注意:首先要确定安装了 node.js ,并且全局安装了脚手架 vue-cli 。然后才能继续以下步骤:
1、在你要创建项目的文件夹里打开 cmd ,输入 vue ui:

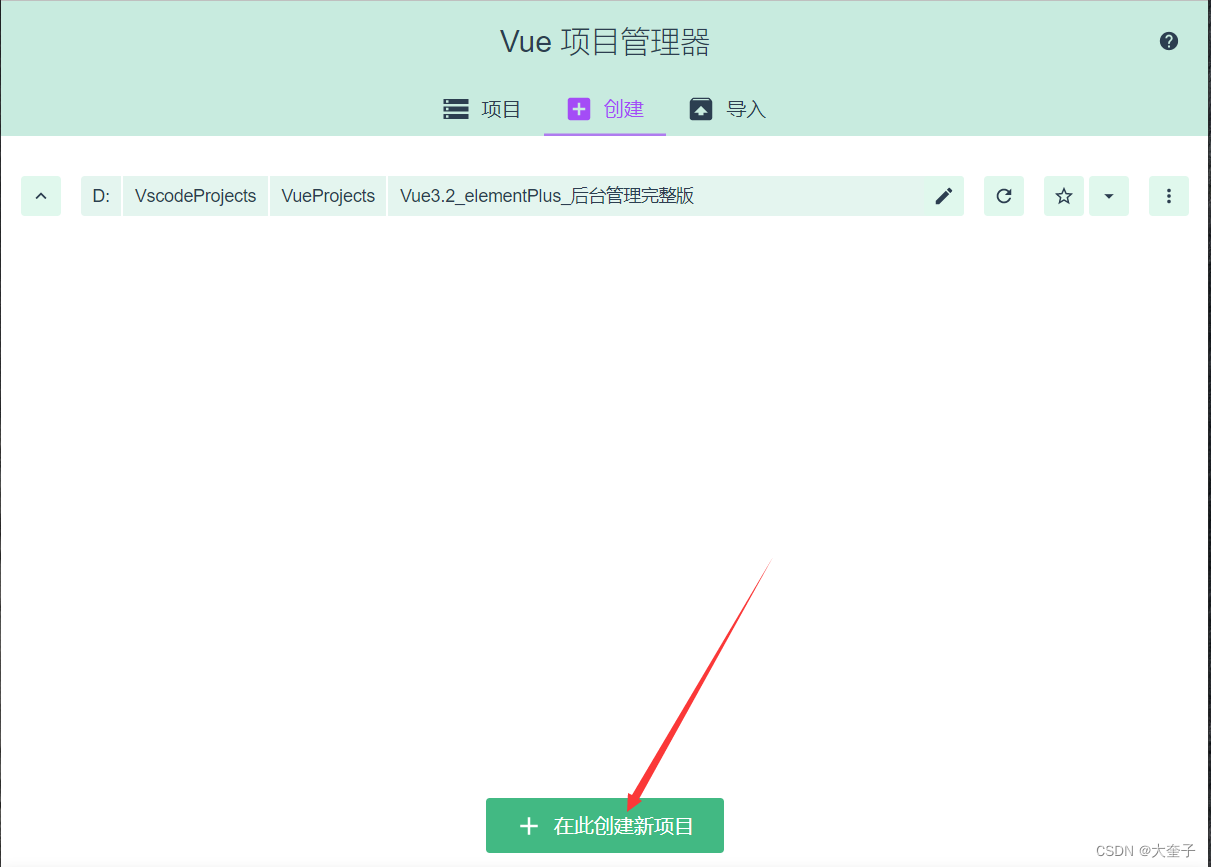
2、跳转到下面的页面,点击“在此创建新项目”:

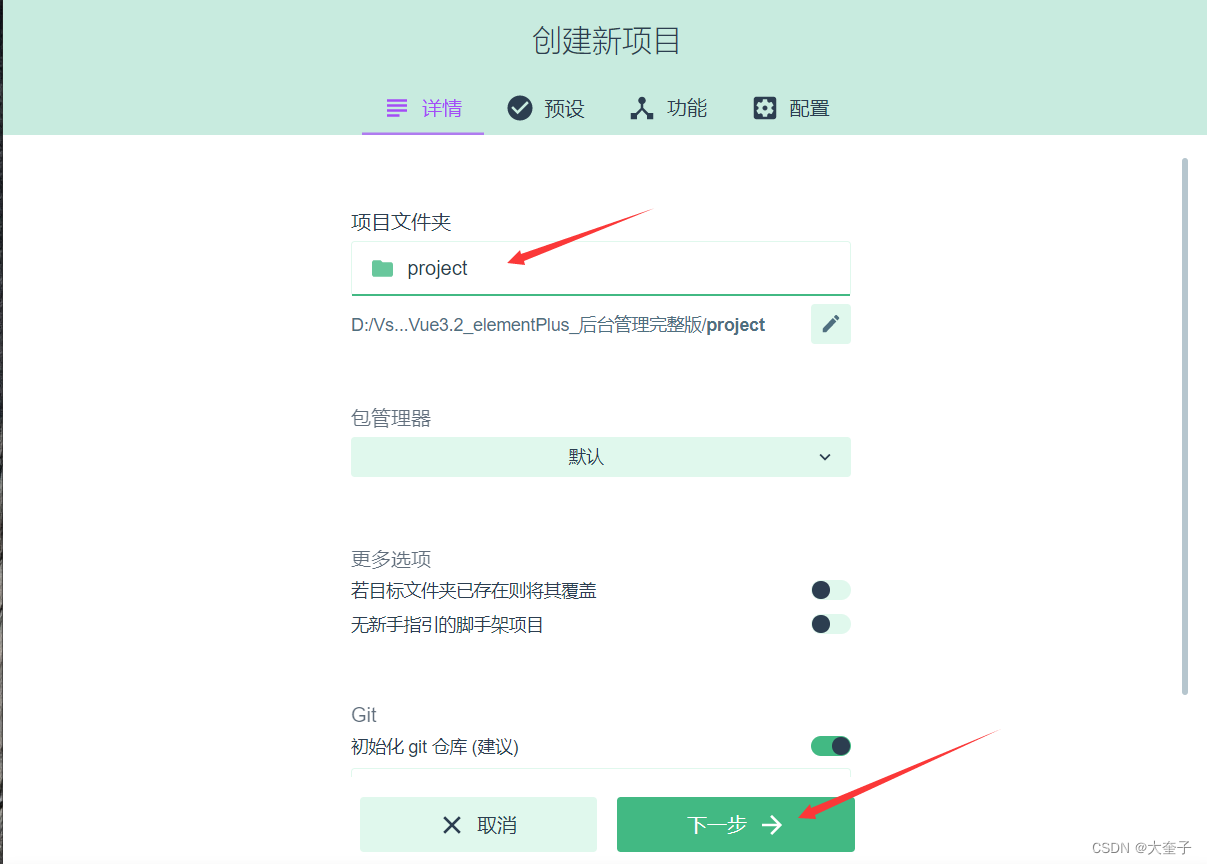
