IDEA创建Web类型的SSM项目_(Maven)不同方式
1、IDEA创建Web类型的SSM项目方式一
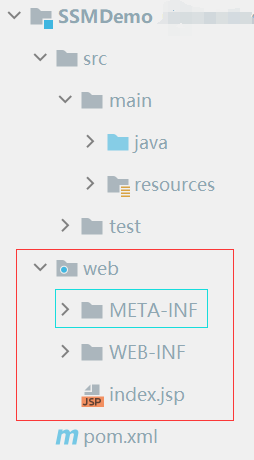
所建样式:

上述样式中,红色框住的内容本身是没有的,可以后期创建并将其作为相应的文件目录。下文步骤中有相应配置过程。
找到本地maven的仓库,按照下面图片的路径,找到webapp的配置文件artchetypr-metadata.xml文件,打开。

在上述xml文件中,加入下面红色框的内容即可。

此时,按照下面建立的步骤,是与上述工程一样的目录。
项目建立的步骤:
点击File=》New Project,进入下面的界面,按照下方所示:
(注:一定要选择带有maven的webapp)


maven的选择,根据自己下载的为准,下面主要是使得本项目配置本地的maven仓库:

按照上述配置完成后,即可。
2、IDEA创建Web类型的SSM项目方式二
所建样式:

上述项目中,红色框内的内容是后面添加完工程后再进行手动添加。具体步骤如下:
项目建立的步骤:


下面,建立web目录内容

选择 File ==> Project Structure;
选择 Facets ==> “+” ==> Web在这里插入图片描述


把下面这个路径修改为当前web路径

下面是添加 META-INFO 文件夹的创建;
首先点击以下红色边框的内容。

点击Tomcat Server。

后点击apply,再点击ok即可。






















 5220
5220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








