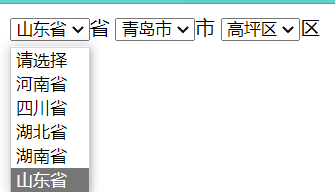
Ajax实现省市区三级联动
js实现省市区三级联动(一个下拉框实现、页面可以多次引用)

html+js代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
</head>
<script type="text/javascript">
$(function () {
$.ajax({
type:"get",
url:"ProvinceServlet",
dataType:"json",
success:function (data) {
for (var i = 0; i <data.length ; i++) {
$("#province").append(" <option value='"+data[i].pid+"'>"+data[i].pname+"</option>")
}
}
});
$("#province").change(function () {
$("#city option:gt(0)").remove();
$("#district option:gt(0)").remove();
$.ajax({
type:"get",
url:"CityServlet?pid="+$("#province").val(),
dataType:"json",
success:function (data) {
for (var i = 0; i <data.length ; i++) {
$("#city").append(" <option value='"+data[i].pid+"'>"+data[i].cname+"</option>")
}
}
});
});
$("#city").change(function () {
$("#district option:gt(0)").remove();
$.ajax({
type:"get",
url:"DistrictServlet?cid="+$("#city").val(),
dataType:"json",
success:function (data) {
for (var i = 0; i <data.length ; i++) {
$("#district").append(" <option value='"+data[i].cid+"'>"+data[i].dname+"</option>")
}
}
});
});
});
</script>
<body>
<select id="province">
<option>请选择</option>
</select>省
<select id="city">
<option>请选择</option>
</select>市
<select id="district">
<option>请选择</option>
</select>区
</body>
</html>
Java代码
package com.zy.servlet.threelevel;
import com.zy.dao.ThreeLevelDao;
import com.zy.impl.ThreeLevelDaoImpl;
import net.sf.json.JSONArray;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "CityServlet", value = "/CityServlet")
public class CityServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String pid=request.getParameter("pid");
System.out.println(" pid "+pid);
ThreeLevelDao dao = new ThreeLevelDaoImpl();
List clist= dao.CityLevel(Integer.parseInt(pid));
JSONArray json = JSONArray.fromObject(clist);
System.out.println(" json "+json);
response.getWriter().write(json.toString());
}
}
package com.zy.servlet.threelevel;
import com.zy.dao.ThreeLevelDao;
import com.zy.impl.ThreeLevelDaoImpl;
import net.sf.json.JSONArray;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "DistrictServlet", value = "/DistrictServlet")
public class DistrictServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String cid=request.getParameter("cid");
System.out.println(" cid "+cid);
ThreeLevelDao dao = new ThreeLevelDaoImpl();
List dlist= dao.DistrictcLevel(Integer.parseInt(cid));
JSONArray json = JSONArray.fromObject(dlist);
System.out.println(" json "+json);
response.getWriter().write(json.toString());
}
}
package com.zy.servlet.threelevel;
import com.zy.dao.ThreeLevelDao;
import com.zy.entity.Province;
import com.zy.impl.ThreeLevelDaoImpl;
import net.sf.json.JSONArray;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "ProvinceServlet", value = "/ProvinceServlet")
public class ProvinceServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ThreeLevelDao threeLevelDao = new ThreeLevelDaoImpl();
List<Province> plist= threeLevelDao.ProvinceLevel();
JSONArray json=JSONArray.fromObject(plist);
System.out.println(" json "+json);
response.getWriter().write(json.toString());
}
}




















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