3、输入项目名,点击“下一步”:

4、选择手动配置,下一步:

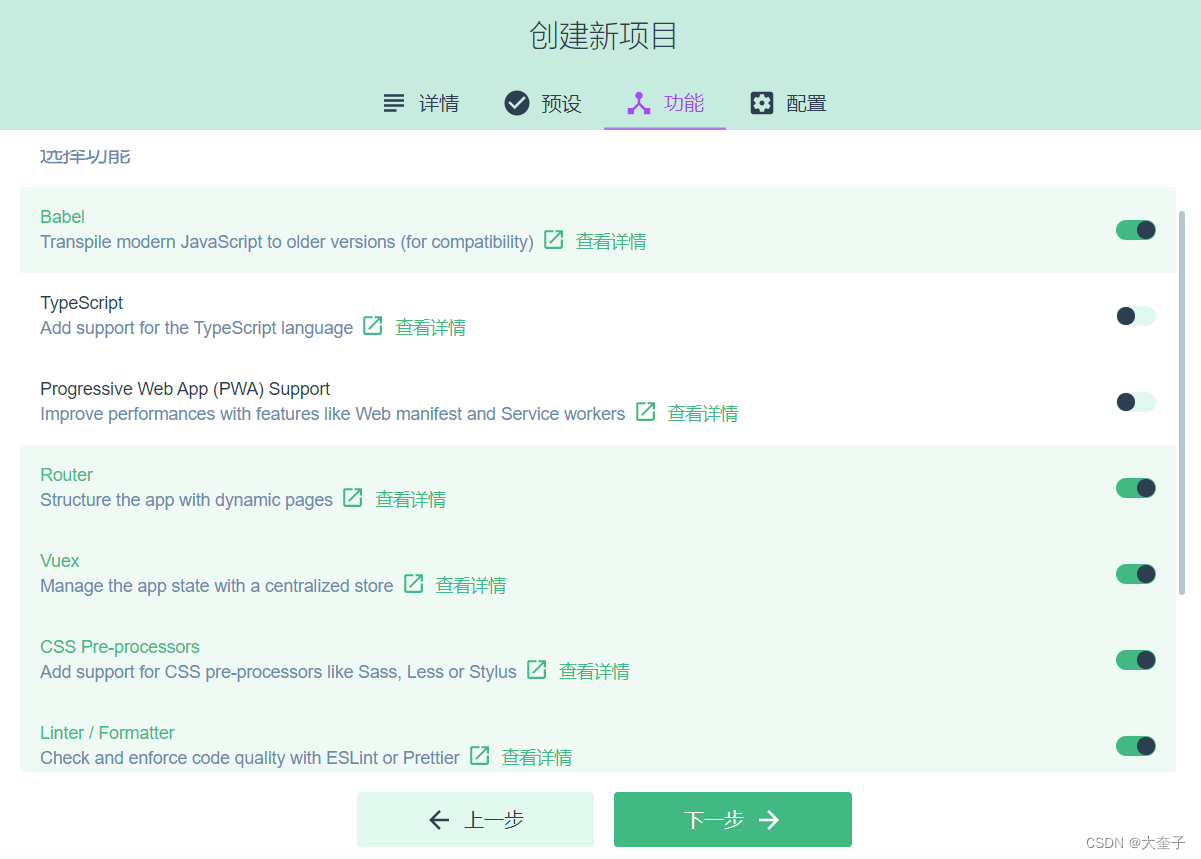
