1.JSON
JSON是一种轻量级的数据交换形式(跟xml作比较)
1.1 JSON在js中的使用
1.1.1 json的定义
json是由键值对组成,并由大括号包围。每个键由引号引起来,键和值之间使用冒号进行分隔。
1.1.2 json的访问
json本身是一个对象
json中的key访问就跟访问对象的属性一样:json对象.key
1.1.3 json的两个常用方法
json的存在有两种形式:
对象的形式存在,叫json对象
字符串的形式存在,叫json字符串
一般要操作json中的数据的时候,需要json对象的格式
一般要在客户端和服务器之间进行数据交换的时候,需要json字符串
JSON.stringify() 把json对象转换成json字符串
JSON.parse() 把json字符串转换成json对象
1.2 JSON在java中的使用
2.Ajax
2.1什么是ajax请求
2.3jQuery中的ajax请求
$.ajax方法
url 表示请求的地址
type 表示请求的类型
data 表示发送给服务器的数据
格式有两种
1.name=value&name=value
2.{key:value}
success 请求成功,响应的回调函数
dataType 响应的数据类型
常用的数据类型有:text,xml,json
$.ajax({
url: "http://localhost:8080/JSON_AJAX_i18n/ajaxServlet",
data: "action=jqueryAjax",
type: "GET",
success: function (data) {
alert("服务器返回的数据是:" + data);
// var jsonobj = JSON.parse(data);
$("#msg").html("编号:" + data.id + " 姓名:" + data.name);
},
dataType: "json",
});
$.get方法和.post方法
url 请求的url地址
data 发送的数据
callback 成功的回调函数
type 返回的数据类型
$.getJSON方法
url 请求的url地址
data 发送给服务器的数据
callback 成功的回调函数
表单序列化seralize()
seralize()可以把表单中所有表单项的内容都获取到,并以name=value的形式进行拼接。
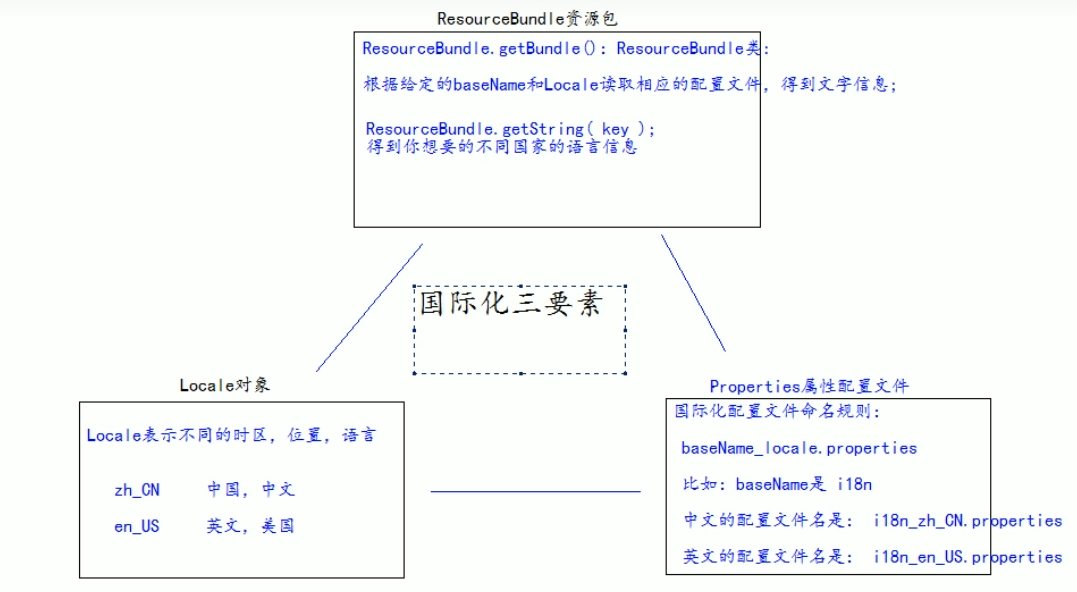
3.i18n
1.国际化三要素
























 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










