项目为vue3+ts
一、开启gzip压缩,压缩html、css、js文件
1、下载依赖
npm i vite-plugin-compression -D
2、在vite.config.ts中配置
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
viteCompression({
verbose: true, // 默认即可
disable: false, //开启压缩(不禁用),默认即可
deleteOriginFile: false, //删除源文件
threshold: 10240, //压缩前最小文件大小
algorithm: 'gzip', //压缩算法
ext: '.gz', //文件类型
})
]
})
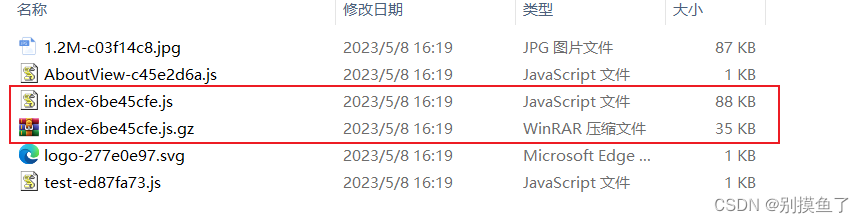
打包后可以看到,超过threshold设置大小的文件被压缩成了gz格式文件,并且相对原来体积也小了

由于配置了deleteOriginFile: false,原来的文件保留了,如果为true,则源文件会被删除,只剩下压缩后的gz格式文件
二、压缩图片
注意:有比较大的静态图片资源的话,开启压缩图片后,build打包速度会大打折扣,所以建议不要存太大的图片在本地
1、下载依赖
npm i vite-plugin-imagemin -D
2、在vite.config.ts中配置
import viteImagemin from 'vite-plugin-imagemin'
export default defineConfig({
plugins: [
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false,
},
optipng: {
optimizationLevel: 7,
},
mozjpeg: {
quality: 20,
},
pngquant: {
quality: [0.8, 0.9],
speed: 4,
},
svgo: {
plugins: [
{
name: 'removeViewBox',
},
{
name: 'removeEmptyAttrs',
active: false,
},
],
},
}),
]
})
有损压缩、无损压缩对应的图片文件格式:
有损压缩格式:JPEG、JPG、WMF、WebP (jpeg、jpg、wmf)
无损压缩的图片格式:BMP、PCX、TIFF、GIF、TGA、PNG、RAW(bmp、pcx、tiff、gif、tga、png、raw)
测试的jpg格式图片压缩后清晰度和色彩都有损,而png格式则无损
三、合并css和js文件
将css注入到js文件中,有效减少http请求
1、下载依赖
npm i vite-plugin-css-injected-by-js -D
2、在vite.config.ts中配置
import cssInjectedByJsPlugin from 'vite-plugin-css-injected-by-js'
export default defineConfig({
plugins: [
cssInjectedByJsPlugin(),
],
build: {
rollupOptions: {
output: {
manualChunks: undefined,
},
},
},
})
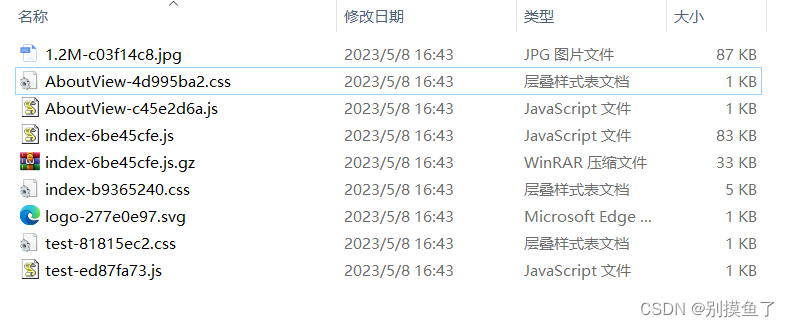
没有开启该配置时,打包后的文件如下

开启后,打包后的文件如下

可以看到css文件都没有了,已经被注入到相应的js中了






















 2353
2353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