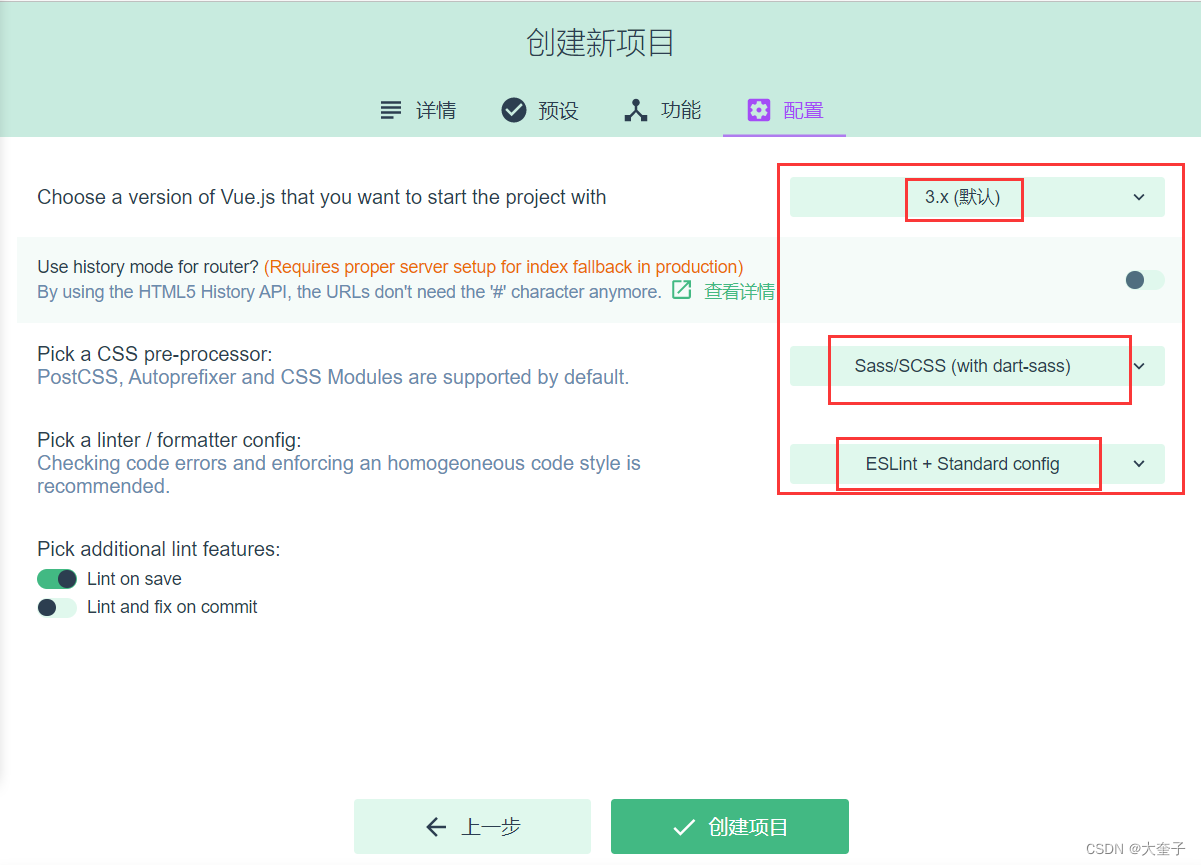
5、选择以下的配置,然后下一步:


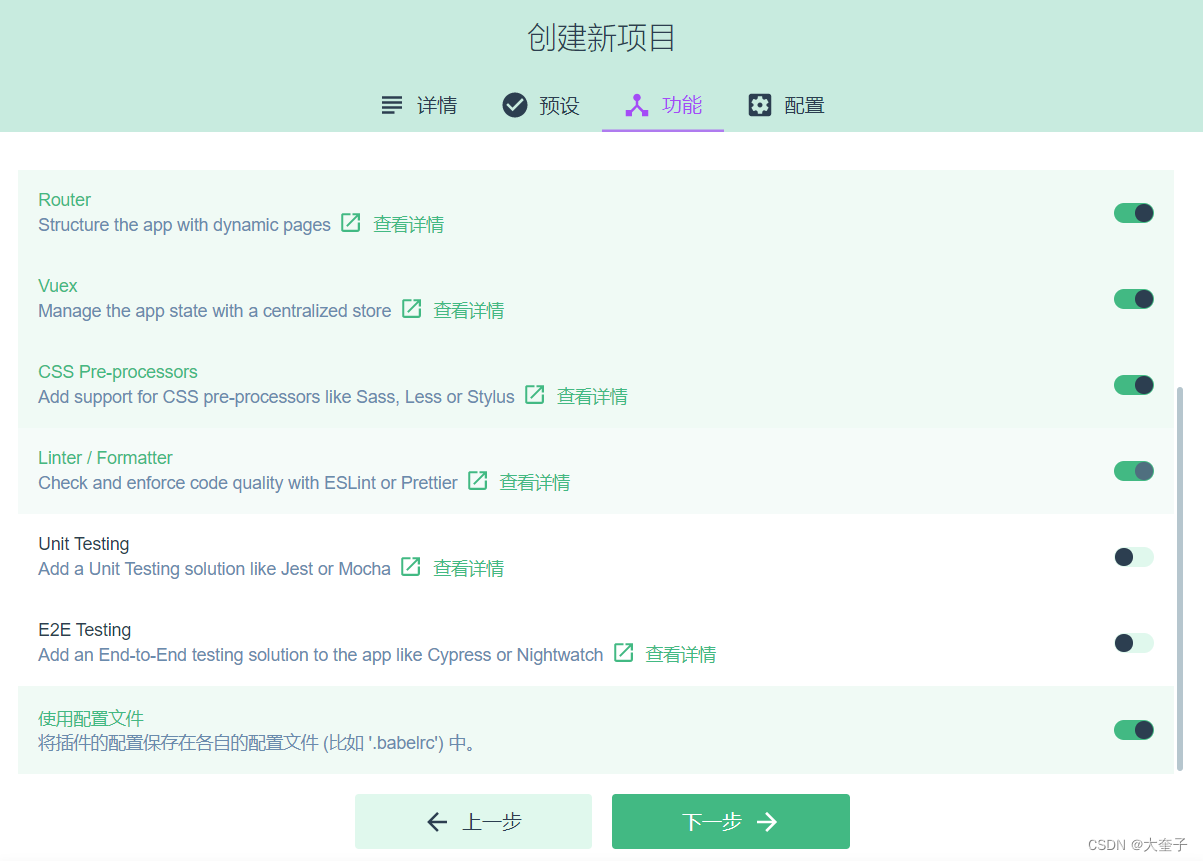
