allow-Methods '*';
add_header Access-Control-Max-Age 3600;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin '*';
add_header Access-Control-Allow-Headers $http_access_control_request_headers always;
if ($request_method = OPTIONS) {
return 200;
}
// 在server下的location中配置
配置完记得重启一下
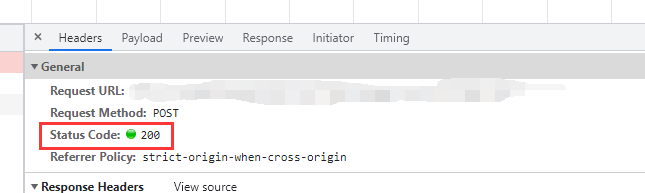
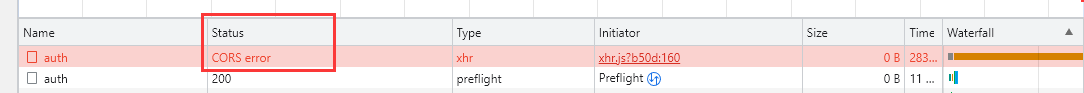
这时候已经可以访问了,但是调用接口的时候会发现,在network中status code返回的是200,但是state显示的是CORS error。如下


这是为什么,我不李姐~~
这时候其实nginx中已经配置成功了。
经过不断咨询度娘之后,看到了一个比较可信的原因:浏览器的js引擎解析的时候也是遵循同源策略的,由于本地浏览器地址跟访问的地址不在同一个域名下,所以返回了跨域的错误。
知道原因就比较简单了,可以参考我前面的文章前后端本地联调跨域,虽然已经不是本地联调了,但是使用的方法是一样的,利用proxy代理转发来骗过浏览器。
按照前后端本地联调跨域配置完成proxy代理之后,再去访问就可以了。
正式项目是不应该配置Access-Control-Allow-Methods '*'的,不安全,因为不管是谁配置个proxy都能访问到你的接口了,并且关于上面的nginx配置我也没有解释,解释了也是误导读者,因为我对其中的概念也比较模糊,目前正在探索学习中,需要深入了解的请自行百度,O(∩_∩)O哈哈哈~
每天分享一个踩坑经历~~~





















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








