Antd 是蚂蚁金服开源的一款企业级的组件库,基于react,最近在学习react,自然也免不了Antd 的学习。
Antd中将原生的标签都封装为一个个组件,使用时我们只需要引入相应的组件和antd的css文件就可以。真的很方便。
这里是Antd的官网:antd官网
闲话不多说,在做项目或者练习的时候,我们避免不了的是表单的数据提交。尤其是在异步请求的时候,我们需要获取到每个input的值,一般情况下,我们有这几种做法:
- 原生的js我们可以通过dom操作来获取input的value值
- 在jQuery中,我们可以通过serialize() 方法来序列化表单获取表单的值
但是在antd中,原生的标签被封装为一个个组件了。我们该如何提交表单的值呢?
其实非常简单,antd已经为我们做好了这一切。
在antd中:
表单form封装为Form 组件,API:
https://ant.design/components/form-cn/
输入框input被封装为Input组件,API:
https://ant.design/components/input-cn/
单选框被封装为Radio组件,API:
https://ant.design/components/radio-cn/
下拉框被封装为Select组件,API:
https://ant.design/components/select-cn/
按钮被封装为Button组件,API:
https://ant.design/components/button-cn/
每个组件除了api加入一些属性,也包含其原生属性
下面是这些组件的基本用法:
import React, {PureComponent} from 'react';
import {Button, Col, Form, Input, Radio, Row, Select} from "antd";
class Blog extends PureComponent {
render() {
return (
<Row>
<Col push={6}>
<Form>
<Form.Item>
<Input placeholder="用户名"/>
</Form.Item>
<Form.Item>
<Input.Password placeholder="密码"/>
</Form.Item>
<Form.Item>
<Radio.Group>
<Radio value="man">男</Radio>
<Radio value="woman">女</Radio>
</Radio.Group>
</Form.Item>
<Form.Item>
<Select defaultValue="apple" style={{width: 120}}>
<Select.Option value="banner">香蕉</Select.Option>
<Select.Option value="apple">苹果</Select.Option>
<Select.Option value="orange">橘子</Select.Option>
</Select>
</Form.Item>
<Form.Item>
<Button type="primary">提交</Button>
</Form.Item>
</Form>
</Col>
</Row>
);
}
}
export default Blog;
效果如图:

但是我们如何获取input里面的值呢?
在Form 组件的API中,我们发现有这样一个属性,在表单提交后会执行对应函数中的操作,函数传的value就是我们需要的值。

注意:
- 在Form中组件中,每个Input组件需要被一个Form. Item组件包裹,并且Form.item需要一个name属性
- 必须包含一个Button组件,并且它的htmlType属性为submit
代码如下:
import React, {PureComponent} from 'react';
import {Button, Col, Form, Input, Radio, Row, Select} from "antd";
class Blog extends PureComponent {
handleFinish = (value)=>{
// 这个value就是我们需要获取的值
console.log(value)
}
render() {
return (
<Row>
<Col push={6}>
{/*onFinish为表单提交成功执行的函数*/}
<Form onFinish={this.handleFinish}>
{/*每个Form.Item必须包含name属性*/}
<Form.Item name="username">
<Input placeholder="用户名"/>
</Form.Item>
<Form.Item name="password">
<Input.Password placeholder="密码"/>
</Form.Item>
<Form.Item name="sex">
<Radio.Group>
<Radio value="man">男</Radio>
<Radio value="woman">女</Radio>
</Radio.Group>
</Form.Item>
<Form.Item name="fruit">
<Select defaultValue="apple" style={{width: 120}}>
<Select.Option value="banner">香蕉</Select.Option>
<Select.Option value="apple">苹果</Select.Option>
<Select.Option value="orange">橘子</Select.Option>
</Select>
</Form.Item>
<Form.Item>
{/*Button必须包含htmlType为submit*/}
<Button type="primary" htmlType="submit">提交</Button>
</Form.Item>
</Form>
</Col>
</Row>
);
}
}
export default Blog;
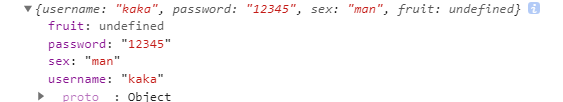
运行代码后,我们可以在控制台查看打印结果:


我们可以看到打印的结果是一个对象,正好是我们在表单中输入的值!
这样我们就可以很方便的获取表单的数据了,是不是很方便呢?






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