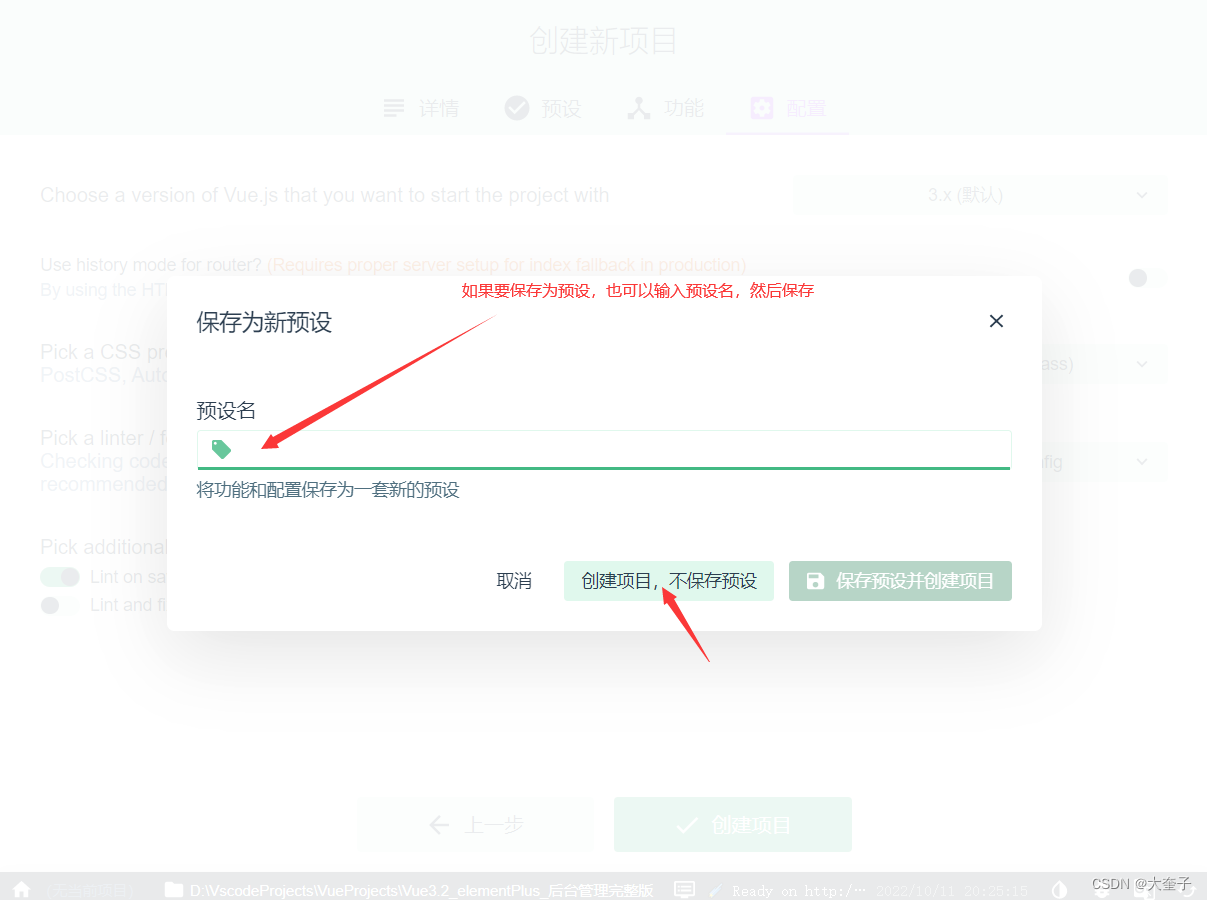
6、按照如下配置,点击创建项目:

7、 这里我选择不保存为预设:(按照你自己需求)

