文章目录
地址:https://www.bilibili.com/video/BV14J4114768
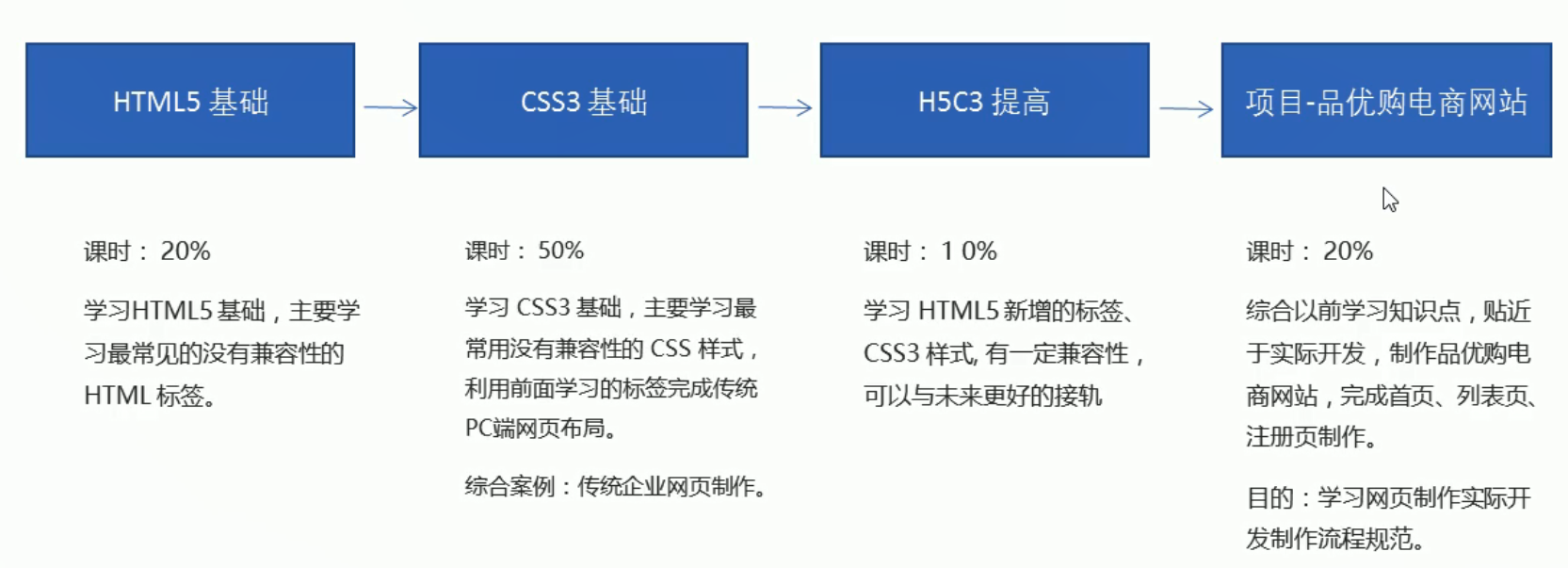
学习路线

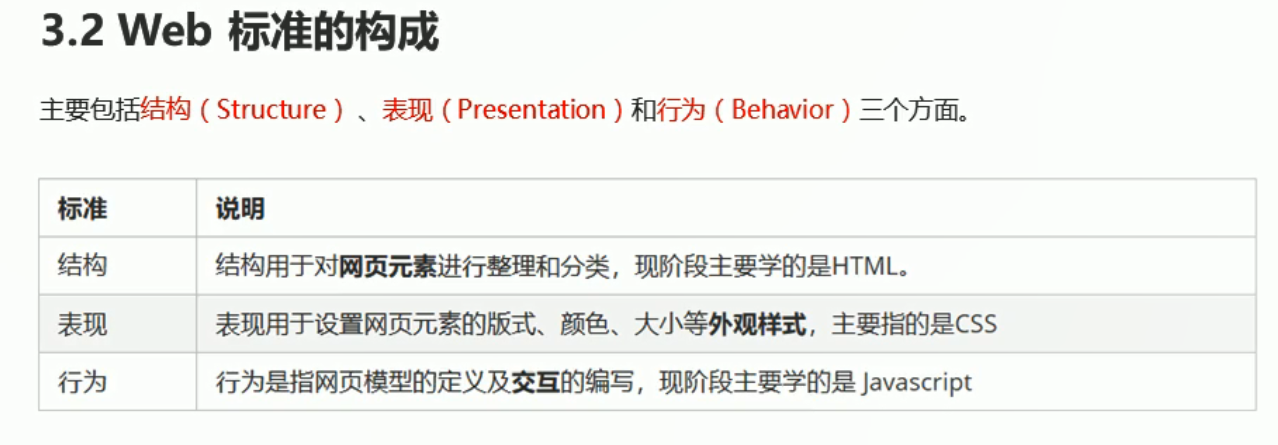
HTML——预备知识
HTML超文本标记语言(Hyper Text Markup Language)


