```html
# 【CSS学习笔记03】
## 1.CSS三大特性
### 1.1CSS层叠性
<style>
div {
color: red;
font-size: 12px;
}
div {
color: pink;
}
</style>
### 1.2CSS继承性
<style>
div {
color: pink;
font-size: 14px;
}
</style>
<body>
<div>
<p>龙生龙,凤生凤,老鼠生的孩子会打洞</p>
</div>
</body>
行高的继承
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
/* 行高可跟单位也可不跟单位 */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
/* 这个1.5 就是当前元素文字大小 font-size 的1.5倍 所以当前div的行高就是14*1.5=21像素 */
font-size: 14px;
}
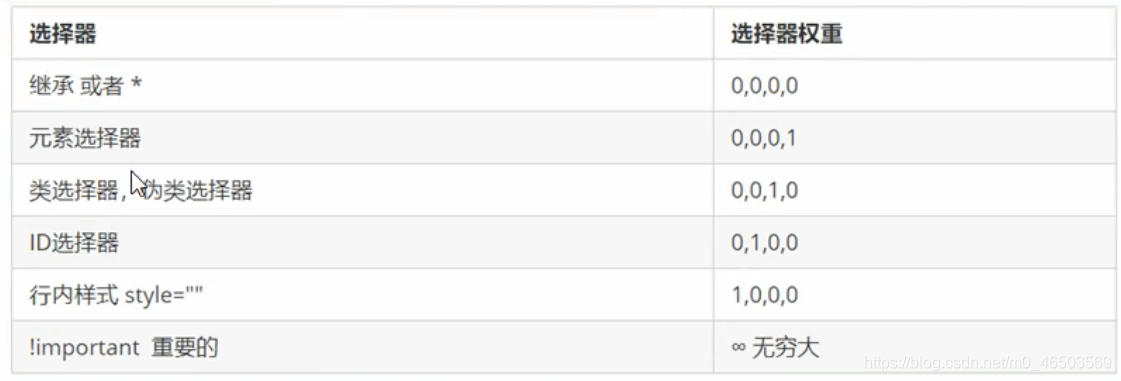
### 1.3CSS优先级

<style>
.test {
color: red;
}
div {
color: pink!important;
}
#demo {
color: green;
}
</style>
<body>
<div class="test" id="demo" style="color: purple">你笑起来真好看</div>
``` #### 1.3.1权重的注意事项
<style>
/* 父亲的权重是 100 */
#father {
color: red!important;
}
/* 注意:这里p继承的权重为 0 */
/* 所以以后我们看标签到底执行那个样式,就先看这个标签有么有直接被选出来 */
p {
color: pink;
}
body {
color: red;
}
/* a链接浏览器默认制定了一个样式 蓝色的 有下划线 a {color: blue;}*/
a {
color: green;
}
</style>
</head>
<body>
<div id="father">
<p>你还是很好看</p>
</div>
<a href="#">我是单独的样式</a>
</body>
1.3.2权重的叠加(重点)
<style>
/* 复合选择器会有权重叠加的问题 */
/* 权重虽然会叠加,但是永远不会有进位 */
/* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 2 */
ul li {
color: green;
}
/* li 的权重是 0,0,0,1 1 */
li {
color: red;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 11 */
.nav li {
color: pink;
}
</style>
2.盒子模型

2.1边框 border
div {
width: 300px;
height: 200px;
/* border-width: 5px;
border-style: solid;
border-color: pink; */
/* 边框的复合写法 简写: */
/* border: 5px solid pink; */
/* 上边框 */
border-top: 5px solid pink;
/* 下边框 */
border-bottom: 10px dashed purple;
}
</style>
2.1.1边框会影响盒子大小
<style>
/* 我们需要一个200*200的盒子, 但是这个盒子有10像素的红色边框 */
div {
width: 180px;
height: 180px;
background-color: pink;
border: 10px solid red;
}
</style>
2.2内边距 padding
div {
width: 200px;
height: 200px;
background-color: pink;
/* padding-left: 5px;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 5px; */
/* 内边距复合写法(简写) */
/* 上下左右5 */
/* padding: 5px; */
/*上下5px 左右10px */
/* padding: 5px 10px; */
/* 上5 左右5 下20 */
/* padding: 5px 10px 20px; */
/* 上右下左 顺时针 */
padding: 5px 10px 20px 30px;
}
</style>
2.2.1 内边距会影响盒子大小
<style>
div {
width: 160px;
height: 160px;
background-color: pink;
padding: 20px;
}
</style>
2.2.2 内边距不会影响盒子大小的情况
<style>
h1 {
height: 200px;
background-color: pink;
padding: 30px;
}
div {
width: 300px;
height: 100px;
background-color: purple;
}
div p {
padding: 30px;
background-color: skyblue;
}
</style>
2.3外边距 margin
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.two {
margin: 30px 50px;
}
</style>
<body>
<div class="one">1</div>
<div class="two">2</div>
</body>
2.3.1 盒子水平居中对齐
.header {
width: 900px;
height: 200px;
background-color: pink;
/* margin: 100px auto; */
margin: 100px auto;
}























 2446
2446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