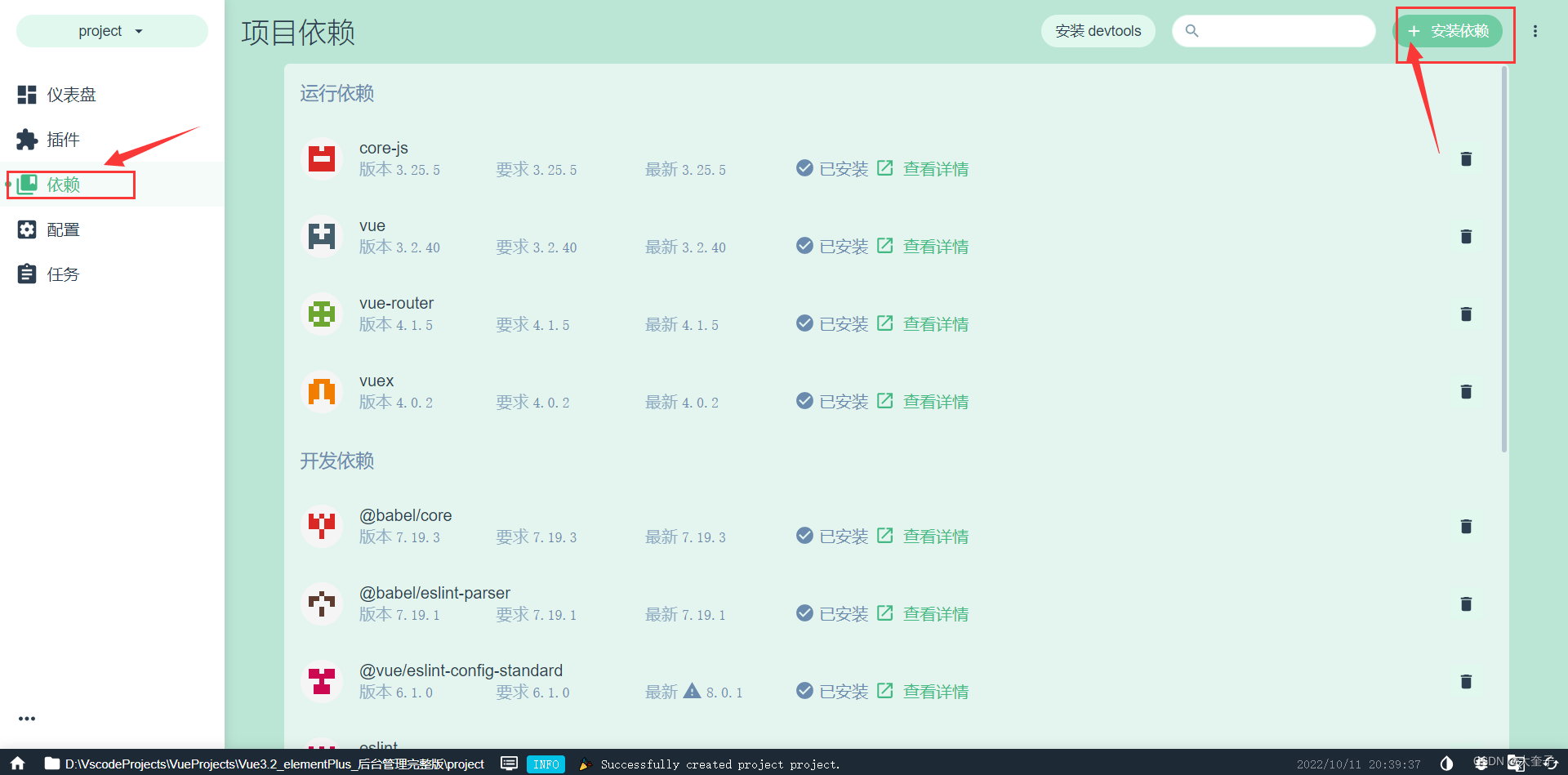
8、安装依赖:

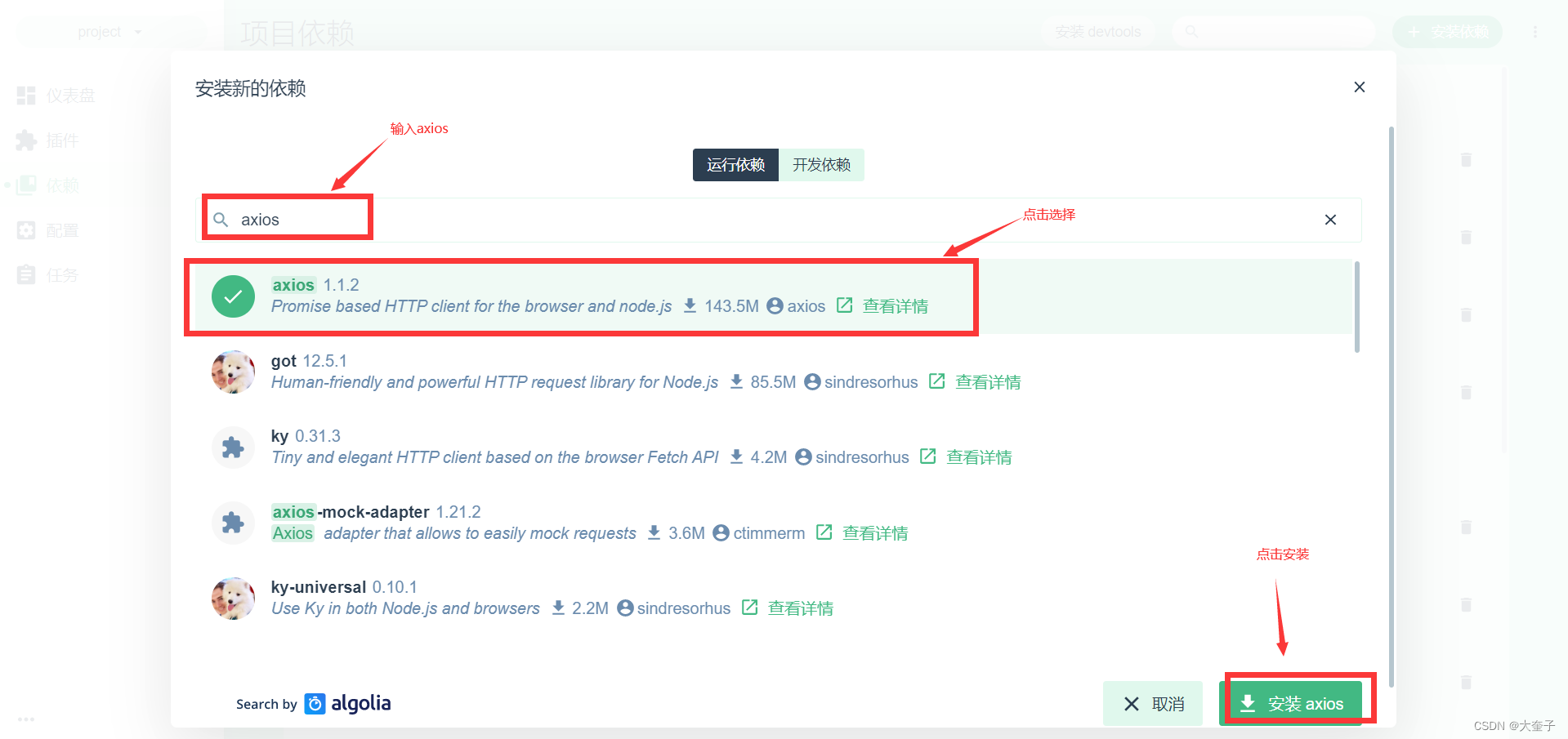