HTML语法规范
骨架标签
<html>
<head>
<title>第一个网页哦</title>
</head>
<body>键盘敲烂,工资过万</body>
</html>
VScode使用
输入==!==然后点击第一个,就会生成骨架标签

html标签写成lang="zh-CN"好嗷
HTML常用标签(上)
标题标签
h1-h6
段落标签
<p></p>
换行标签
<br />
文本格式化标签

div和span标签
没有语意,作用就是用来装内容的,就是个盒子
div独占一行,div里面可以有div
span是跨距,一行可以有多个
图片标签
是一个单标签
img,src为属性,必写

超链接标签
<a href="url" target="弹出方式"> 文本或图像</a>
target为打开方式,不写默认为_self当前窗口打开,_blank为新打开一个窗口
锚点链接
<a>中的href写上==#属性名==,一定要加#,使用时,在要跳转之后展示的部分,加上id属性,属性名和a标签相同
链接分类
- 外部链接,例如百度,QQ啊
- 内部链接,链接写好的html文件,使用文件路径就好了
- 空链接,#代替
- 下载链接,链接是文件或压缩包(常用)
- 网页元素的链接,可以是图片进行超链接,<a>之间写<img>即可
- 锚点链接(本页面跳转),
注释标签
<!-- 注释的内容-->
快捷键ctrl+/
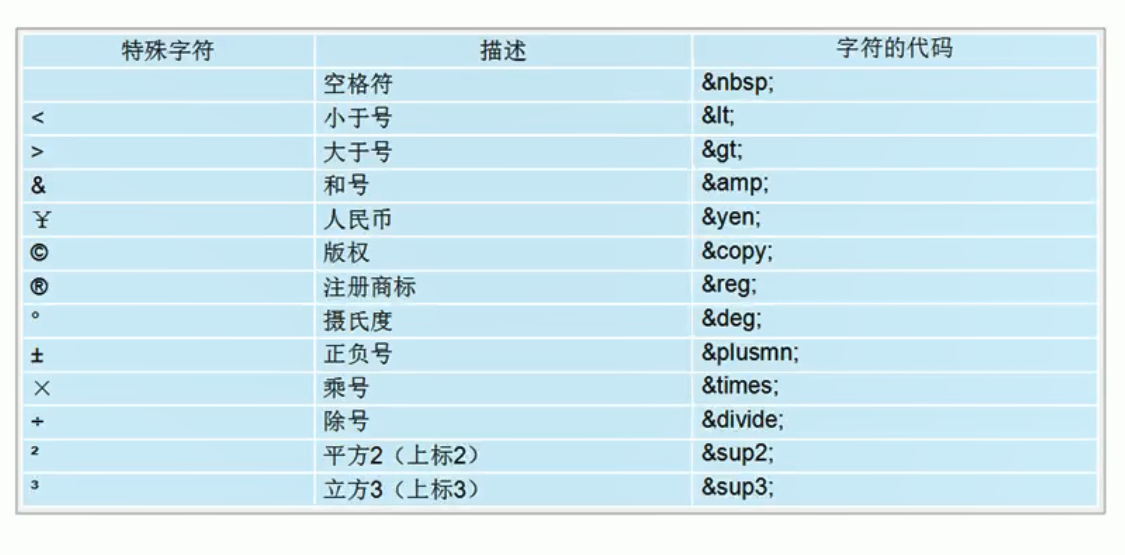
特殊字符

HTML常用标签(下)
表格标签
用来展示数据的
基本结构
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
table定义表格标签
tr定义行
td(table data)定义每一格,写在tr里
表头单元格标签
th标签,写在tr里,th里的文字会居中加粗
表格属性(了解即可)
写在table中
开发常用css来设置表格属性的,因此了解一下就好了

