Flutter视频播放
Flutter官方提供了video_player插件播放视频,但无法控制底部进度条之类的,存在局限。可以使用第三方插件chewie,需要和video_player一起使用。
video_player地址:https://pub.dev/packages/video_player
chewie地址:https://pub.dev/packages/chewie
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
import 'package:chewie/chewie.dart';
class ChewieVideoPage extends StatefulWidget {
ChewieVideoPage({Key? key}) : super(key: key);
@override
State<ChewieVideoPage> createState() => _ChewieVideoPageState();
}
class _ChewieVideoPageState extends State<ChewieVideoPage> {
late VideoPlayerController videoPlayerController;
late ChewieController chewieController;
@override
void initState() {
// TODO: implement initState
super.initState();
videoPlayerController = VideoPlayerController.network(
'https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4');
chewieController = ChewieController(
videoPlayerController: videoPlayerController,
aspectRatio: 3 / 2,
autoPlay: true,
looping: true,
);
}
@override
void dispose() {
// TODO: implement dispose
videoPlayerController.dispose();
chewieController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
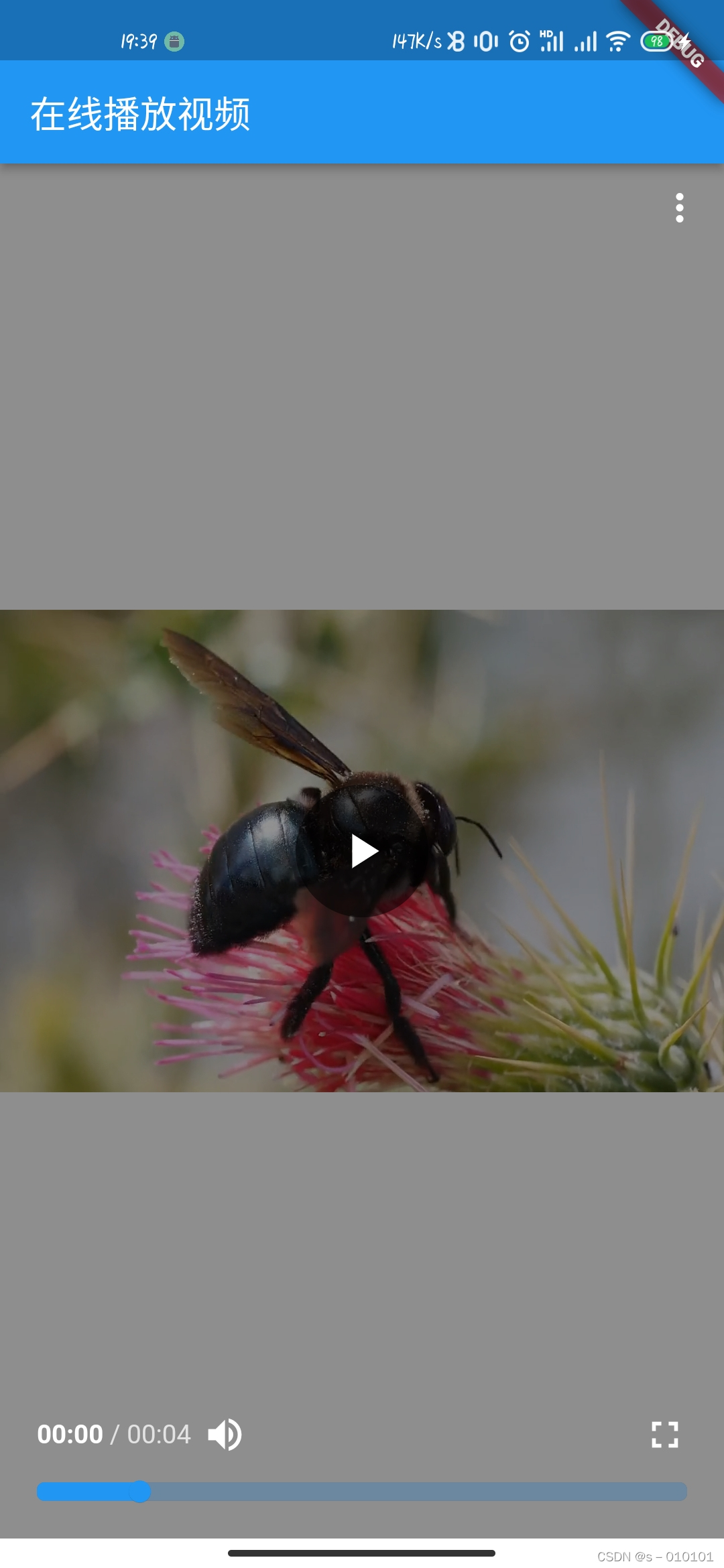
title: Text("在线播放视频"),
),
body: Center(
child: Chewie(
controller: chewieController,
),
),
);
}
}
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ChewieVideoPage(),
);
}
}























 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