9、安装 axios :

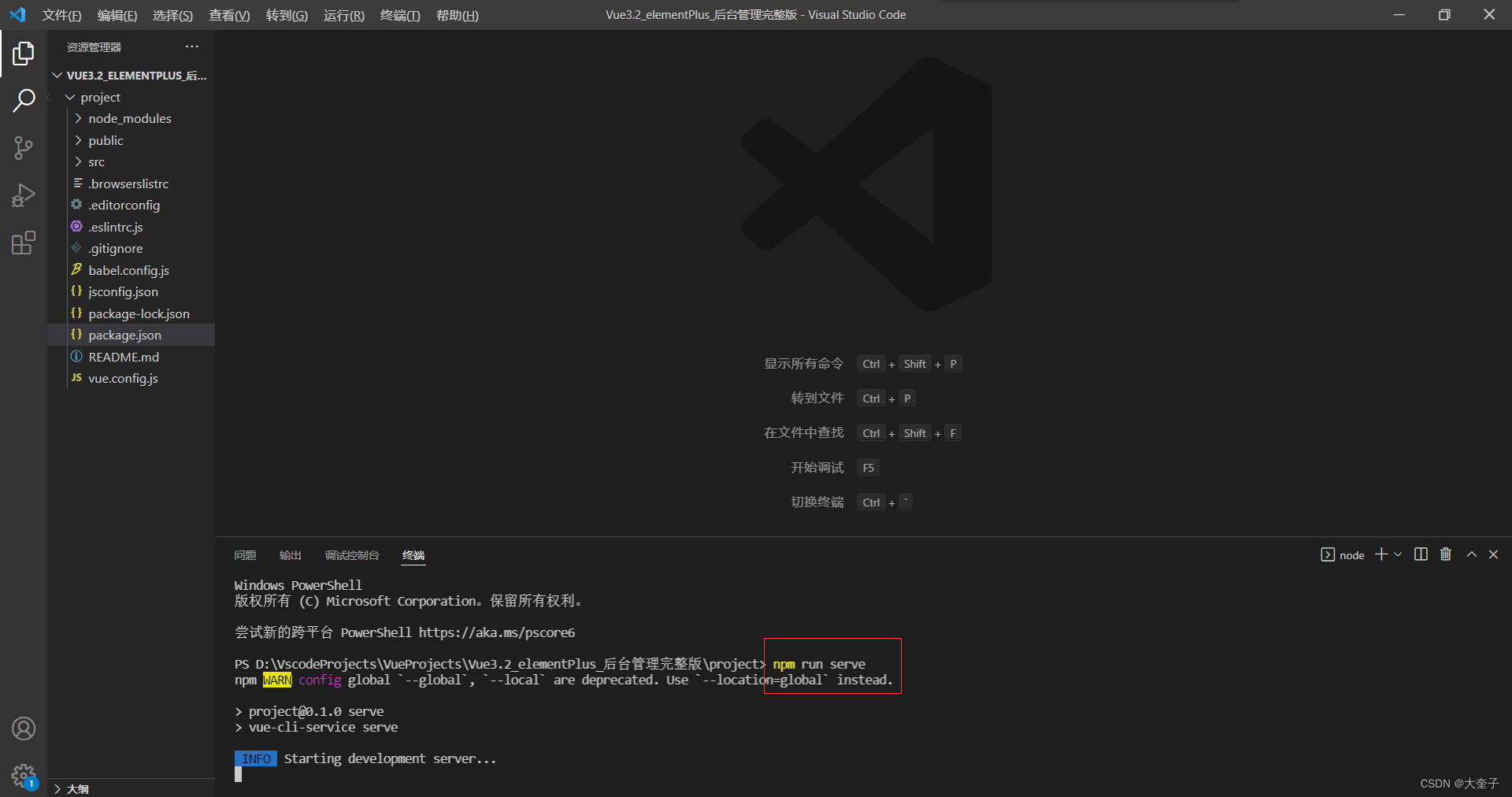
10、可以进入到项目,输入 npm run serve 运行:

11、运行成功:























 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