表格结构标签
使用thead和tbody将表格分为头部区域和主体区域,
但是table标签不要删,要写在里面
合并的单元格
写在th标签里
跨行:rowspan=“个数”,目标单元格是最上面那个
跨列:colspan=“个数”,目标单元格是最左面那个
列表标签
用来布局的,整齐有序
无序列表(重点)
ul里面只能放li
但是li是一个元容器,可以放任意元素
不用在意小黑点,开发中会去掉
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
自定义列表(重点)
会有一个大空格,css可以修饰,dt和dd个数没限制,dt与dd是兄弟关系,大哥跟小弟
上面是大哥,下面是小弟,例如:关于小米–>联系小米、了解小米、加入小米
dl是大哥,最大的框架
dt是小弟,每一个小部分,例如关于小米,这个小块,其他还有什么售后服务啊等等
dd小弟弟,具体的,例如联系小米、了解小米、加入小米
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dd>- wocao</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
有序列表(了解)
ol放li,会出现1、2、3
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
表单标签
收集信息用
一个完整的表单通常由表单域、表单控件(表单元素)、提示信息三部分组成
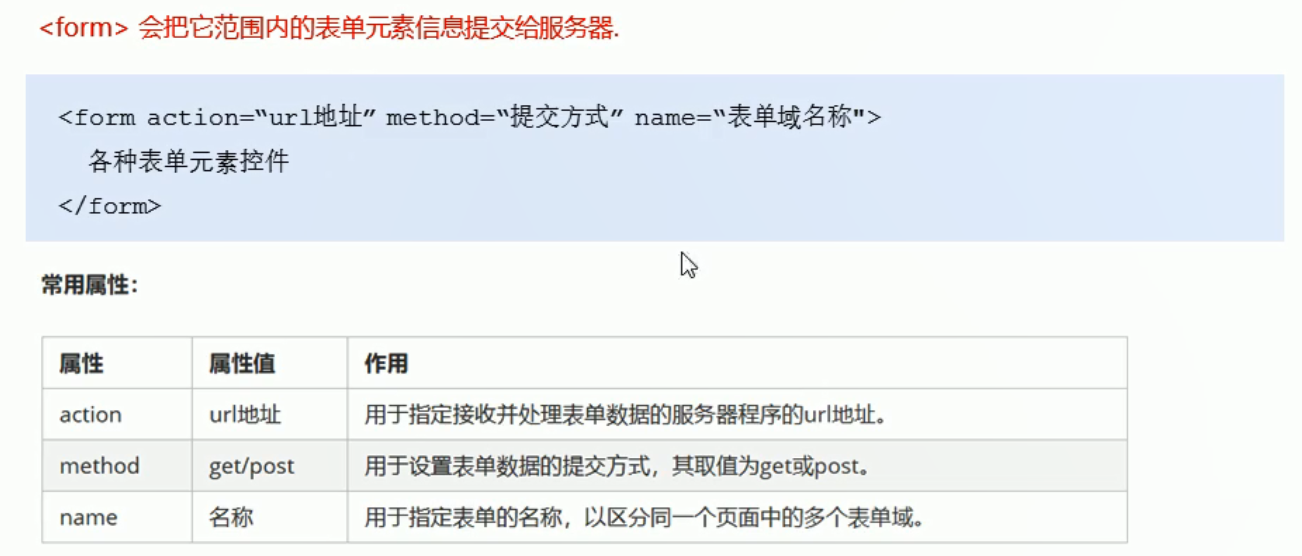
<form>表单域
包含表单元素的区域,将包含的信息发送到服务器,属性不是必写的

表单控件
input输入(单标签)
有maxlength属性,输入的长度不超过这个值
| 属性名 | 描述 | 备注 |
|---|---|---|
| text | 文本框,输入文本,默认长度为20 | 设置value展示默认提示信息 |
| password | 输入密码 | 设置value展示默认提示信息 |
| radio | 单选按钮 | 同一组要设置相同name,设置value是返回服务器的信息, 填写checked="checked"默认选中 |
| checkbox | 复选框按钮 | 同一组要设置相同name,checked="checked"默认选中 |
| submit | 提交按钮 | 设置value可以更换文字,默认为“提交” |
| reset | 重新填写 | 就清空了嘛 |
| button | 按钮控件 | 结合js搭配使用 |
| file | 文件域,上传文件 | |
| hidden | 定义隐藏的输入字段 | |
| image | 定义图像形式的提交按钮 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>input 表单元素</title>
</head>
<body>
<form action="xxx.php" method="get">
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码: <input type="password" name="pwd" > <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
性别: 男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked"> 人妖 <input type="radio" name="sex" value="人妖"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好: 吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby"> 打豆豆 <input type="checkbox" name="hobby" checked="checked">
<br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像: <input type="file" >
</form>
</body>
</html>
label属性
<label>标签的for属性应该和input的id属性,名称一致,这样就能达到,点击图片然后选中了
这里的label不仅仅是图片格式,也可以是文字
select下拉
select至少包括一对option,可以设置selected="selected"设置默认选中
<select>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="武汉">武汉</option>
<option value="定州">定州</option>
</select>
textarea文本域元素(好几行)
当输入的文字较多时,留言板啊,评论啊
rows显示几行,cols每一行写几个字,不要去记啊
实际开发都是通过css改变大小的
<textarea rows="10" cols="30">
我是一个文本框。
</textarea>
综合练习——制作注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600" >
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="images/man.jpg" > 男 </label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg" > 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京思密达"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry"> 已婚 <input type="radio" name="marry"> 离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td><input type="text" value="博士后"></td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love" > 妩媚的
<input type="checkbox" name="love" > 可爱的
<input type="checkbox" name="love" > 小鲜肉
<input type="checkbox" name="love" > 老腊肉
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册" >
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#" > 我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>























 3660
3660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










